1、下载和安装nodejs。无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验
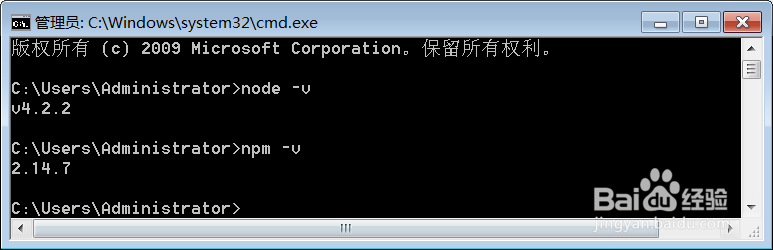
2、无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验
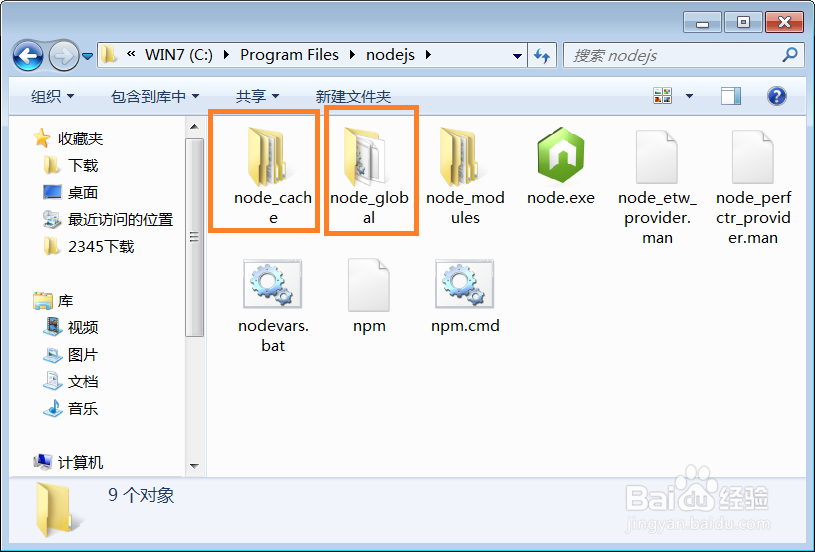
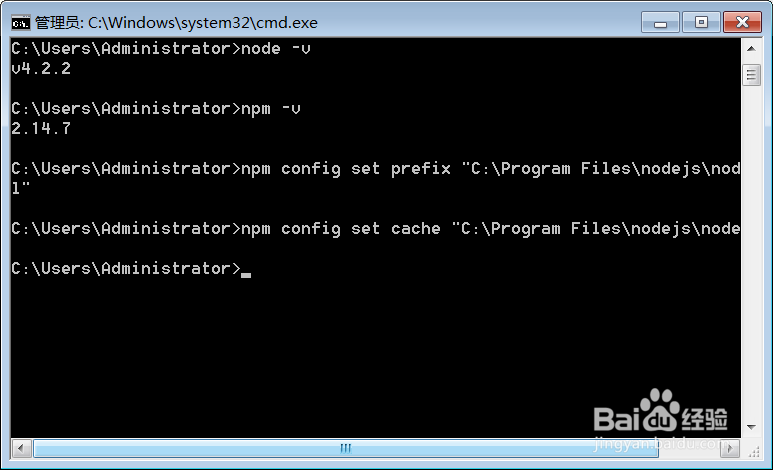
3、配置npm全局模块的存放路径和cache的路径。如果你希望将以上两个文件夹放在nodejs的主目录下,就在nodejs下捋杏野卫建立“node_global”及“node_cache”两个文件夹。然后我们就在cmd中分别键入两行命令,设置路径:npmconfigsetprefix"C:\ProgramFiles\nodejs\node_global"npmconfigsetcache"C:\ProgramFiles\nodejs\node_cache"
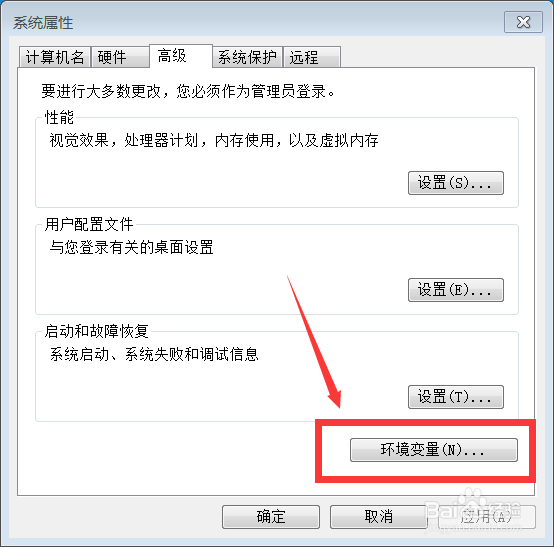
4、设置用户变量。进入我的电脑→属性→高级系统设置→环境变量。在用户变量下新建或编辑 PATH输入或替换 C:\Program Files\nodejs\node_global
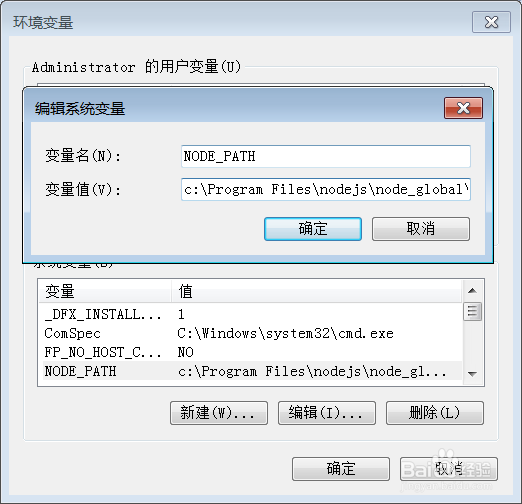
5、设置系统变量。在系统变量下新建NODE_PATH输入C:\Program Files\nodejs\node_global\node_modules
6、安装bower。CMD输入 npminstall-gbowerCMD输入 bower help显示如下表示bower安装成功!
