1、在已打开微信小程序开发工具,创建一个项目并打开
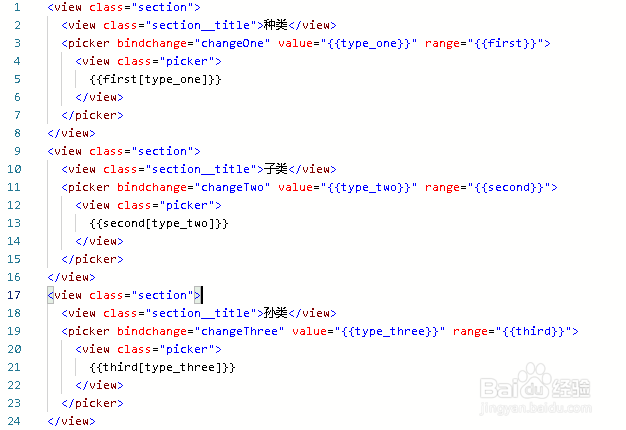
2、新建index.wxml文件,利用view标签和三组picker标签,分别绑定事件和属性
3、在index.wxss文件中,利用类选择器设置标签字体属性
4、在对应的index.js文件,data对象中初始化对象type_one等
5、在Page对象中,定义第一个下拉框change事件changeOne,传入e;然后劐聂赞陶根据传入值不同,给second数组赋值
6、再次定义第二个下拉框的change事件changeTwo,根据选择的值给第三个下拉框进行赋值
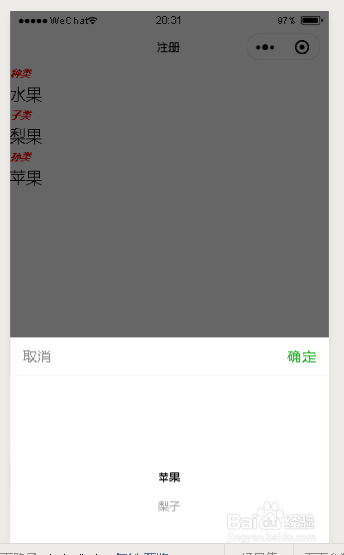
7、保存代码并查看模拟器,选择种类水果,然后点击确定
8、这时子类发生了改变,显示为梨果;点击打开下拉框,可以查看到选项
9、在第二个下拉框选择梨果,这时第三个下拉框显示苹果(梨子)