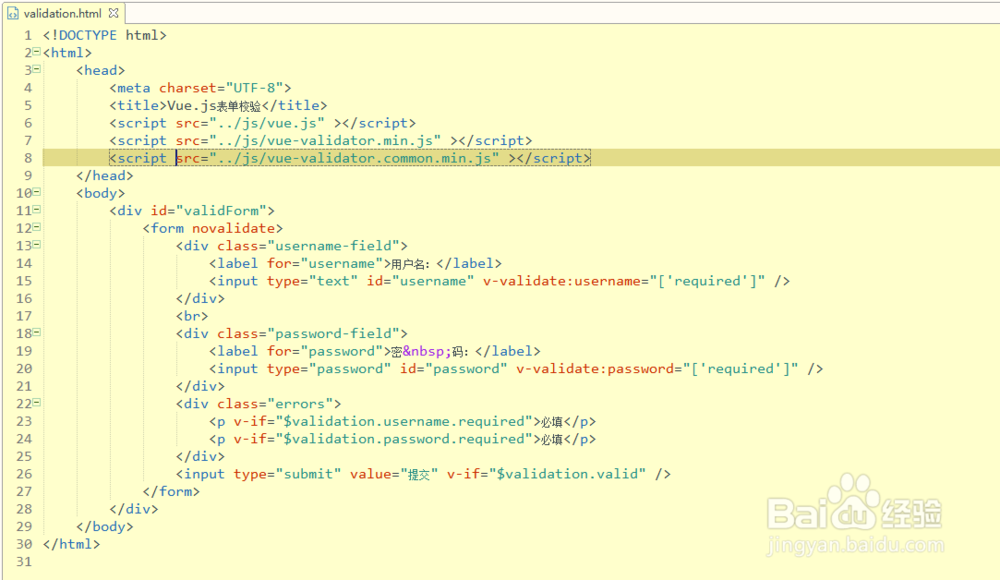
1、第一步,创建静态页面validation.html,并引入vue.js相关的js文件;修改title标签内容,如下图所示:
2、第二步,在页面主体中插入form表单元素,有用户名、密码、提交按钮;分别添加样式class,如下图所示:
3、第三步,作为vue.js校验,利用到vue-validator插件,需要引入vue-val坡纠课柩idator相关的js文件,如下图所示:
4、第四步,预览静态页面,可以看到页面展示内容为:用户名、密码、提交按钮,如下图所示:
5、第五步,调用vue方法,注意对应的ID属性值,new Vue({ el:'#va盟敢势袂lidForm'});如下图所示:
6、第六步,再次预览静态页面,查看页面显示内容,并输入内容,如下图所示: