最近在做JavaWeb的项目中,遇到这么个需求,客户想通过外网(即互联网)查看自己的合同pdf文件,但是要求是不能在前置服务器缓存揍茏壅混文件(就是不允许前置服务器下载文件),而且还要求有良好的浏览器兼容性。
工具/原料
pdf.js
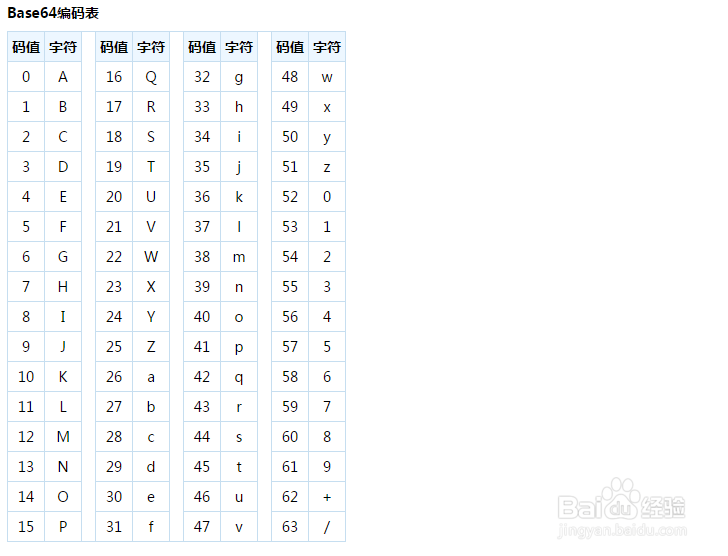
base64
准备阶段
1、因为不允许缓存文件,所以就要考虑怎样把文件传输给前端,虽然用流传输是个不错的方式,但是考虑到是网络传输,base64更具有一些优势。(虽然转换后体积会变大)
2、又因为要考虑一个良好的浏览器兼容性,我选择了插件pdf.js,在IE9+和主流浏览器中使用起来很是方便。
服务端处理
1、首先,服务端调用FileInputStream,读取pdf文件流,然后将读入的字节流转成base64字符串。然后发送给前置服务器。前置服务器做转发,发给前端。
前端处理
1、现在问题的关键来了,前端拿到pdf的base64流如何处理呢。在这里,我们先不使用pdf.js官方提供的预览页面(viewer.html)了,只需要引入pdf.js 和pdf.w泠贾高框orker.js即可。
2、然后先构建一个简单的页面结构<div id='container'><div id='pop'></div></div>
3、然后首先将获得base64字符串做处理,替换掉多余的空格和换行符(FireFo垓矗梅吒x会自动无视这些空格和换行,但IE不行),然后使用浏览器自带的ato芟鲠阻缒b方法,base64转为数组。(想当于对base64的解码)
4、然后将解码后的值传给PDFJS.getDocument(),交给pdf.js解析就好了,pdf就可以在浏览器中预览了。
5、原理:pdf.js本身就是基于流去读取pdf文件的,所以将处理后的pdf文件流直接赋值给PDFJS,是允许的,还避免了做跨域的处理。