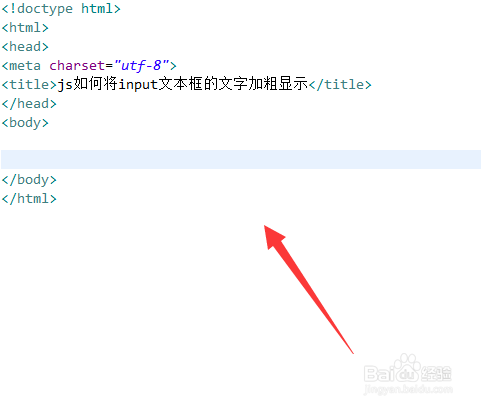
1、新建一个html文件,命名为test.html,用于讲解js如何将input文本框的文字加粗显示。
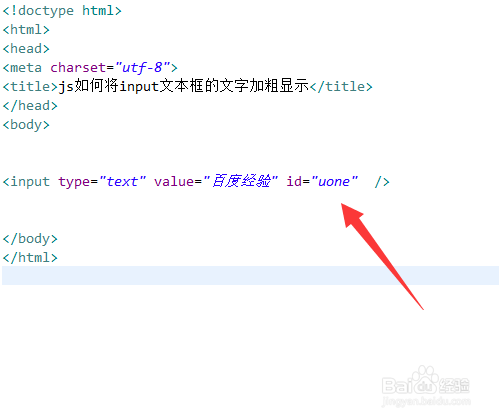
2、在test.html文件内,使用input标签创建一个文本框,用于测试。
3、在test.html文件内,设置input标签的id属性为uone。
4、在test.html文件内,创建script标签,用于编写js代码。
5、在js标签内,通过id获得input对象,将fontWeight属性设置为bolder,便可以实现文本框的内容加粗显示。
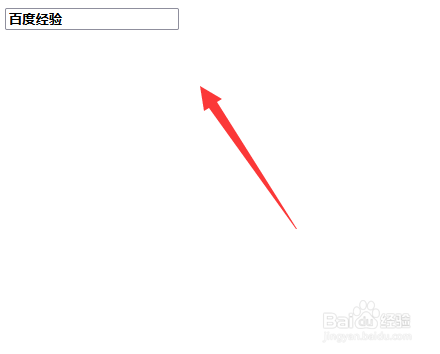
6、在浏览器打开test.html文件,查看结果。