1、新建一个html文件,命名为test.html,用于讲解js如何根据所选时间判断是星期几。
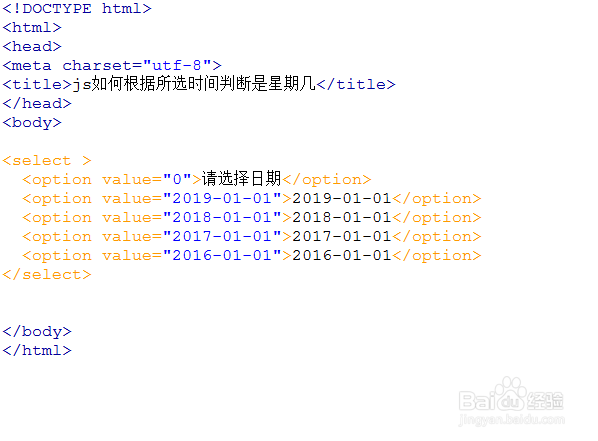
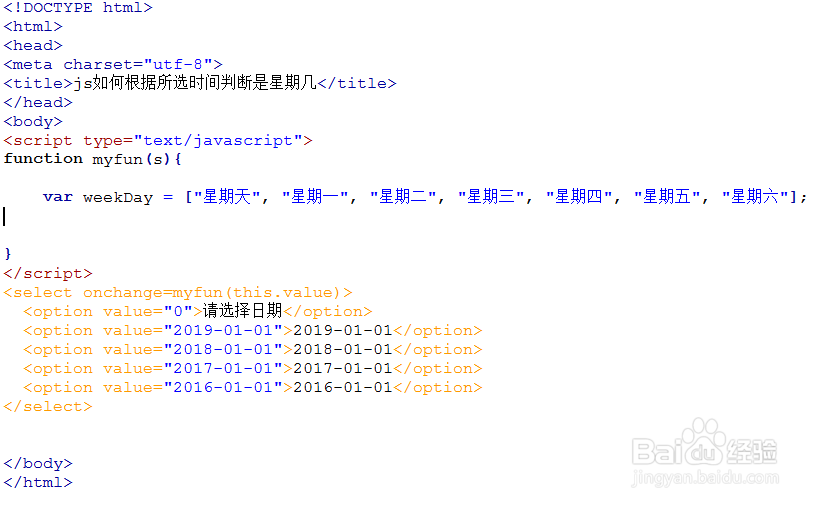
2、在test.html文件中,使用select标签创建一个下拉选择时间框,代码如下:
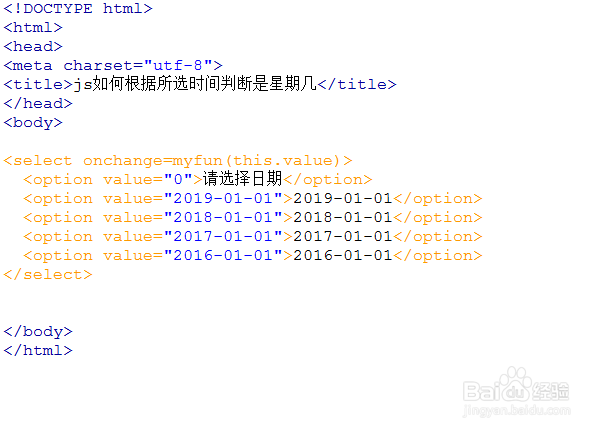
3、在test.html文件中,给select绑定一个onchange时间,当选择内容发生变化时,执行myfun函数。
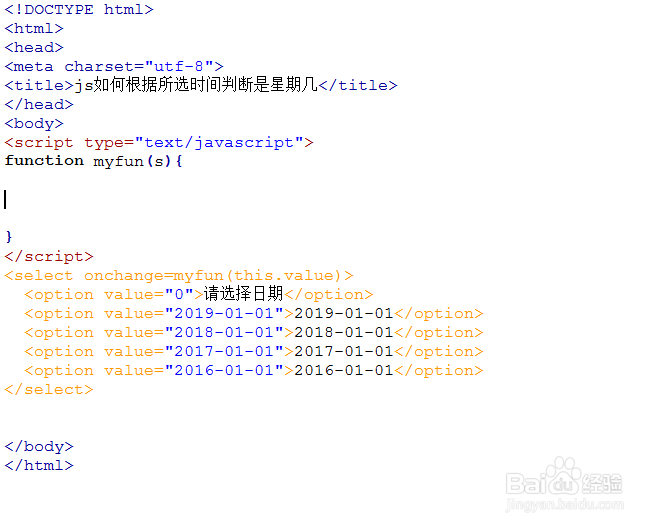
4、在js中,创建一个myfun函数,函数的参数为s,接收的是select选择框选择的内容。
5、在myfun函数中,创建一个数组,数组保存着星期的中文名称。
6、在myfun函数中,使用getDay()方法获时间的星期数(getDay()返回的是一个数字),通过数组weekDay转换为中文并输出。
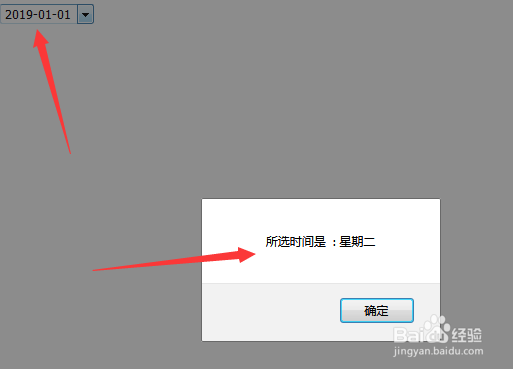
7、在浏览器执行test.html文件,选择时间,查看判断星期的结果。