1、准备好需要用到的图标。
2、新建html文档。
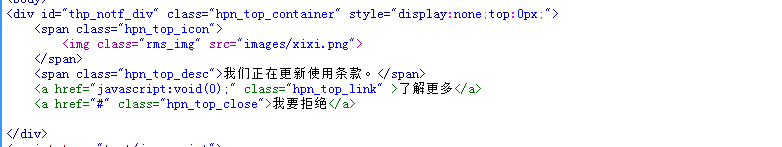
3、书写hmtl代码。<div id="thp_notf_div" class="hpn_top_container" style="display:none;top:0px;"> <span class="hpn_top_icon"> <img class="rms_img" src="images/xixi.png"> </span> <span class="hpn_top_desc">我们正在更新使用条款。</span> <a href="javascript:void(0);" class="hpn_top_link" >了解更多</a> <a href="#" class="hpn_top_close">我要拒绝</a> </div>
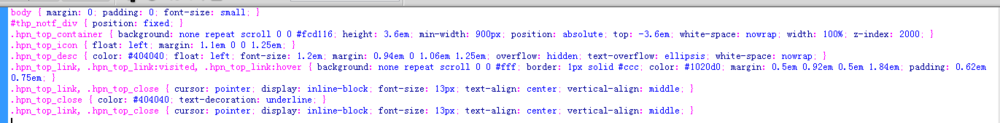
4、书写css代码。body { margin: 0; padding: 0; font-size: small; }#thp_notf_div { position: fixed; }.hpn_top_container { background: none repeat scroll 0 0 #fcd116; height: 3.6em; min-width: 900px; position: absolute; top: -3.6em; white-space: nowrap; width: 100%; z-index: 2000; }.hpn_top_icon { float: left; margin: 1.1em 0 0 1.25em; }.hpn_top_desc { color: #404040; float: left; font-size: 1.2em; margin: 0.94em 0 1.06em 1.25em; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }.hpn_top_link, .hpn_top_link:visited, .hpn_top_link:hover { background: none repeat scroll 0 0 #fff; border: 1px solid #ccc; color: #1020d0; margin: 0.5em 0.92em 0.5em 1.84em; padding: 0.62em 0.75em; }.hpn_top_link, .hpn_top_close { cursor: pointer; display: inline-block; font-size: 13px; text-align: center; vertical-align: middle; }.hpn_top_close { color: #404040; text-decoration: underline; }.hpn_top_link, .hpn_top_close { cursor: pointer; display: inline-block; font-size: 13px; text-align: center; vertical-align: middle; }
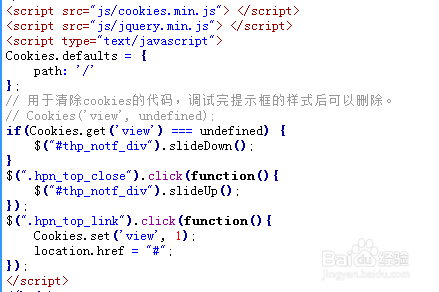
5、书写并添加js代码。<script src="js/cookies.min.js"> </script><script src="js/jquery.min.js"> </script><script >Cookies.defaults = { path: '/'};// 用于清除cookies的代码,调试完提示框的样式后可以删除。// Cookies('view', undefined);if(Cookies.get('view') === undefined) { $("#thp_notf_div").slideDown();} $(".hpn_top_close").click(function(){ $("#thp_notf_div").slideUp();});$(".hpn_top_link").click(function(){ Cookies.set('view', 1); location.href = "#";});</script>
