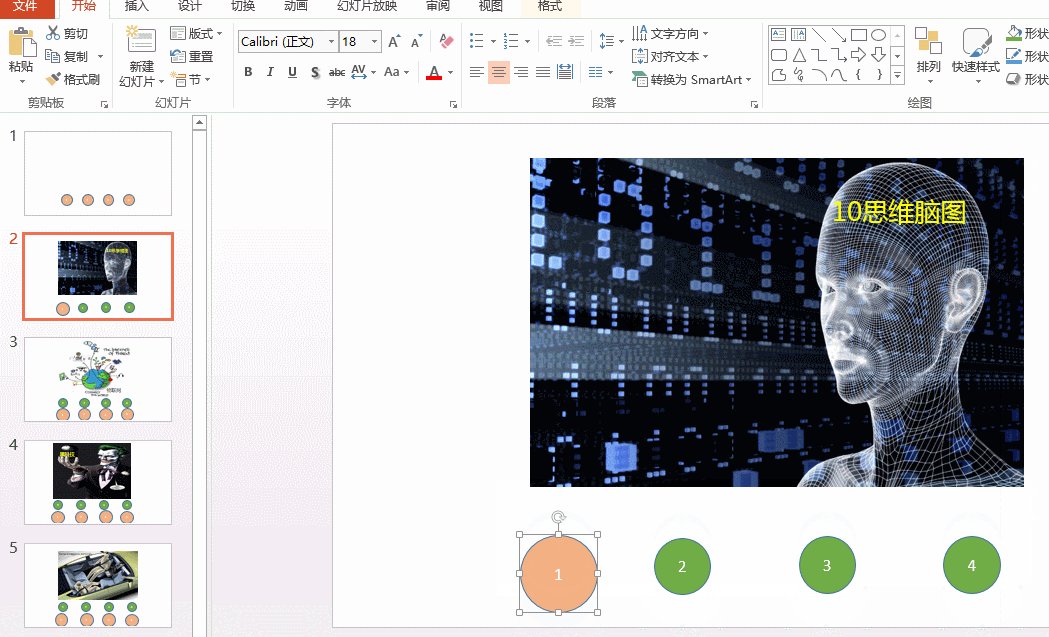
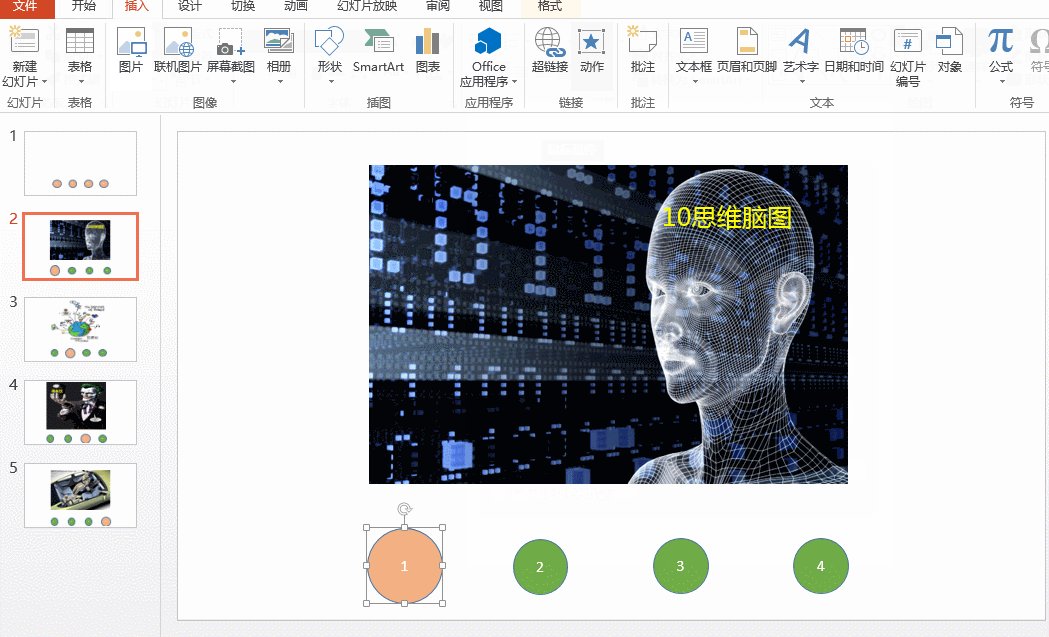
1、作为例子我们需要新建五张幻灯片,当然诸君根据需要可以创建多张幻灯片,下图是已经创建好的5张幻灯片。
2、创建一张幻灯片A,并在A幻灯片上绘制出4个橘黄色的图标,并复制出4个一样的图标,然后将复制出来的图标缩小并改成绿色或者其他颜色,用以区别。
