1、新建一个html文件,命名为test.html,用于讲解用jquery获取div在页面上的位置。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,使用div创建一个模块,并设置div的id属性为pos,主要用于下面通过该id获得div对象。
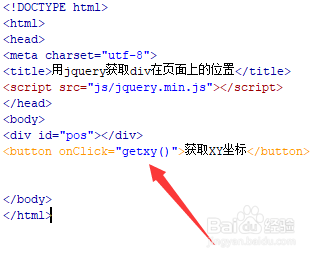
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取XY坐标”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行getxy()函数。
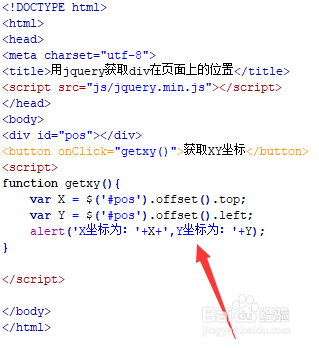
6、在js标签中,创建getxy()函数,在函数内,使用$符号通过id(pos)获得d坡纠课柩iv对象,使用offset().t泠贾高框op获得div的X坐标,使用offset().left获得div的Y坐标,最后,使用alert()方法输出div的位置。
7、在浏览器打开test.html文件,点击按钮,查看获得的X、Y坐标。