1、因为是input标签我们先要创建一个网页我手头有visual studio 2015 就使用它
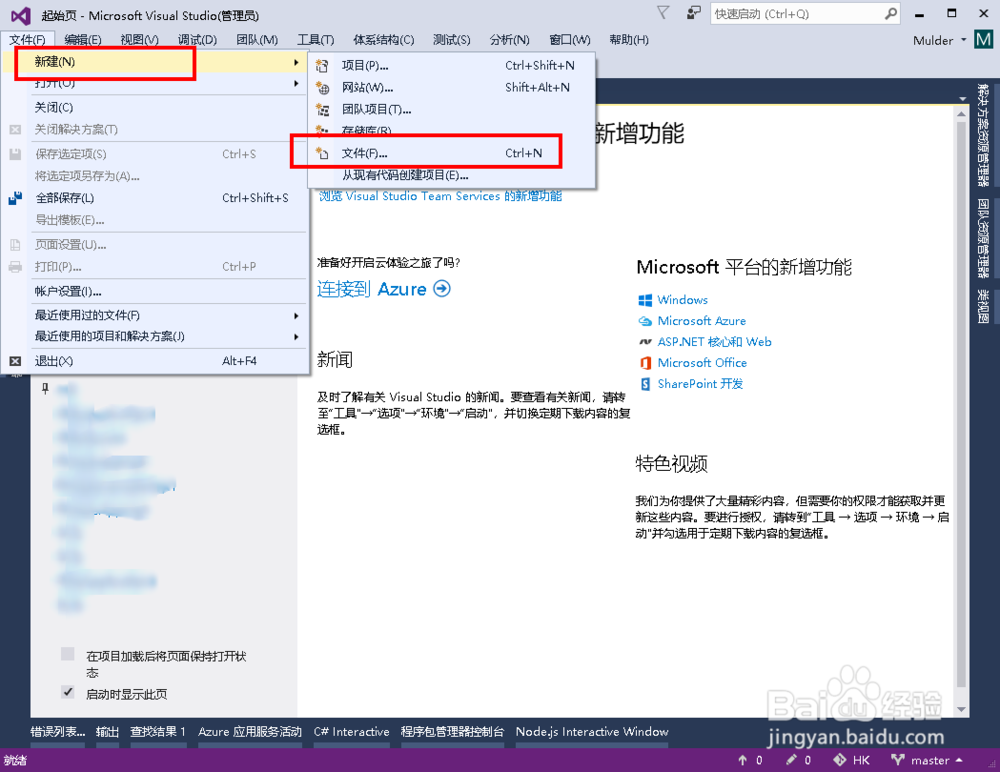
2、在打开的vs2015中选择文件->新建->文件
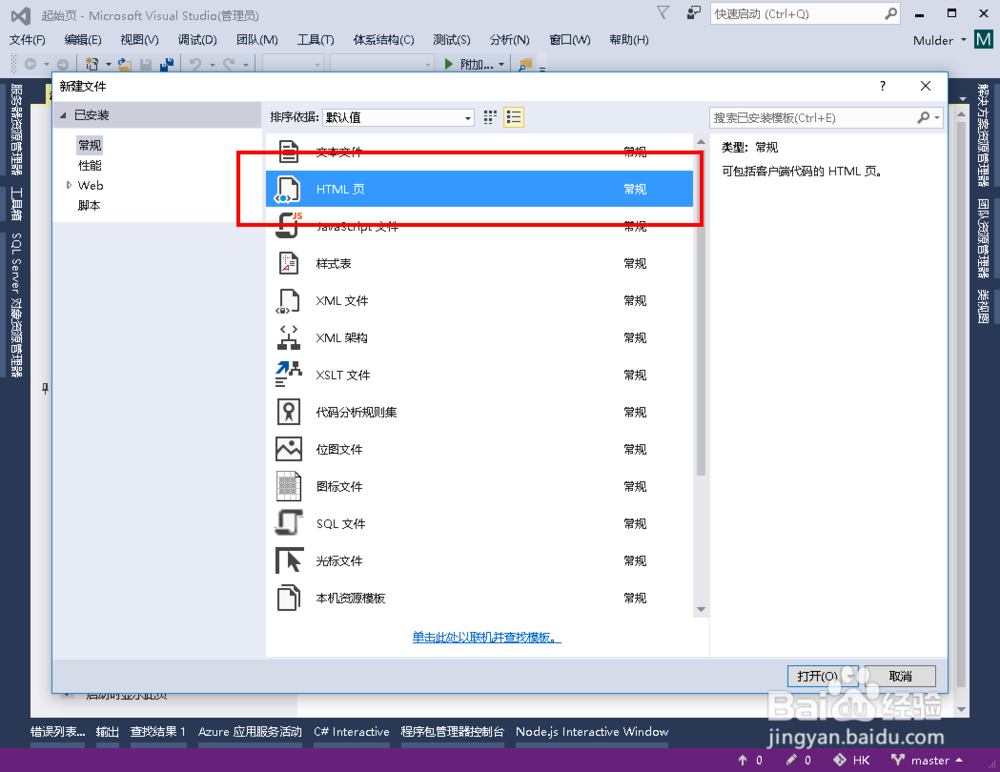
3、在打开的 新建文件 窗口中选择html页
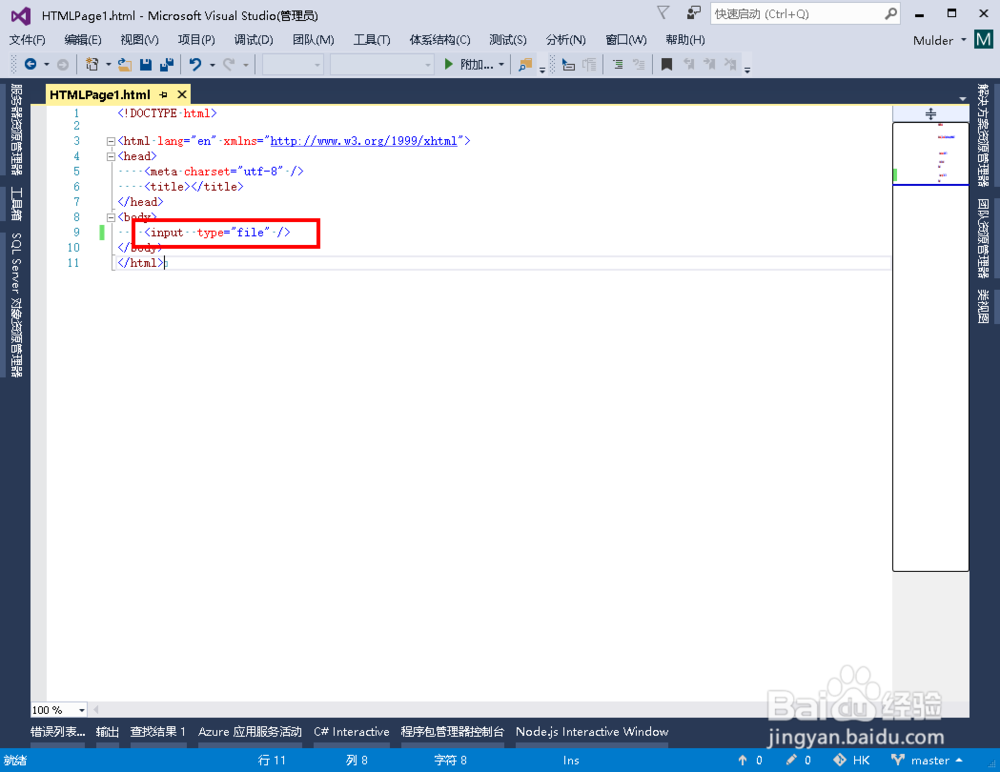
4、在新建的html页中,我们创建一个我们要用的file标签<inputtype="file"/>
5、我们先运行起来看一下,默认的样式是怎么样的效果见下图,可以看到是没有说明样式的,自然也没有背景