3、将A幻灯片复制出B/C/D三张幻灯片,并在各自的幻灯片上绘制设计自己的内容,创建好的视图参见步骤一图片。
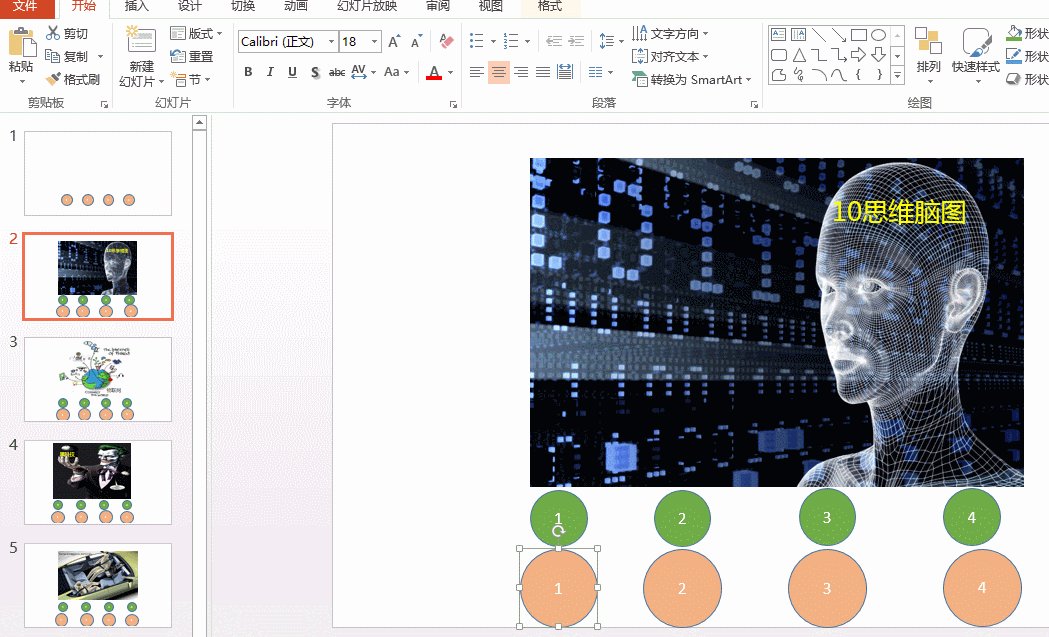
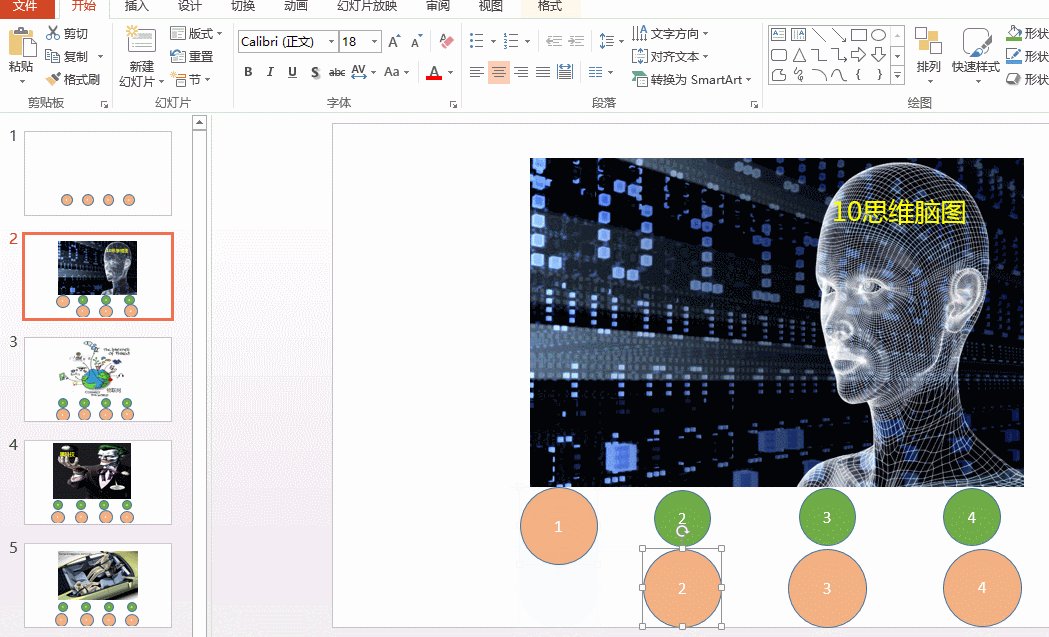
