1、首先,查看React插件在当前页面下是否激活,且是否处于development build状态。
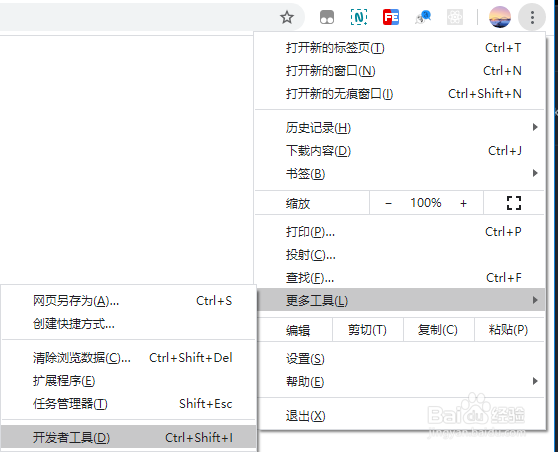
2、点击右上角的菜单,找到更多工具中的开发者工具。
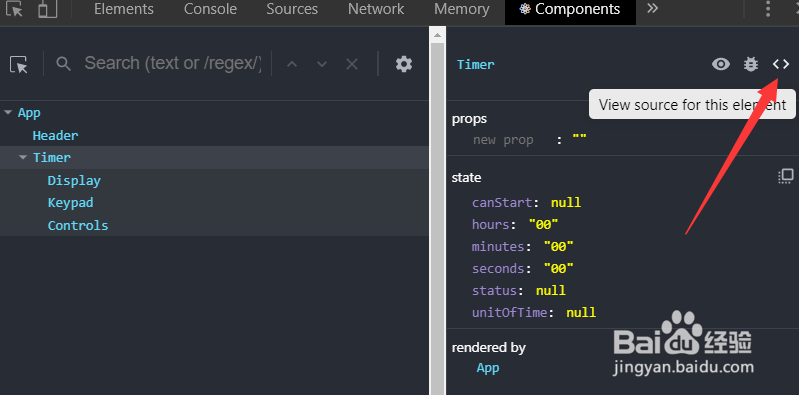
3、打开开发者工具后,点击Components选项卡,可以看到React组件树结构,如图。这个树是省略了一些类别的元素后的vDOM。
4、如果要查看完整的vDOM,点击如图设置按钮,关闭自动隐藏,如图。
5、选中一个组件,在右侧可以看到几个小按钮,点击如图的查看源码按钮。
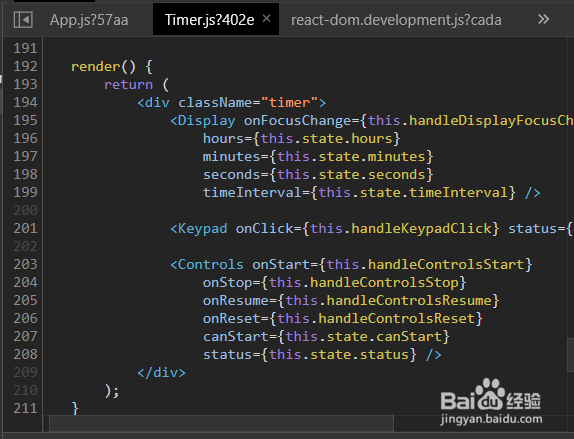
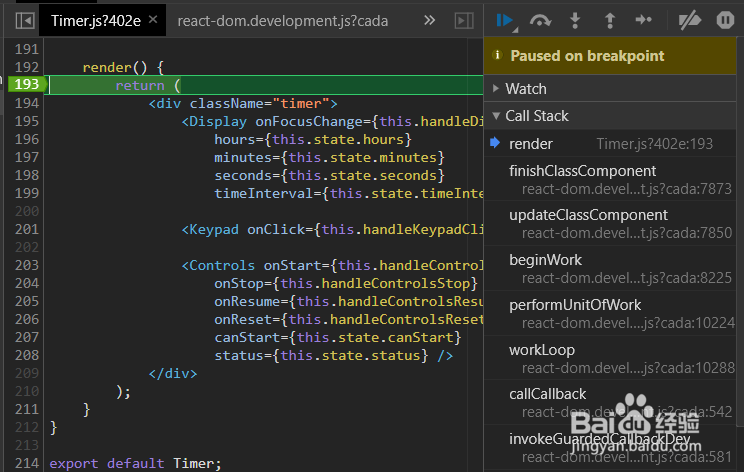
6、此时即可查看该组件的render函数,如图所示。
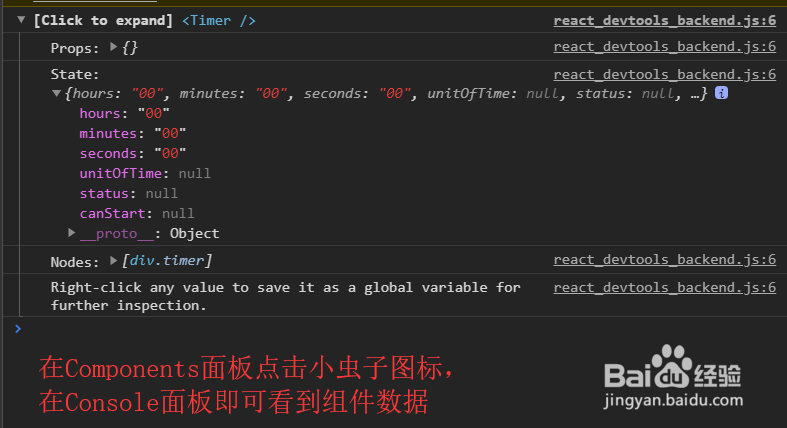
7、如果要在控制台查看React组件的数据,可以点击小虫子图标,如图。
8、如果要在Console面板,查看vDO怡觎现喾M节点,可以在render函数下断点,然后步进直到退出render,接着将render的返回值在console访问即可。