一稍僚敉视个Android直播App中,除了绚丽的礼物动画,首先要有礼物的弹出窗口,而且每个礼物都会有不同的类型,比如1个1个的送,又可以连续不间断的送。实现礼物弹窗过程中,曾试想过用ViewPager+Fragment实现,因为在Fragment中认为改布局时会很方便,但很容易报错说在Popupwindow中找不到ViewPager的id的错误,如果用ActivityDialog的话,又面临如果想更新界面的话,在ViewPager中更新Fragment又比较困难,下面我们将使用自定义GridView当作每一页礼物界面来实现,而排除使用ViewPager的方式,从而迎刃而解,如果有其他方法当然也可以,效果如图所示。
工具/原料
Android Studio
一、直播App礼物弹窗的实现
1、首先要有礼物的实体类,我们定义为GiftEntity,假设包含属性id、name、type、price、pic,并添加set、get、toString方法,代码如图所示。
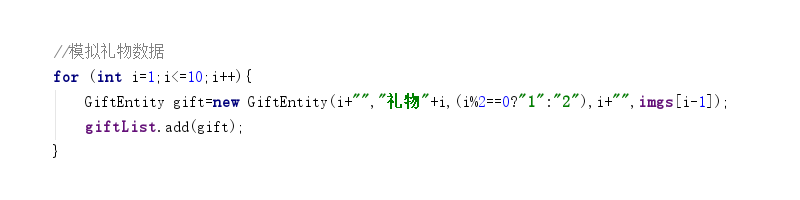
2、初始化模拟礼物数据来源,假设有10种礼物,封装到List集合中,直接赋值于MainActivity中的ArrayList集合giftList,声明为成员变量,代码如图所示。
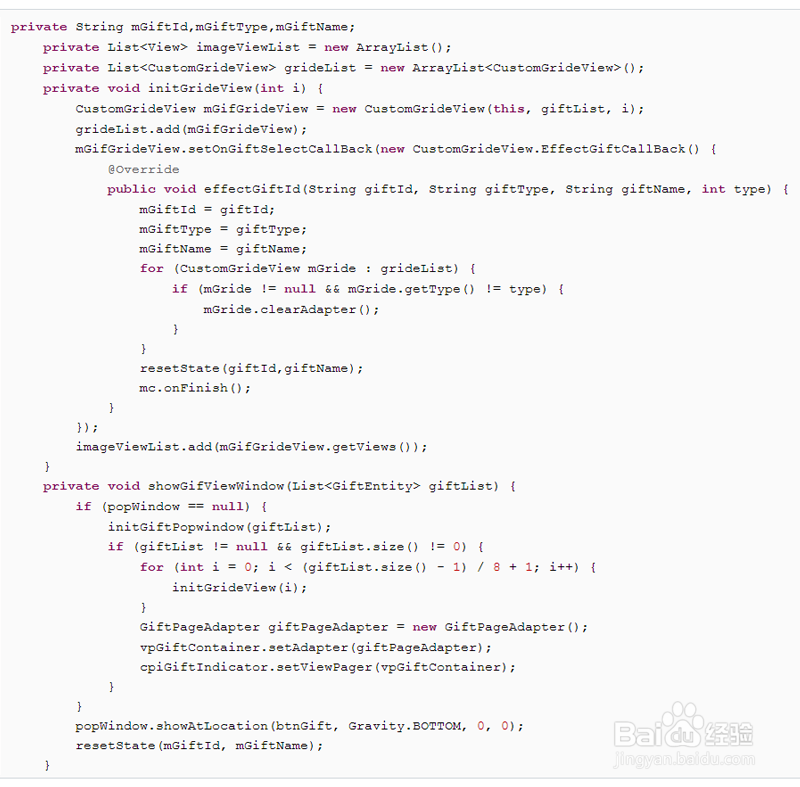
