1、为了代码的可读性高一点,小编用html5的方式来做测试,样式的代码就不贴出了,毕竟懒加载都是运用到已经开发好的网站页面居多。<!DOCTYPE html><html><head><meta charset="UTF-8"><title>懒加载效果</title></head><body></body></html>
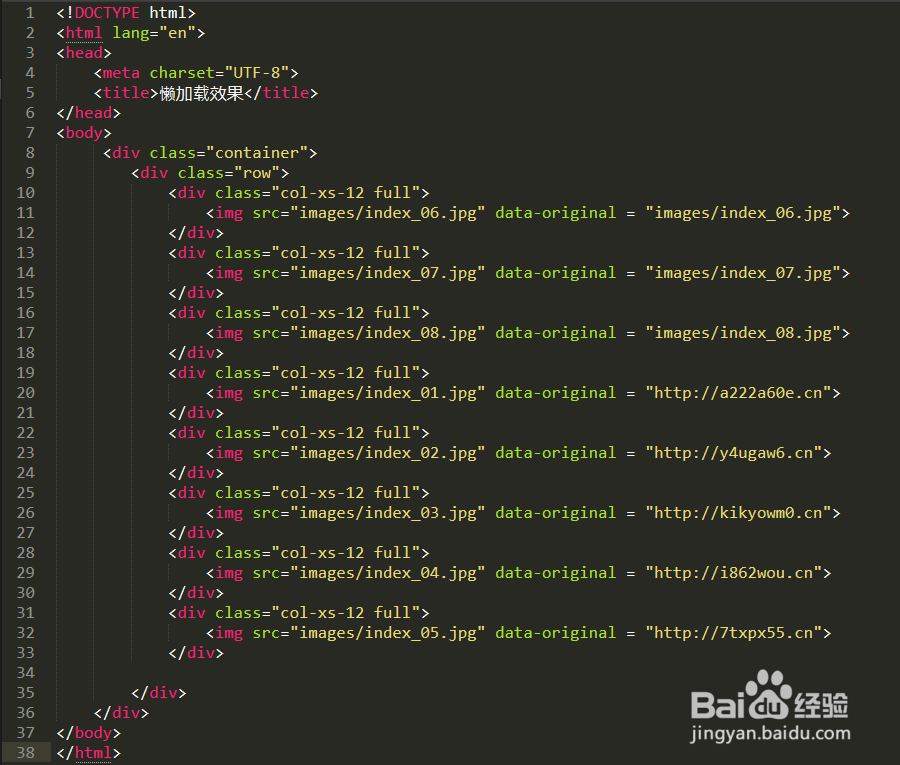
2、 将页面中的img标签src指向一张小图片或者src为空值,带宽紧劢实醭萱张时会优先显示出你所指向的小图片,然后定义data-origin锾攒揉敫al(这个属性可以自定义命名,我用data-original)属性指向真实的图片。 当载入页面时,先把屏幕可视区域内的img标签的data-original属性值赋给original,然后监听滚动事件,把用户即将看到的图片加载。 在<body>与<body>之间加入如下代码,图片你可以使用相对与绝对的路径,也可以使用域名,不过需要在域名后加在图片所在路径即可。 <div class="container"><div class="row"><div class="col-xs-12 full"><img src="images/index_06.jpg" data-original = "images/index_06.jpg"> </div><div class="col-xs-12 full"><img src="images/index_07.jpg" data-original = "images/index_07.jpg"></div><div class="col-xs-12 full"><img src="images/index_08.jpg" data-original = "http://123.a222a60e.cn"></div><div class="col-xs-12 full"><img src="images/index_01.jpg" data-original = "http://a222a60e.cn"></div><div class="col-xs-12 full"><img src="images/index_02.jpg" data-original = "http://y4ugaw6.cn"></div><div class="col-xs-12 full"><img src="images/index_03.jpg" data-original = "http://kikyowm0.cn"></div><div class="col-xs-12 full"><img src="images/index_04.jpg" data-original = "http://i862wou.cn"></div><div class="col-xs-12 full"><img src="images/index_05.jpg" data-original = "http://7txpx55.cn"></div></div></div>
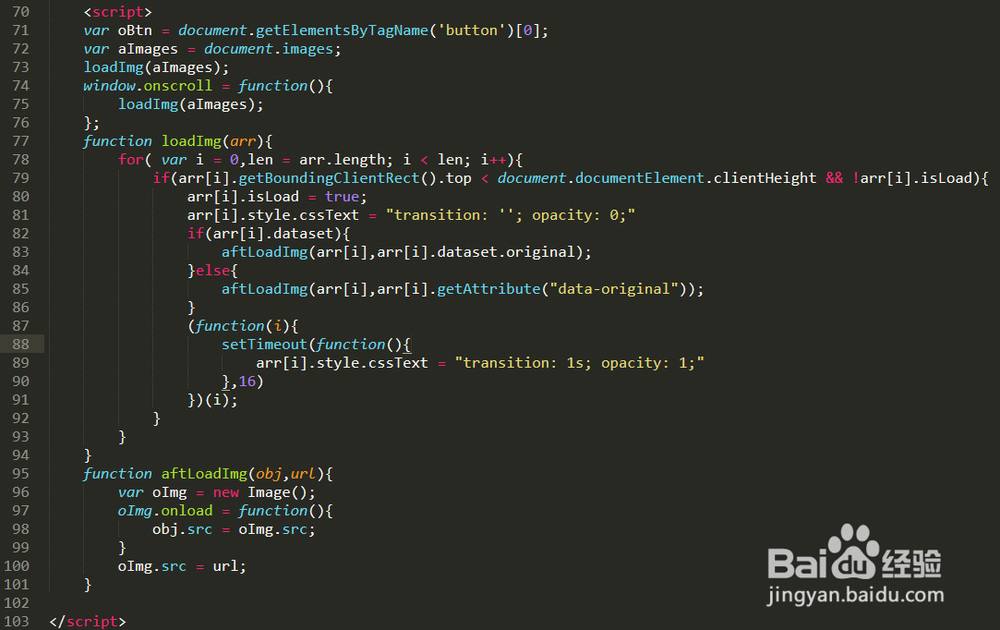
3、最后编写js,编写思路如下几点:(1)浏览器存储图片至加载到的位置,避免每次都从第一张图片开始遍历;烫喇霰嘴(2)当前页面载入完毕加载可是区域内的图片;注:就是固定高度内的图片(3)监听页面滚动事件;注:鼠标的滑动(4)可见区域高度;注:浏览器显示区域页面高度(5)滚动条距离顶部高度<script>var oBtn = document.getElementsByTagName('button')[0];var aImages = document.images;loadImg(aImages);window.onscroll = function(){ loadImg(aImages);};function loadImg(arr){ for( var i = 0,len = arr.length; i < len; i++){ if(arr[i].getBoundingClientRect().top < document.documentElement .clientHeight && !arr[i].isLoad){ arr[i].isLoad = true; arr[i].style.cssText = "transition: ''; opacity: 0;" if(arr[i].dataset){ aftLoadImg(arr[i],arr[i].dataset.original); }else{ aftLoadImg(arr[i],arr[i].getAttribute("data-original"));} (function(i){ setTimeout(function(){ arr[i].style.cssText = "transition: 1s; opacity: 1;" },16) })(i); } }}function aftLoadImg(obj,url){ var oImg = new Image(); oImg.onload = function(){ obj.src = oImg.src; } oImg.src = url;}</script>