1、新建一个html文件,命名为test.html,用于讲解如何用jquery控制css样式。
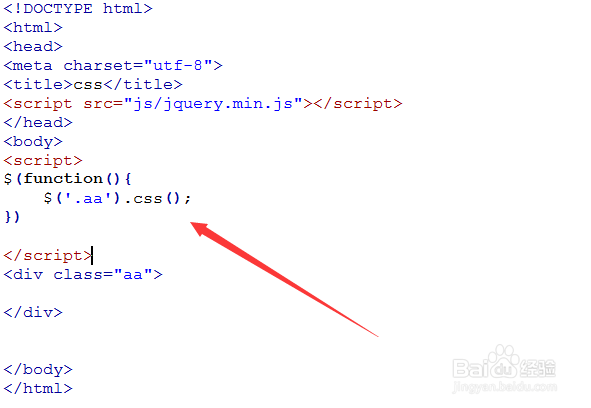
2、在test.html文件内,加载jquery.min.js文件,同时新建一个class属性为aa的div。
3、在test.html文件内,使用$()方法获得div对象,对其使用css()方法进行样式设置。
4、在test.html文件内,通过css()设置div为宽300px,高为200px,背景颜色为红色。代码及效果图如下:
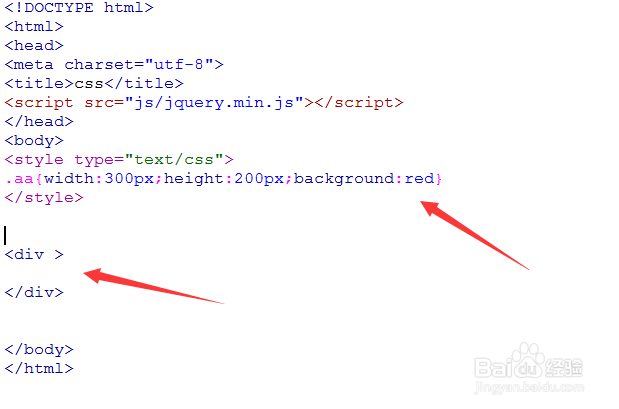
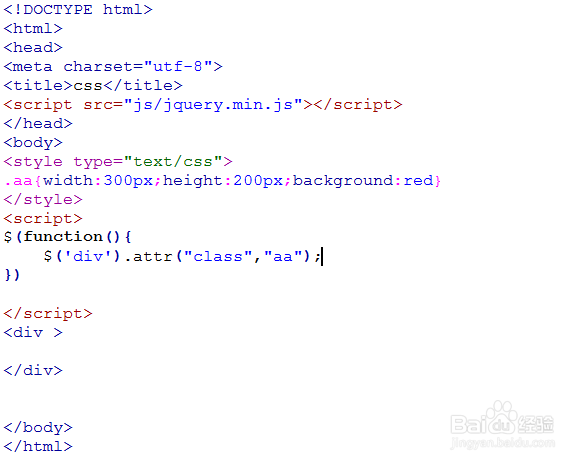
5、除了上面的方法控制css样式外,还可以使用attr()方法或addClass()方法控制css样式。例如 ,把div的样式独立出来,并且去掉div的class的属性。
6、在test.html文件内,通过attr()方法给div添加class属性,从而实现控制div的样式。
7、在test.html文件内,通过addClass()方法给div添加class属性,从而实现控制div的样式。