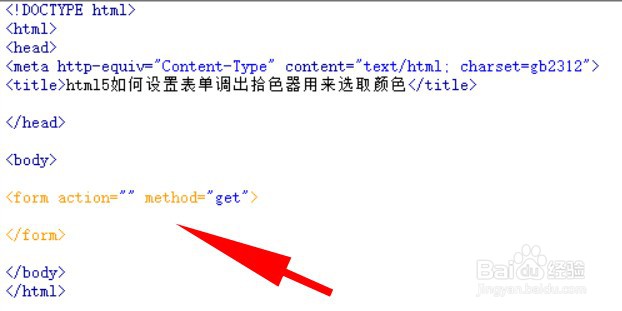
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5如何设置表单调出拾色器用来选取颜色。
2、在test.html文件内,我们需要创建一个表单<form action="" method="get"></form>。
3、给在表单内,加入一个Input,类型为color。<input type="color" name="test" />。
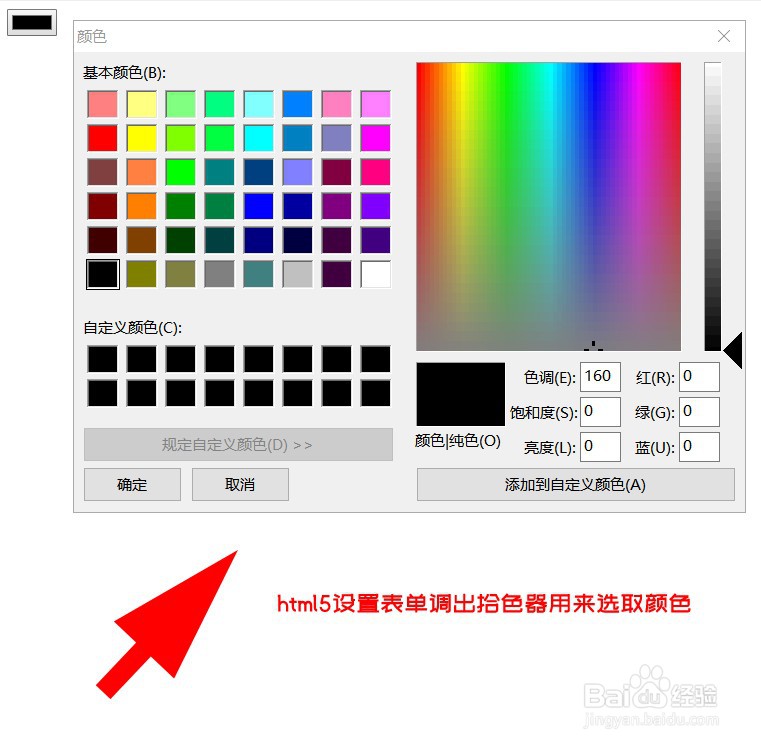
4、在浏览器浏览一下test.html,来看看效果能否实现。我们需要用鼠标点中表单时将会调出拾色器。