1、在电脑中建立一个站点,在站点中建立一个img文件夹,专门盛放图片的位置,如下图
2、然后打开DreamWeaver软件,新建html文件,ctrl+s保存到站点中,和img文件在同一级中,如下图所示
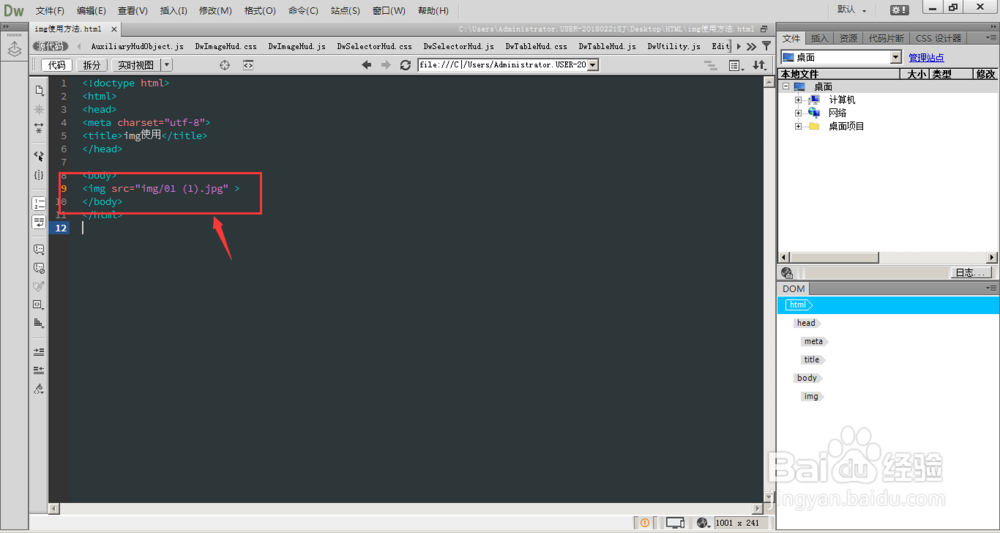
3、插图图片用到的标签为img标签,为单标签。在body标签中,输入<img src=""> 引号内为图片的具体位置
4、比如,如果选择img文件下的第一张图片,那么第一张图片的链接位置为:img文件夹下的01(1).jpg图片,所以在src链接地址中输入为 img/01(1).jpg;如下图
5、按照输入第一张图片的方式,输入第二张图片和第三张图片,如图所示
6、然后打开浏览器预览(快捷键F12),三张图片出现在本地浏览器中,如图所示。