1、下载layDate插件。可以直接https://www.layui.com/laydate进行插件的下载。
2、解压layDate插件,然后复制laydate文件夹里面的内容,粘贴到新建项目的js文件夹下。
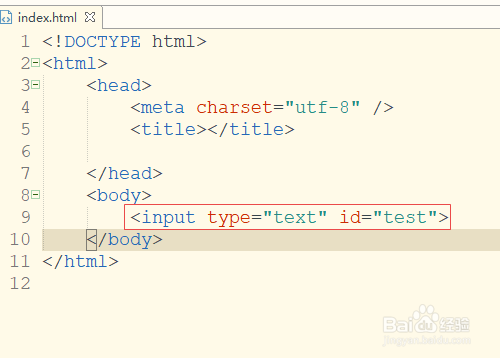
3、打开新建的html代码页面,创建一个input文本框,然后给这个文本框设置id,案例中id="test"
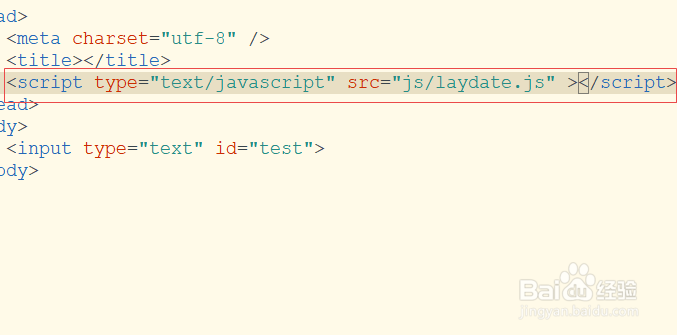
4、引入laydate.js文件,创建script标签,然后通过这个标签的src属于引入laydate.js文件
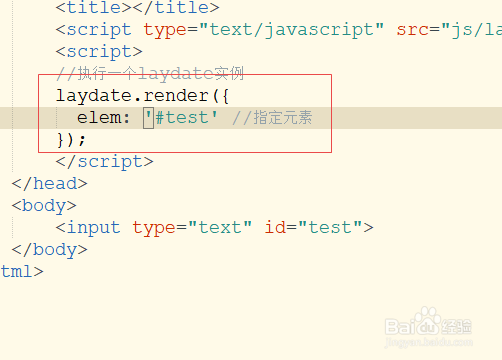
5、使用时间组件。在引入laydate.js文件后面新建一个scrtip标签,然后通过插件提供的laydate.render()为文本框设置时间控件。代码:laydate.render({ elem: '#test' //元素的id });
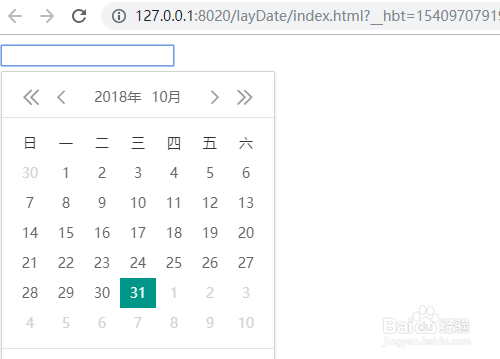
6、保存html代码后使用浏览器打开,鼠标放到文本框上,文本框下方这个时候就会显示时间选择框。