1、双击打开HBuilderX开发工具,新建一个Vue.js项目,并安装相关依赖包
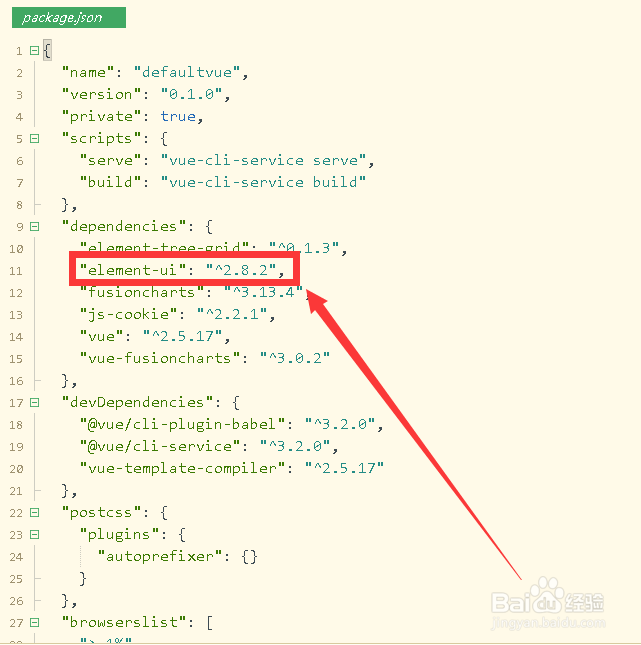
2、打开项目中的package.json文件,检查element是否已经安装
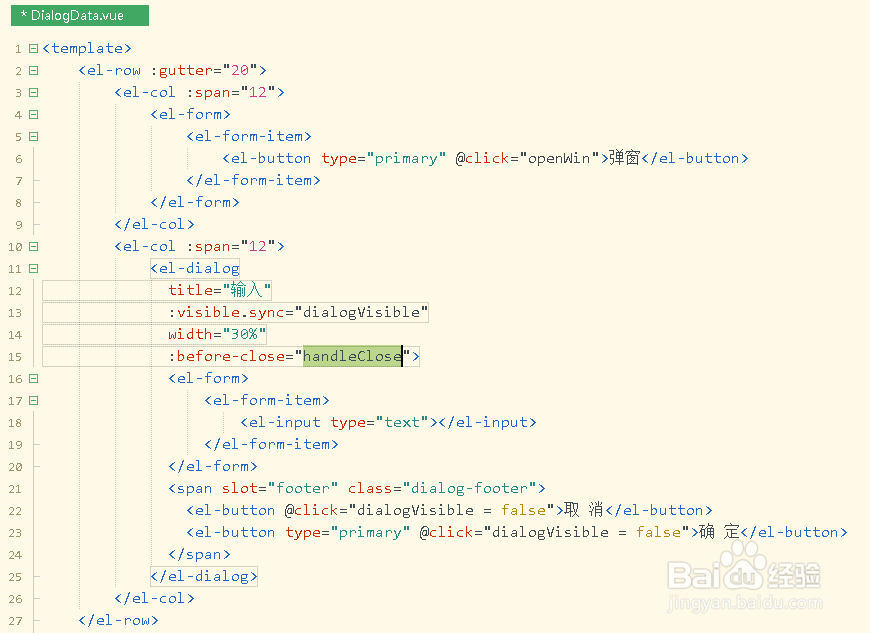
3、接着在src文件夹下的components下,新建vue组件DialogData.vue,并插入一个按钮和一个弹窗
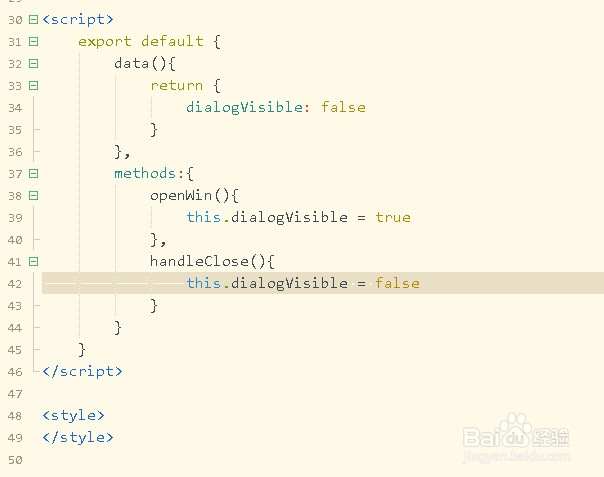
4、在<script></script>标签中,初始化弹窗变量恽但炎杰和对应的方法,以及弹窗按钮的事件方法
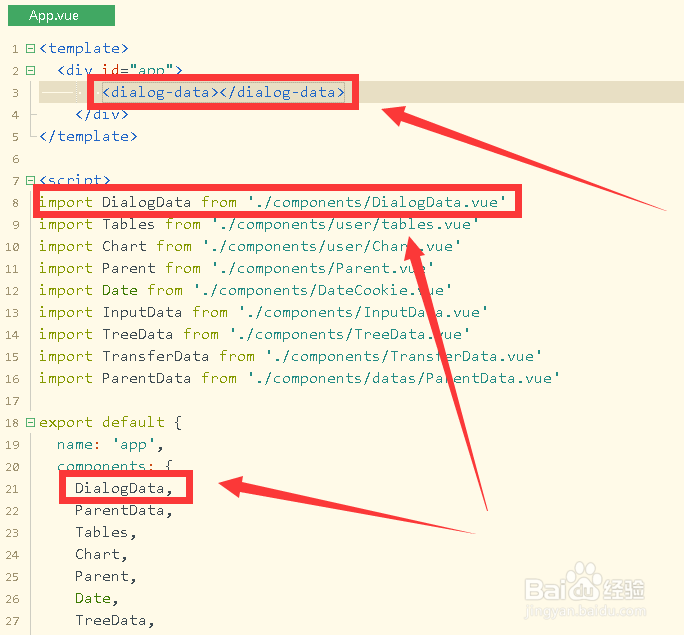
5、然后打开App.vue文件,导入DialogData.vue组件,并在界面中引用
6、保存代码并运行项目,打开浏览器并点击弹窗按钮,查看弹窗效果
7、返回到HBuilderX工具,修改组件,调整弹窗的宽度,并在弹窗中的元素添加高度属性
8、再次保存代码并刷新浏览器,点击按钮查看弹窗的效果,结果发现弹窗尺寸发生了改变