6、我们接下来通过修改样式,添加一个背景图片.来看一下效果我们随便找一张背景图片就以下边的图片为例说明
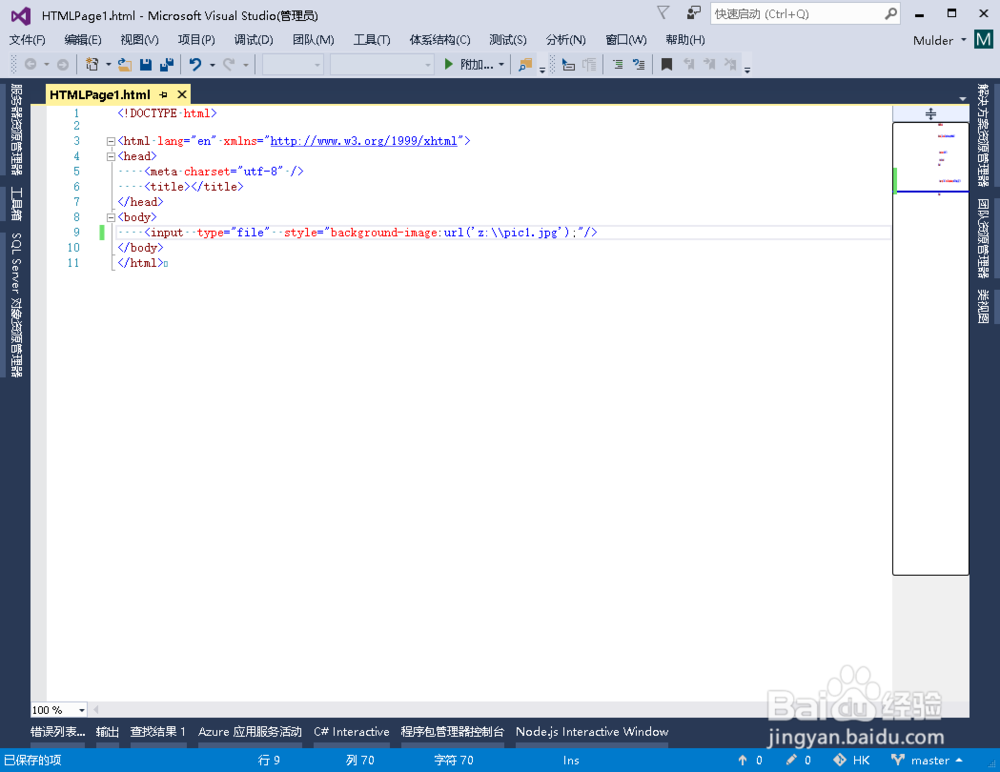
7、修改input标签的样式,为了烂衣茫庥好说明,我直接在标签上写style<inputtype="file"style="background-image:url('z:\\pic1.jpg');"/>我们运行起来看效果.发现确实是变了
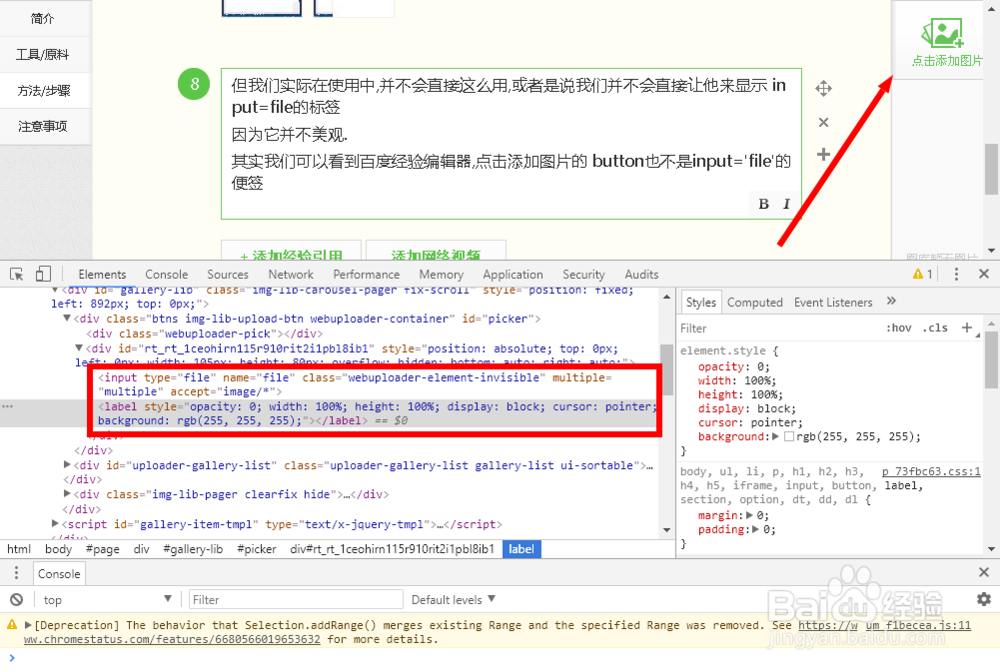
8、但我们实际在使用中,并不会直接这么用,或者是说我们并不会直接让他来显示 input=file的标签因为它并不美观.其实我们可以看到百度经验编辑器,点击添加图片的 button也不是input='file'的便签
