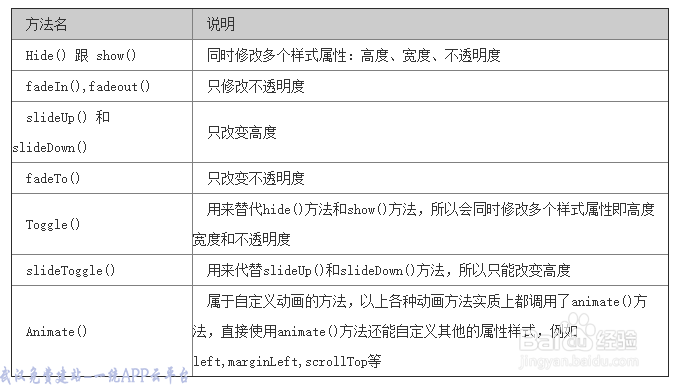
1、(1)jquery中常见的几种动画效果
2、(2)动画队列执行的顺序对于一组元素上的动画效果,有如下两种情况:a) 当在一个animate()方法中应用多个属性时,动画是同时发生的。b) 当以链式的写法应用动画方法时,动画是按照顺序发生的。对于多组元素上的动画效果,有如下情况:a) 默认情况下,动画都是同时发生的。b) 当以回调的形式应用动画方式时,动画是按照回调顺序发生的。另外,在动画方法中,要注意其他非动画的方法会插队,例如css()方法,要使这些非动画的方法也按照顺序来执行,需要把这些方法写在动画方法的回调函数中。举一个animate的例子:$("#id").animate({left:"400px",top:"300px"},3000,function(){ $(this).css("border","1px solid blue"); });
3、(3)若想要动画停止,需要在animate()方法前插入stop()方法。例如:$("#id").stop().animate()注意stop中的两个参数。
4、(4)判断某元素是否在动画状态的方法如下:$(element).is(":animated");
5、(5)在jquery中常用的动画的方法就是hide()与show()$(element).hide()这段代码可以与这相等element.css("display","none")在hide(time)与show(time)中填入事件,可以慢慢消失跟显现。可以修改元素的多个样式,高度,宽度,不透明度。另一组方法fadeIn()与fadeOut()这个与hide跟show不同的是,当使用hide或者show的时候会改变网页的高度,而fadeIn与fadeOut则不会。