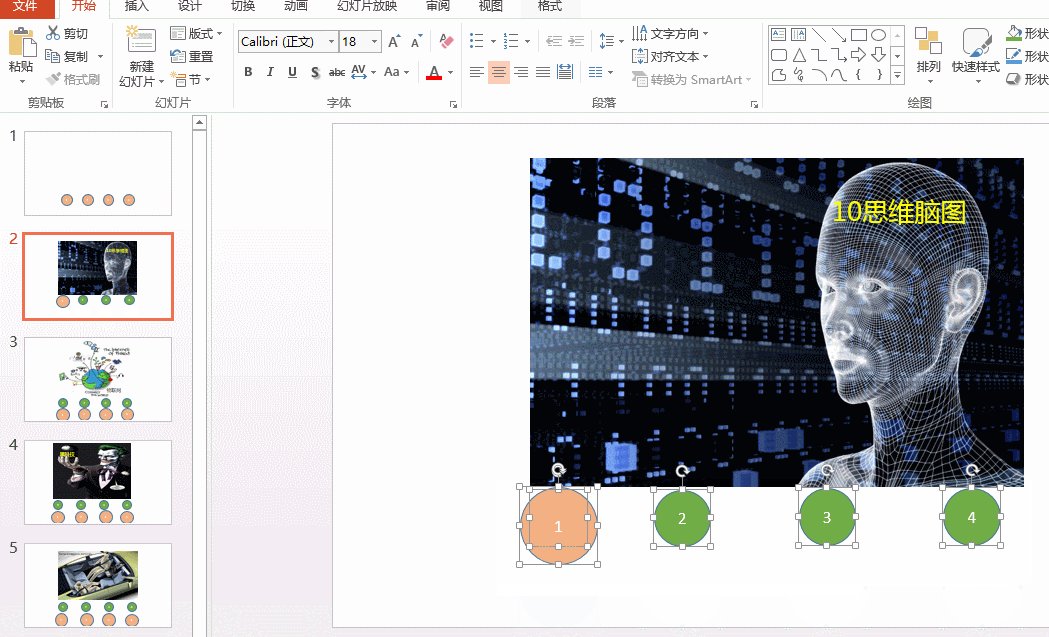
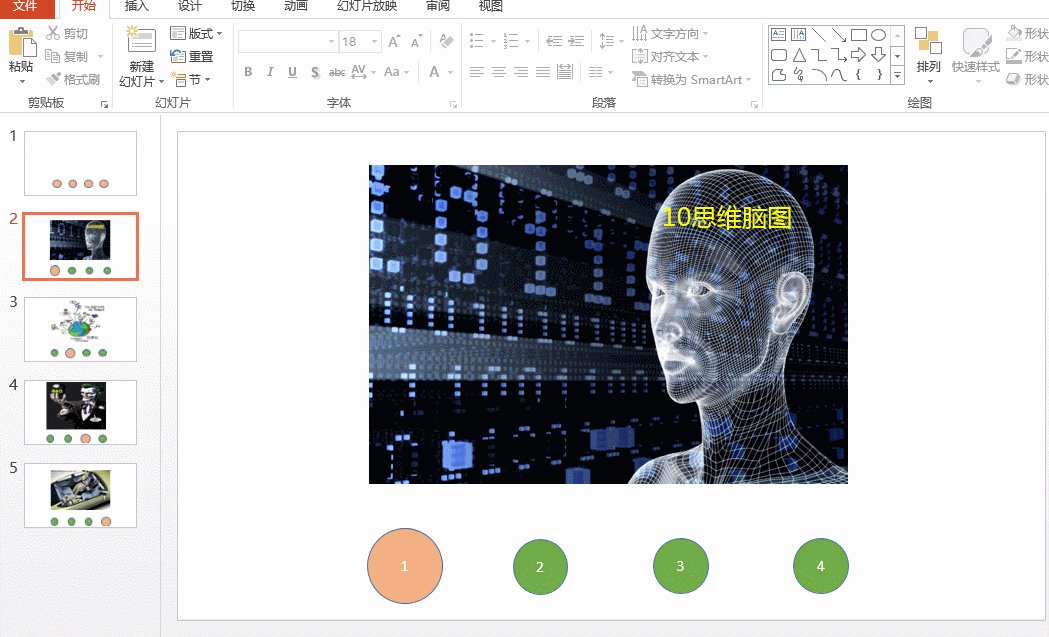
4、以这五张幻灯中的一张幻灯片为例,我们来创建设计,首先将1号橘黄色图标重叠到1摒蛲照燔号绿色上去,并删除2、3、4号橘黄色图标,然后调整位置,其他幻灯片的设计大致类似,以此类推即可,请参看下图讲解。