3、然后既然有礼物弹窗,因此还要自定义一个存在每一页礼物的布局(XML布局只包含1稍僚敉视个GridView),以及每一页礼物布局的适配器(继承BaseAdapter),适配器的模板布局是自定义的每一个礼物的布局,每一页有8个礼物,所以难点是要有一个分页的方法,对于礼物的选择,还要在每一页的布局中定义一个回调接口,具体的分页代码和回调接口如图所示。
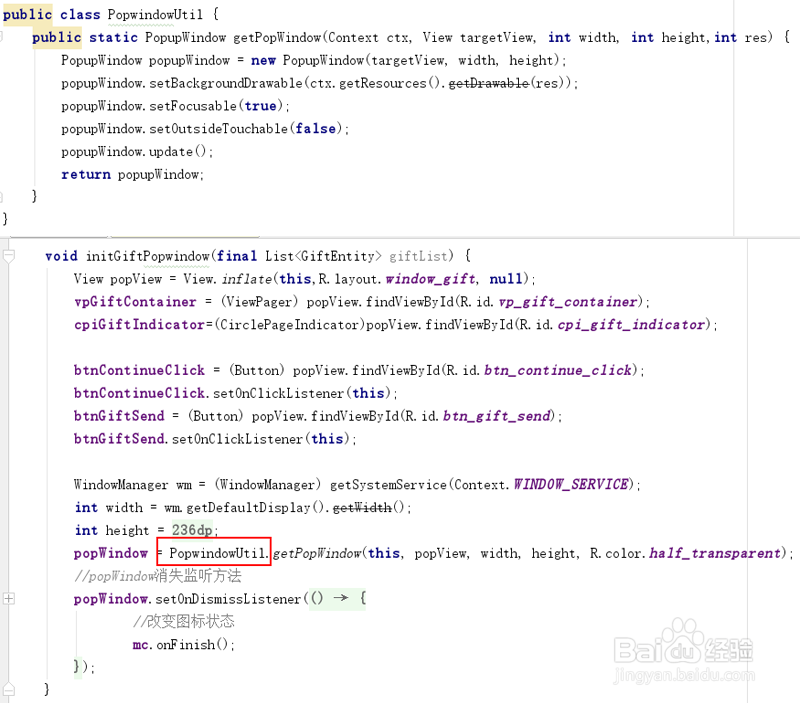
4、礼物数据和礼物布局准备就绪,随后初始化点击送出按钮弹出的Popupwindow礼物弹窗,具体代码如图。
5、然后就要在Popupwindow上面布局从而显示全部礼物了,将礼物布局CustomGrideView,先初始化礼物布局,再使用V足毂忍珩iewPager进行分页,其ViewPager的适配器继承于PagerAdapter,每翻一页就添加一个CustomGrideView,并使用回调接口将礼物的选中状态和背景重置。最后使用CirclePageIndicator适配到ViewPager上增加翻页的指示器,具体代码如图所示。
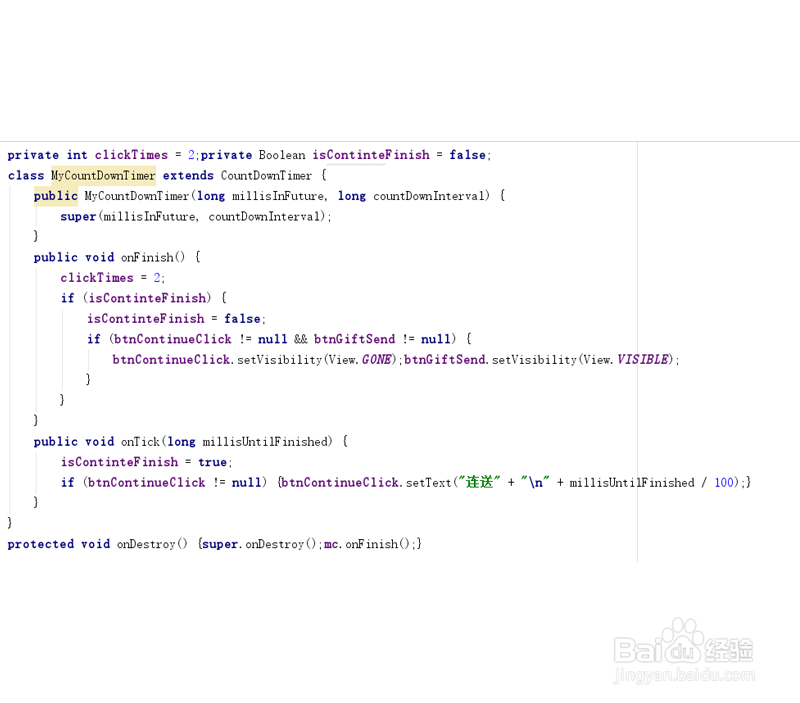
6、接着连送礼物的动画功能主要是用到了CountDownTimer计时器的用法,在onCreate中先创建计时器对象(mc = new MyCountDownTimer(3100, 100);),之后随用随取,当点击了连送的礼物的按钮时,不断计时改变状态。
7、最后当点击发送礼物按钮时,再通过礼物本身的类型属性,判断是否是可以连送的礼物,如果可以连送将累加次数,决定送出多少小礼物,具体代码如图所示。