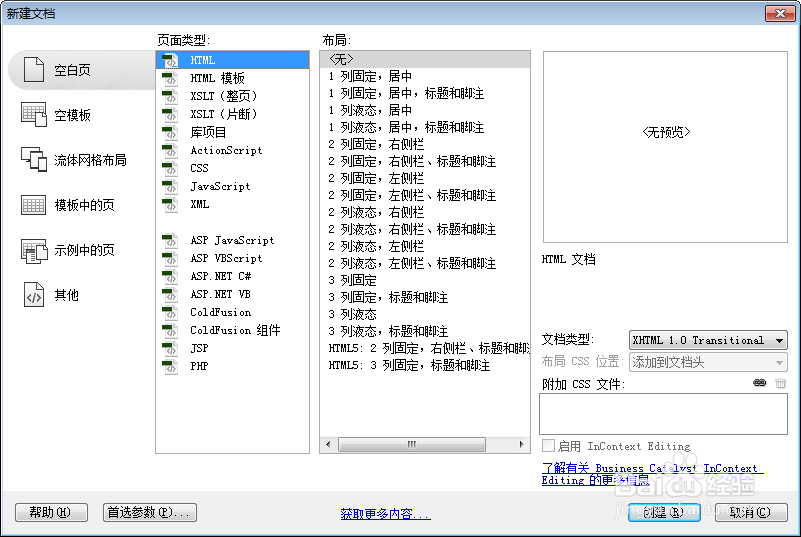
1、新建html文档。
2、书写hmtl代艨位雅剖码。<div class="container"> &造婷用痃lt;div class="container"> <section class="bb-section"> <div class="lead-top"> <p class="lead"> <b>Jquery.barrager.js</b> 是一款优雅的网页弹幕插件,支持显示图片,文字以及超链接。支持速度、高度、颜色、数量等自定义。 </p> <div class="text-center"> <p class="hidden-xs bb-code code-leader"> $('<span class="bb-code-string">body</span>').barrager(<span class="bb-code-string">{'img':'barrager.png','info':'Hello world!'}</span>);</br> </p> <p> <button class="bb-trigger btn btn-primary btn-lg bb-light-blue" onclick="run_example()"> 弹弹弹</button> </p> </div> </div> </section> <section id="custom" class="bb-section"> <div class="page-header"> <h2>自定义</h2> </div> <div class="row"> <div class="col-md-6"> <form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 control-label" >文字</label> <div class="col-sm-6"> <input class="form-control" name="info" type="text" placeholder="请输入弹幕文字信息"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" >链接</label> <div class="col-sm-6"> <input class="form-control" name="href" type="text" placeholder=""> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" >延迟</label> <div class="col-sm-2"> <input class="form-control" name="speed" type="text" placeholder="6" value="6" /> </div> <label class="col-sm-2 control-label" >关闭按钮</label> <div class="col-sm-2"> <input class="form-control" name="close" type="checkbox" checked > </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" >高度</label> <div class="col-sm-4"> <label class="radio-inline"> <input type="radio" name="bottomradio" value="0" checked="checked"> 随机 </label> <label class="radio-inline"> <input type="radio" name="bottomradio" value="1" > 设置 </label> </div> <div class="col-sm-2"> <input class="form-control" name="bottom" type="text" placeholder="70" value="70" /> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" >图片</label> <div class="col-sm-6"> <label class="radio-inline"> <input type="radio" name="img" value="cute.png" checked=""> cute.png </label> <label class="radio-inline"> <input type="radio" name="img" value="haha.gif"> haha.gif </label> <label class="radio-inline"> <input type="radio" name="img" value="none"> 无图 </label> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" >颜色</label> <div