6、书写cookies.min.js代码。!function(e){"use strict";var t=function(e,n,o){return 1===arguments.length?t.get(e):t.set(e,n,o)};t._document=document,t._navigator=navigator,t.defaults={path:"/"},t.get=function(e){return t._cachedDocumentCookie!==t._document.cookie&&t._renewCache(),t._cache[e]},t.set=function(n,o,r){return r=t._getExtendedOptions(r),r.expires=t._getExpiresDate(o===e?-1:r.expires),t._document.cookie=t._generateCookieString(n,o,r),t},t.expire=function(n,o){return t.set(n,e,o)},t._getExtendedOptions=function(n){return{path:n&&n.path||t.defaults.path,domain:n&&n.domain||t.defaults.domain,expires:n&&n.expires||t.defaults.expires,secure:n&&n.secure!==e?n.secure:t.defaults.secure}},t._isValidDate=function(e){return"[object Date]"===Object.prototype.toString.call(e)&&!isNaN(e.getTime())},t._getExpiresDate=function(e,n){switch(n=n||new Date,typeof e){case"number":e=new Date(n.getTime()+1e3*e);break;case"string":e=new Date(e)}if(e&&!t._isValidDate(e))throw new Error("`expires` parameter cannot be converted to a valid Date instance");return e},t._generateCookieString=function(e,t,n){e=e.replace(/[^#$&+\^`|]/g,encodeURIComponent),e=e.replace(/\(/g,"%28").replace(/\)/g,"%29"),t=(t+"").replace(/[^!#$&-+\--:<-\[\]-~]/g,encodeURIComponent),n=n||{};var o=e+"="+t;return o+=n.path?";path="+n.path:"",o+=n.domain?";domain="+n.domain:"",o+=n.expires?";expires="+n.expires.toUTCString():"",o+=n.secure?";secure":""},t._getCookieObjectFromString=function(n){for(var o={},r=n?n.split("; "):[],i=0;i<r.length;i++){var a=t._getKeyValuePairFromCookieString(r[i]);o[a.key]===e&&(o[a.key]=a.value)}return o},t._getKeyValuePairFromCookieString=function(e){var t=e.indexOf("=");return t=0>t?e.length:t,{key:decodeURIComponent(e.substr(0,t)),value:decodeURIComponent(e.substr(t+1))}},t._renewCache=function(){t._cache=t._getCookieObjectFromString(t._document.cookie),t._cachedDocumentCookie=t._document.cookie},t._areEnabled=function(){var e="cookies.js",n="1"===t.set(e,1).get(e);return t.expire(e),n},t.enabled=t._areEnabled(),"function"==typeof define&&define.amd?define(function(){return t}):"undefined"!=typeof exports?("undefined"!=typeof module&&module.exports&&(exports=module.exports=t),exports.Cookies=t):window.Cookies=t}();
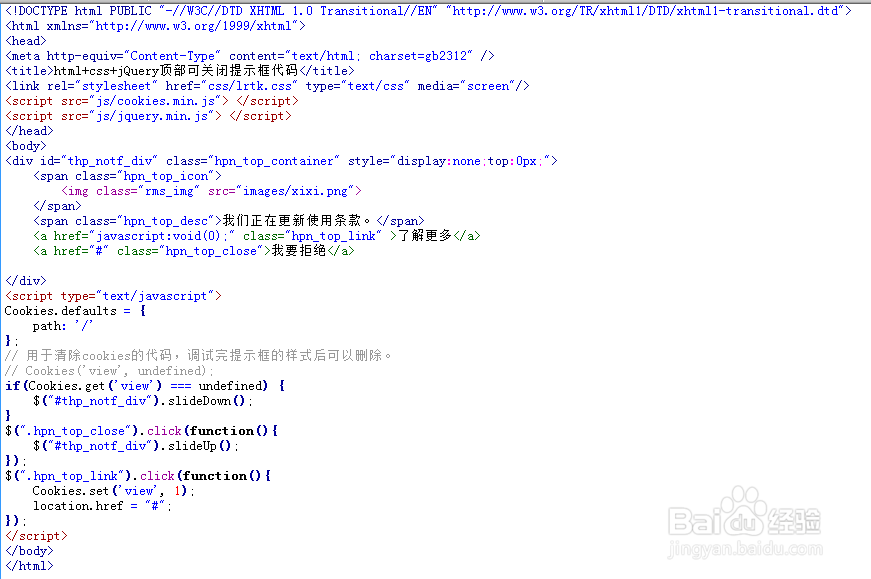
7、代码整体结构。
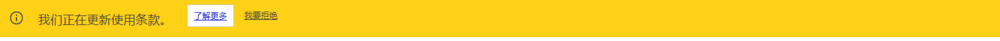
8、查看效果。