1、新建一个html页面,命名为test.html,用于实现鼠标滑轮滚动放大缩小图片的功能。
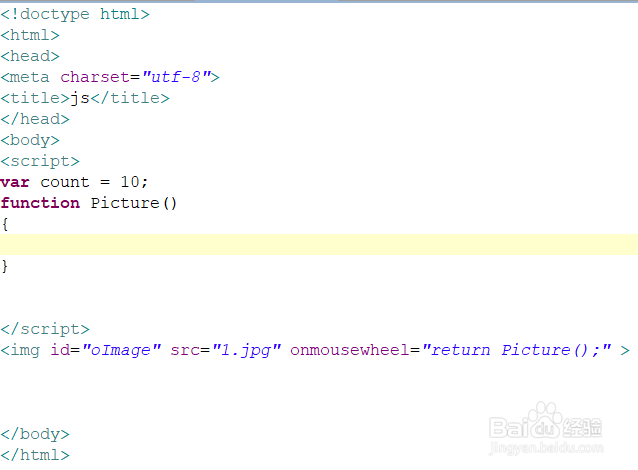
2、在test.html页面,使用img标签创建一张图片,下面将对该图片进行鼠标滑轮滚动放大缩小。
3、给img标签绑定onmousewheel鼠标滑轮滚动事件,当鼠标滑轮滚动时,执行Picture()函数,实现图片的放大缩小。
4、在Picture()函数,通过Counting()函数获得鼠标滑轮滚动的幅度,用于实现对图片放大缩小倍数判断。
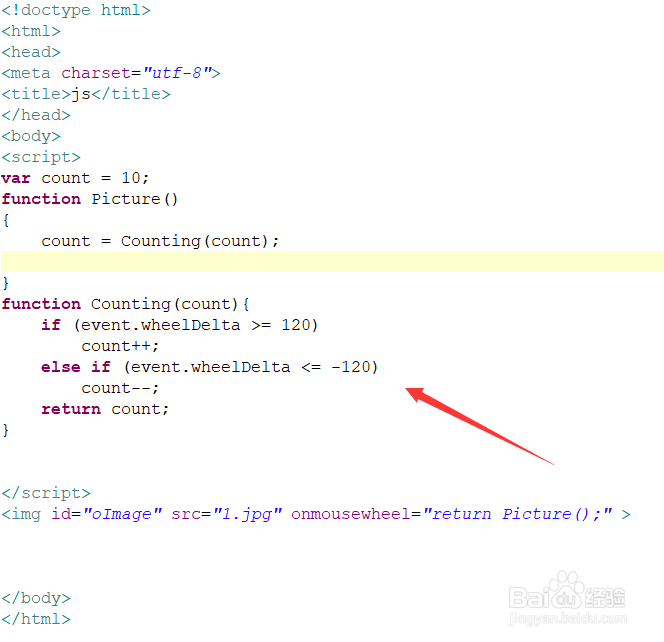
5、编写Counting()函数功能逻辑。如果鼠标滑轮向上滑动大于120时,cou艘绒庳焰nt加一,即放大一倍,如果鼠标滑轮向下滑动小于-120时,count减一,即缩小一倍。注:wheelDelta:当用户向上滚动鼠标滚轮时,wheelDelta属性的值是120的倍数;当用户向下滚动鼠标滚轮时,wheelDelta属性的值是-120的倍数。
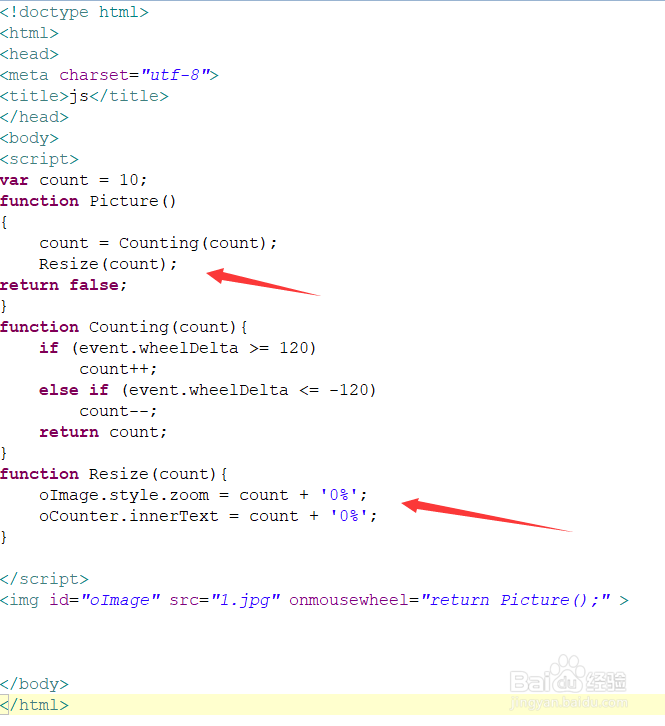
6、编写Resize()函数,通过zoom属性实现图片的放大缩小,Resize()脑栲葱蛸函数的参数是上一步的count,即放大缩小的倍数。
7、在浏览器运行test.html,滚动鼠标的滑轮,向上滚动滑轮,放大图片,向下滚动滑轮,缩小图片。