1、第一步,打开HBuilder开发工具,新建静态页面bar.html,如下图所示:
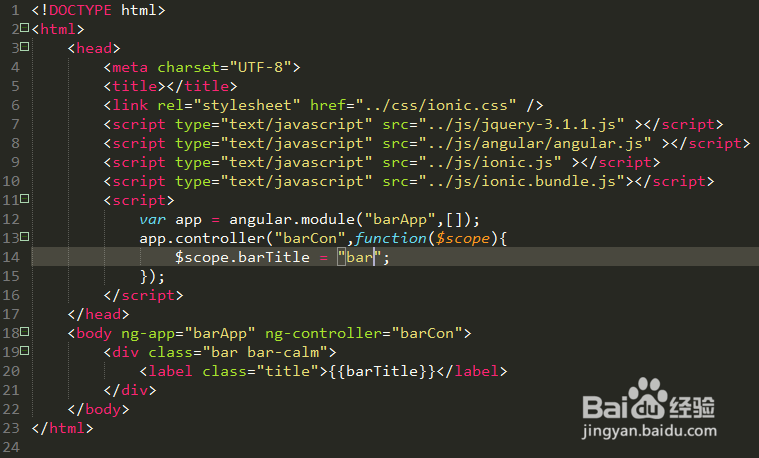
2、第二步,引入ionic相关的js和css文件,还有AngularJS核心js文件,并在body元素内插入div和label,如下图所示:
3、第三步,在body元素内添加ng-app和ng-controller,并绑定bar标题变量,如下图所示:
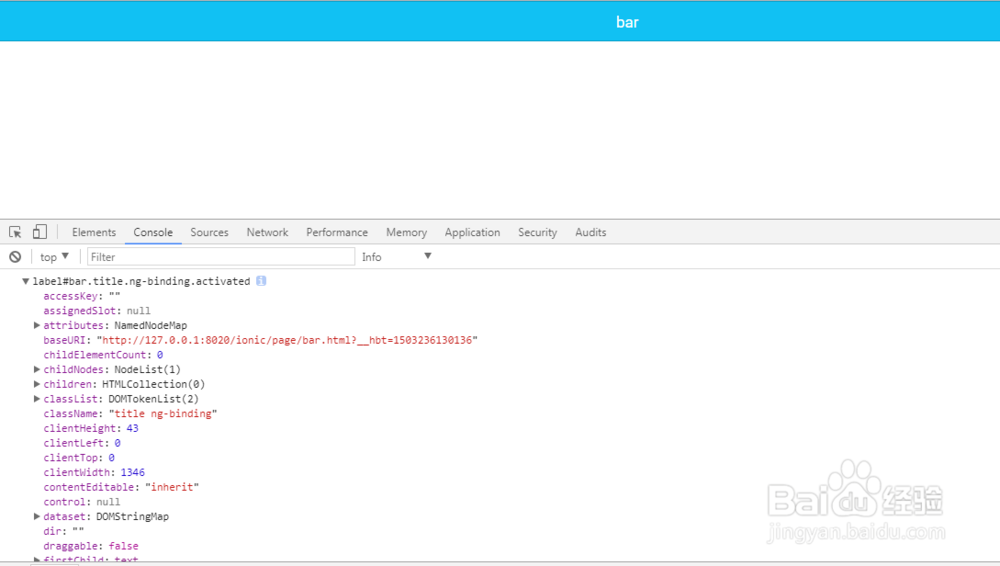
4、第四步,预览该静态页面,查看页面效果,如下图所示:
5、第五步,再次修改js代码,给label标签绑定点击事件,并打印bar对象内容,如下图所示:
6、第六步,再次预览该静态页面,获取bar标题内容,如下图所示: