1、新建一个html文件,命名为test.html,用于讲解jquery怎么在两个div外再套一个div。
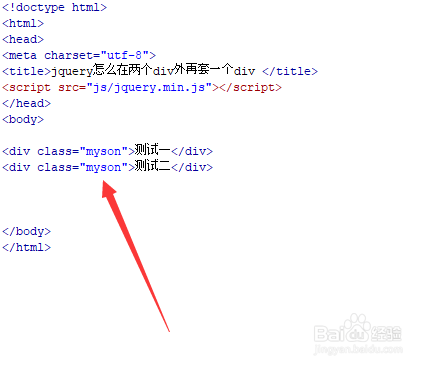
2、在test.html文件内,使用div标签创建两个模块,用于测试。
3、在test.html文件内,给两个div标签添加class属性,用于获得div对象。
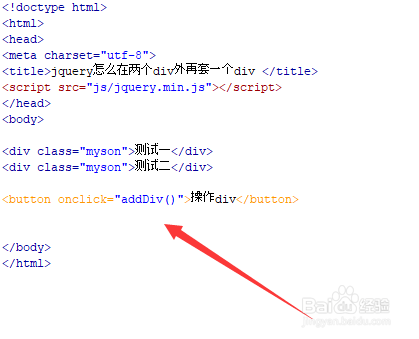
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addDiv()函数。
5、在js标签中,创建addDiv()函数,在函数内,通过class获得div对象,使用wrapAll()方法给两个div的外面再套一个div。
6、在浏览器打开test.html文件,点击按钮,查看源代码。