class="col-sm-6"> <input type="text" value="fff" name="color" class="pick-a-color form-control"> </div> </div> </form> <div class="form-group"> <label class="col-sm-3 control-label" ></label> <div class="col-sm-3"> <button class="btn btn-primary bb-light-blue" onclick="run()"> 运行</button> </div> <div class="col-sm-3"> <button class="btn btn-warning " onclick="clear_barrage()"> 清除</button> </div> </div> </div> <div class="col-md-6"> <textarea class="form-control" id="barrager-code" rows="14" ></textarea> </div> </div> </section> </div></div>
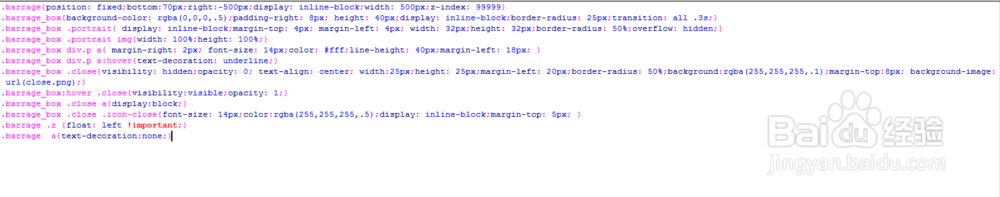
3、书写css代码。.barrage{position: fixed;bottom:70px;right:幻腾寂埒-500px;display: inline-block;width: 500px;z-index: 99999}.barrage_box{background-color: rgba(0,0,0,.5);padding-right: 8px; height: 40px;display: inline-block;border-radius: 25px;transition: all .3s;}.barrage_box .portrait{ display: inline-block;margin-top: 4px; margin-left: 4px; width: 32px;height: 32px;border-radius: 50%;overflow: hidden;}.barrage_box .portrait img{width: 100%;height: 100%;}.barrage_box div.p a{ margin-right: 2px; font-size: 14px;color: #fff;line-height: 40px;margin-left: 18px; }.barrage_box div.p a:hover{text-decoration: underline;}.barrage_box .close{visibility: hidden;opacity: 0; text-align: center; width:25px;height: 25px;margin-left: 20px;border-radius: 50%;background:rgba(255,255,255,.1);margin-top:8px; background-image: url(close.png);}.barrage_box:hover .close{visibility:visible;opacity: 1;}.barrage_box .close a{display:block;}.barrage_box .close .icon-close{font-size: 14px;color:rgba(255,255,255,.5);display: inline-block;margin-top: 5px; }.barrage .z {float: left !important;}.barrage a{text-decoration:none;}
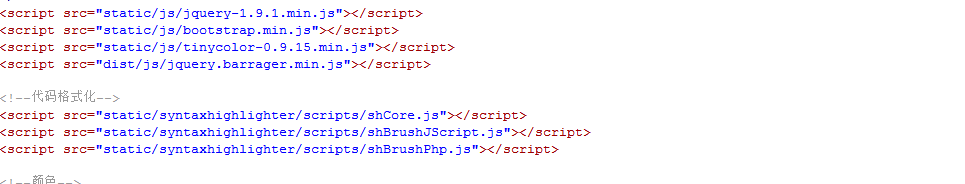
4、书写并添加js代码。<script src="static/js/jquery-1.9.1.min.js"></script><script src="static/js/bootstrap.min.js"></script><script src="static/js/tinycolor-0.9.15.min.js"></script><script src="dist/js/jquery.barrager.min.js"></script><!--代码格式化--><script src="static/syntaxhighlighter/scripts/shCore.js"></script><script src="static/syntaxhighlighter/scripts/shBrushJScript.js"></script><script src="static/syntaxhighlighter/scripts/shBrushPhp.js"></script>
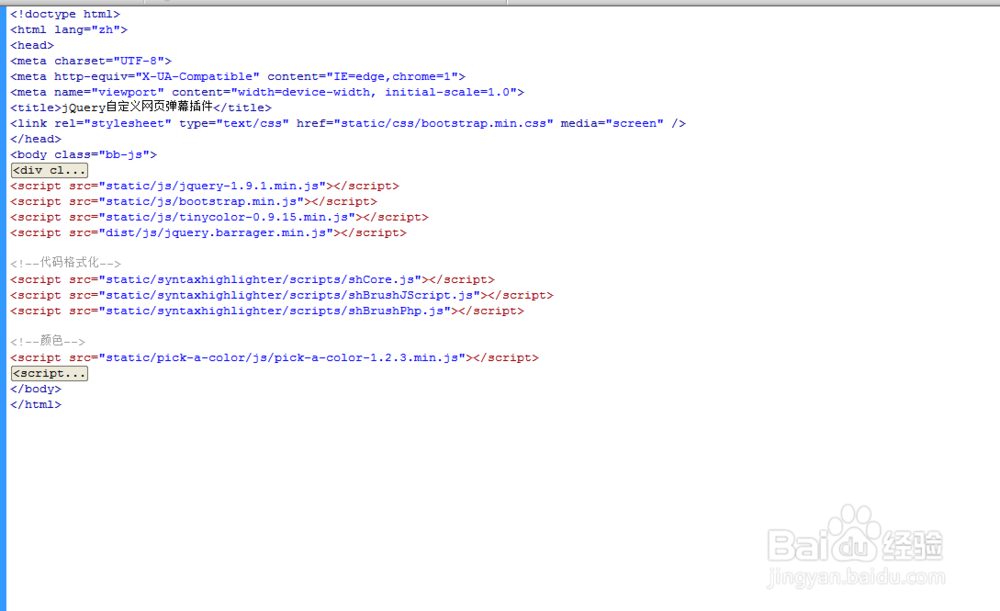
5、代码整体结构。
6、查看效果。