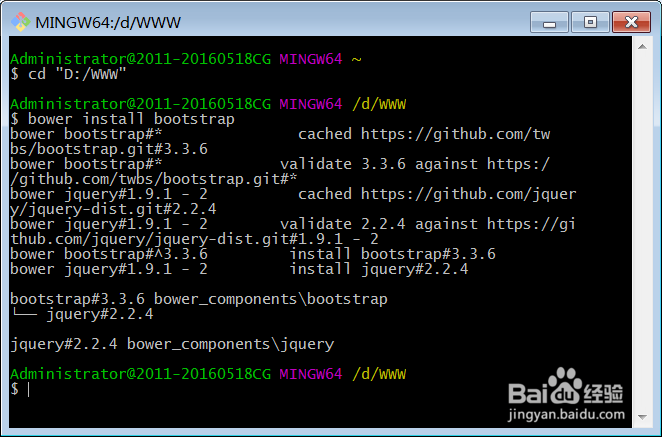
7、安装GIT。GitHub是目前最好用的免费开源项目托管平台,bootstrap等项目都是托管在github上的,所以我们现在需要安装一个GI皈其拄攥T客户端来下载bootstrap。GIT客户端百度就有得下,安装同上,一步步默认安装就可以了,安装完以后在程序,或者桌面找到Git Bash,打开进入命令行窗口。选择Git的下载目录,也是下载bootstrap存放位置。比如我放在D盘WWW在Git Bash命令行窗口输入 cd "D:/WWW"
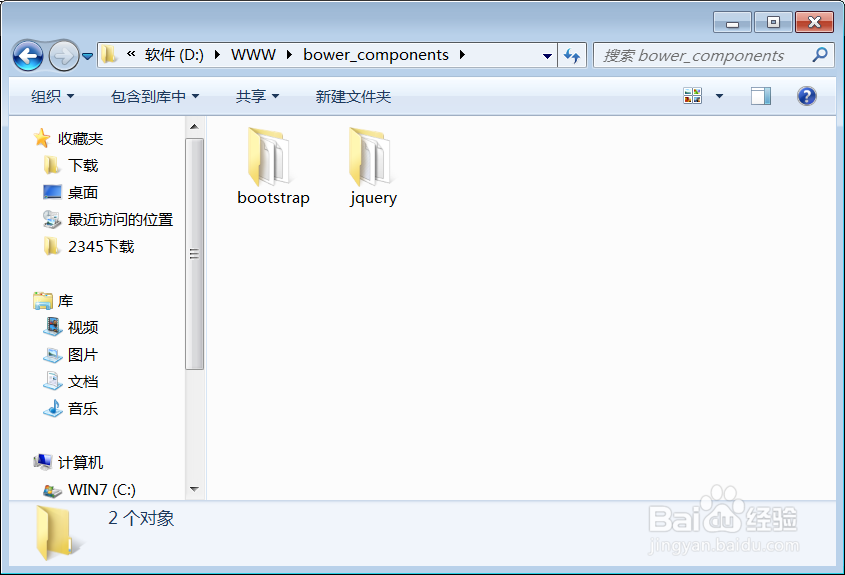
8、安装bootstrap。在Git Bash命令行窗口输入 bower install bootstrap安装过程可能有点慢,毕竟是访问国外网站下载,不过还好文件不大。安装完成后,你就会在D盘WWW目录下bower_components文件夹里找到下载好的bootstrap以及关联的jquery。
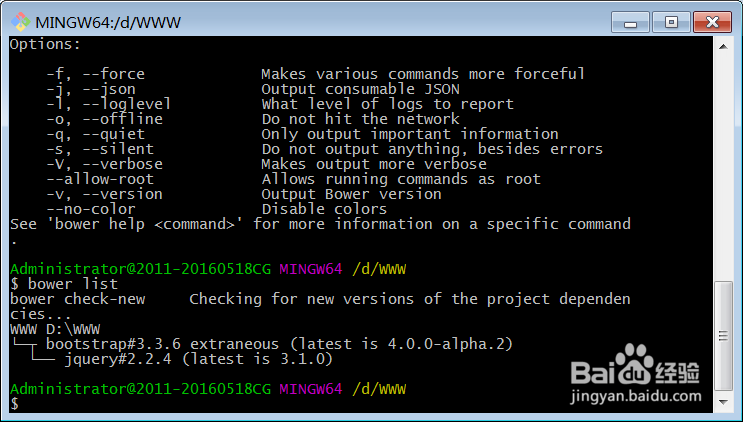
9、检测关联依赖项。Git Bash命令行窗口输入 bower li衡痕贤伎stbower list 来检测关联依赖项,如果检测有问题的话,就会有一些版本提示。比如某个项目版本更新导致另一个旧版本的项目出现关联错误等情况,所以版本更新关联检测,可以避免一些错误。还有bower一些常用命令,这些都是个人经常用到的。bowerhelp 命令行帮助bowerinstall 安装bowerlist 关联检测bowerupdate 更新升级boweruninstall 卸载
10、这样我们的WEB组件环境就已经搭建起来了。如果教程帮助你了,请记得在最下面给个赞哈!我们还可以通过bower install很多优秀的WEB框架,可以极大提高前端水平和开发效率。花了一个下午精心制作了这个教程,毫无技术保留,教程也做到极细,希望即便毫无基础的菜鸟也能安装成功。希望能够帮助大家,谢谢!