1、双击微信web开发者工具。
2、登陆成功后点击小程序项目,创建一个小程序项目。
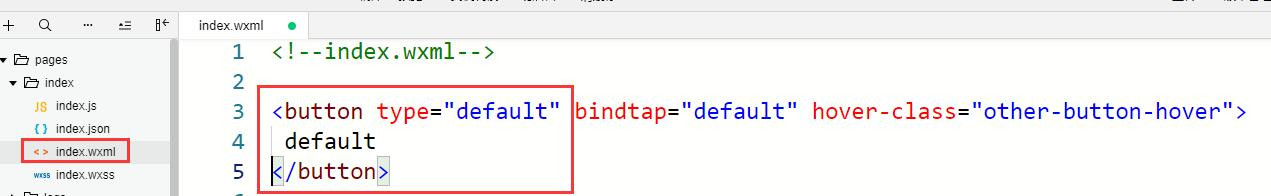
3、点击项目目录的index目录,点击index.wxml文件,删除原有的代码,输入一个button组件代码,类型为default。
4、运行小程序,可以看到默认的button按钮周围是带有边框的。
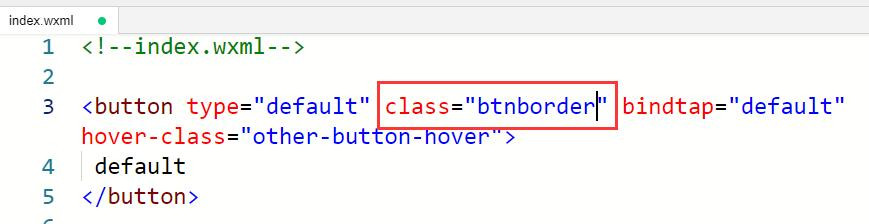
5、再次打开index.wxml文件,在button组件上添加代码class="btn水瑞侮瑜border",给组件添加了样式类。
6、点击打开index.wxss文件,对btnborder类设置样式.btnborder::after{border: none;}
7、保存文件,再次运行小程序,可以看到按钮上的边框没有了。