1、首先编写前台JS代码,前端本文以一个传送数据到后台的List作为参考。
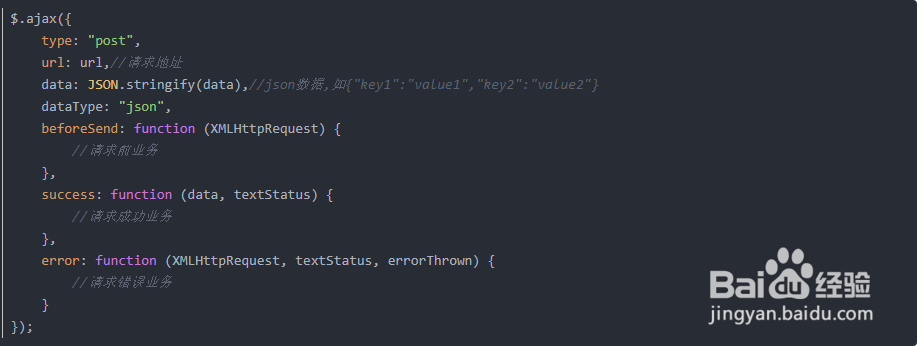
2、前台代码大致如下:$.ajax({ type: "post", url: @Url.Action(函数名),//请求地址 data: JSON.stringify(data),//json数据,如{"key1":"value1","key2":"value2"} dataType: "json", beforeSend: function (XMLHttpRequest) { //请求前业务 }, success: function (data, textStatus) { //请求成功业务 }, error: function (XMLHttpRequest, textStatus, errorThrown) { //请求错误业务 }});
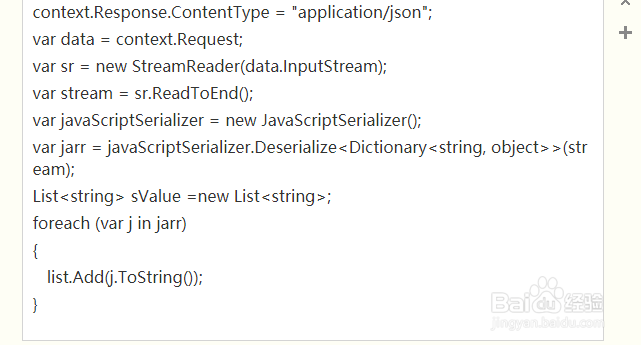
3、后台主要是解析Json数据并且把数据进行处理。主要是进行CURD操作。解析的代码如下所示:context.Response.ContentType = "application/json";var data = context.Request;var sr = new StreamReader(data.InputStream);var stream = sr.ReadToEnd();var javaScriptSerializer = new JavaScriptSerializer();var jarr = javaScriptSerializer.Deserialize<Dictionary<string, object>>(stream);List<string> sValue =new List<string>;foreach (var j in jarr){ list.Add(j.ToString());}
4、后端解析是可以引用NewtonSoft.dll进行Json解析和生成。同时也需要引入命名空间using System.IO;using System.Web.Script.Serialization;
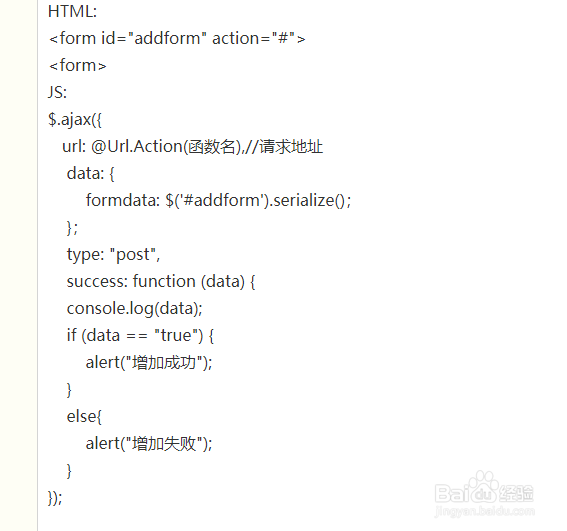
5、Ajax提交Form表单。代码如下所示。HTML:<form id="addform" action="#"><form>JS:$.ajax({ url: @Url.Action(函数名),//请求地址 data: { formdata: $('#addform').serialize(); }; type: "post", success: function (data) { console.log(data); if (data == "true") { alert("增加成功"); } else{ alert("增加失败"); }});
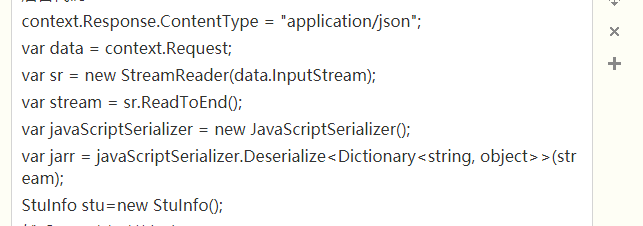
6、后台代码:context.Response.ContentType = "application/json";var data = context.Request;var sr = new StreamReader(data.InputStream);var stream = sr.ReadToEnd();var javaScriptSerializer = new JavaScriptSerializer();var jarr = javaScriptSerializer.Deserialize<Dictionary<string, object>>(stream);StuInfo stu=new StuInfo();然后一一对应赋值提交。