9、通过看源码我们可以知道,百度经验是通过,在input=争犸禀淫'file'的标签,通过css样式覆盖了一个label的标签.我们实际看到的这个按钮,其实是一个labe造婷用痃l标签,通过单击label标签来触发input='file'.从而实现的上传功能.通过添加一个label来看似改变了input='file'的背景图片这确实是我们平常开发中常用到的做法知道原理之后,实现起来就很简单了.
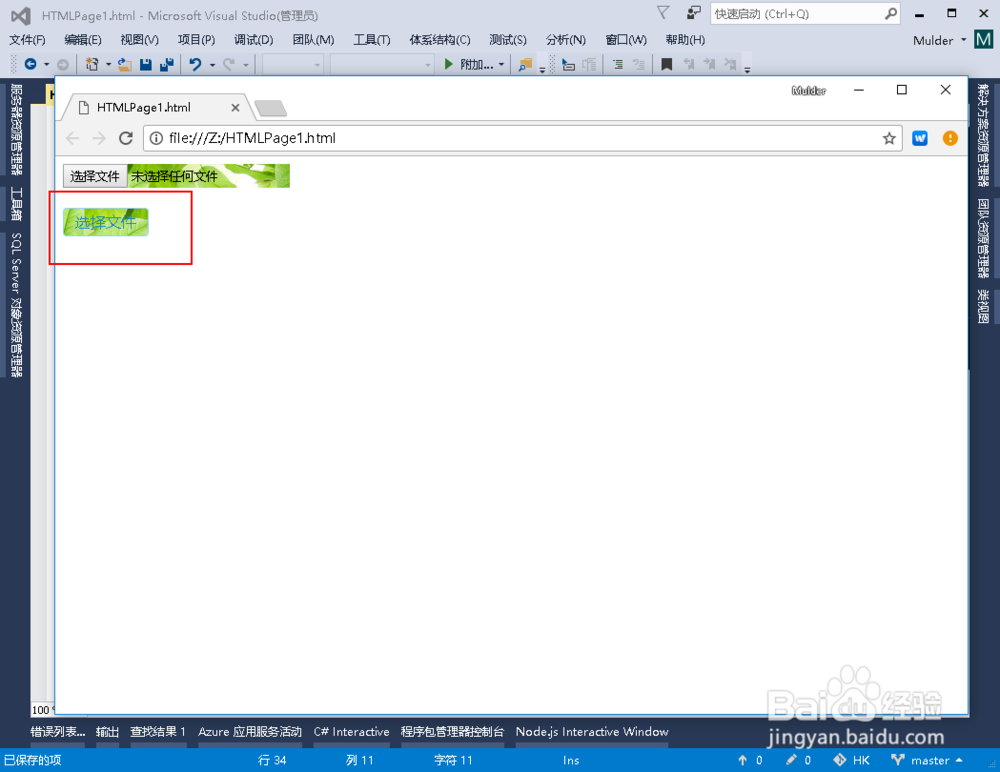
10、我这里通过写一个a标签来实现改 input='file'标签的背景图片效果如下图
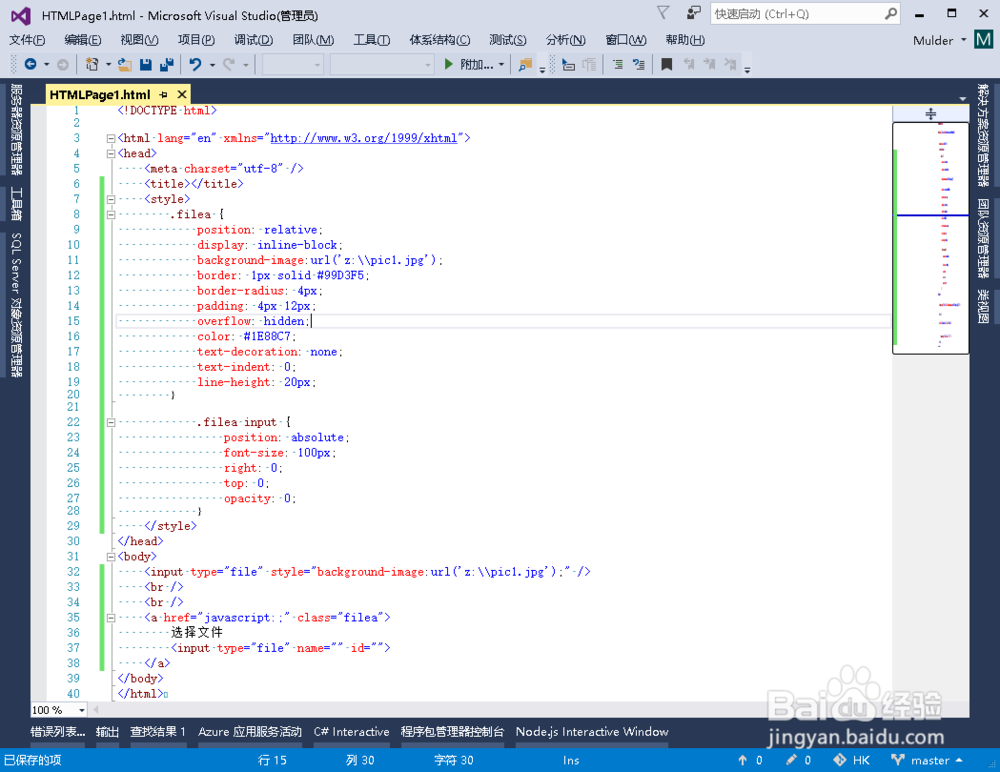
11、这里是实现的代码<!DOCTYPE html><html xmlns="http://www.w3.org/1刻八圄俏999/xhtml"><head> <meta charset="utf-8" /> <title></title> <style> .filea { position: relative; display: inline-block; background-image:url('z:\\pic1.jpg'); border: 1px solid #99D3F5; border-radius: 4px; padding: 4px 12px; overflow: hidden; color: #1E88C7; text-decoration: none; text-indent: 0; line-height: 20px; } .filea input { position: absolute; font-size: 100px; right: 0; top: 0; opacity: 0; } </style></head><body> <input type="file" style="background-image:url('z:\\pic1.jpg');" /> <br /> <br /> <a href="javascript:;"> 选择文件 <input type="file" name="" id=""> </a></body></html>