5、通过上面的步骤,我们也将B/C/D三张幻灯片创建完成了,创建完成的视图,请参考下图所示。
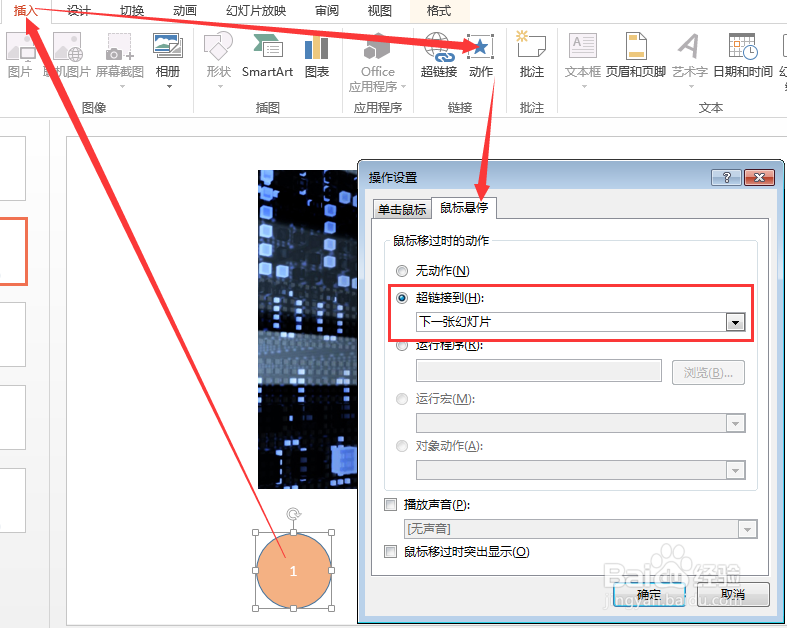
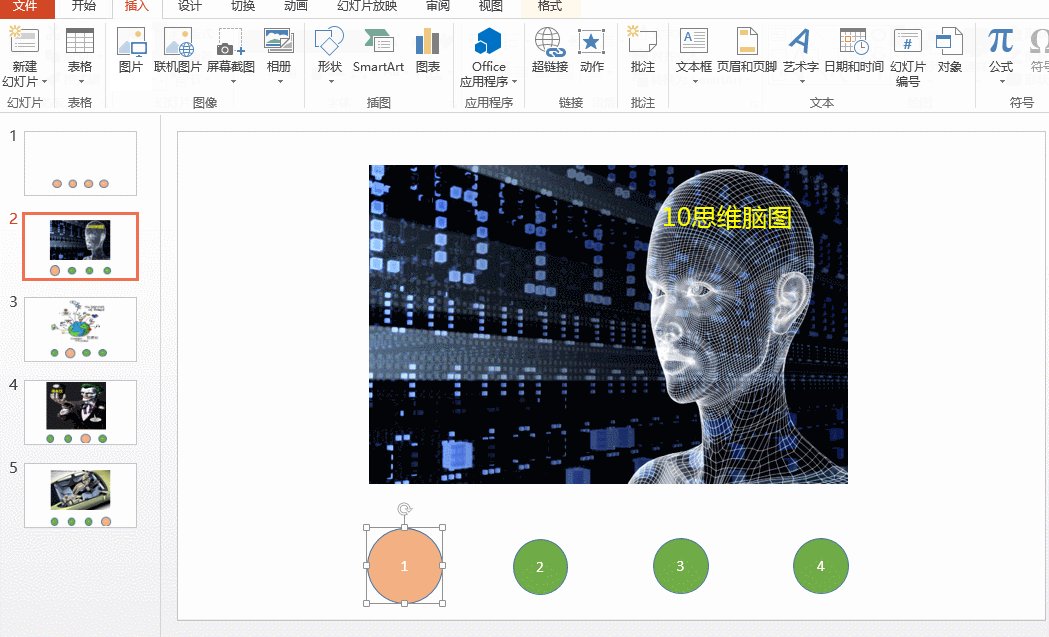
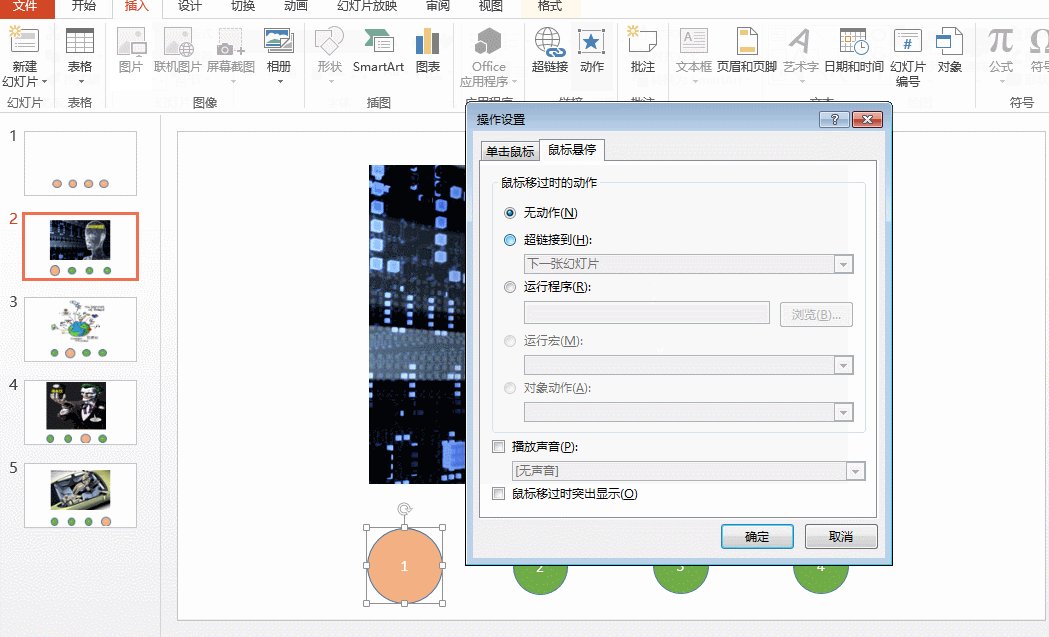
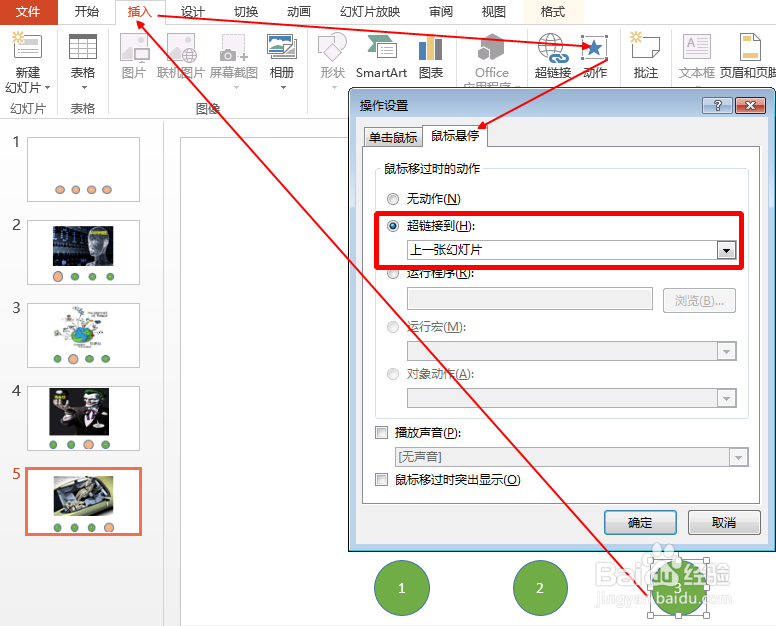
6、最后我们创建特效,这里我们主要利用了“插入->动作->鼠标悬停->超链接到->下一张幻灯片”来作为悬停切换的特效。其他3张幻灯片中橘黄色图标也做类似的设计,即可完成。
7、最后,就如同我们在简介中看到的效果图一样,自由切换,交互效果比较好看。如果想看到鼠标悬停从右到左也能滑动切换,请参考下图设置和注意事项中的说明。