1、新建一个html文件,命名为test.html,用于讲解html怎么让表格在页面居中。
2、在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。
3、在test.html文件内,给table标签添加一个class属性,用于下面设置css样式。
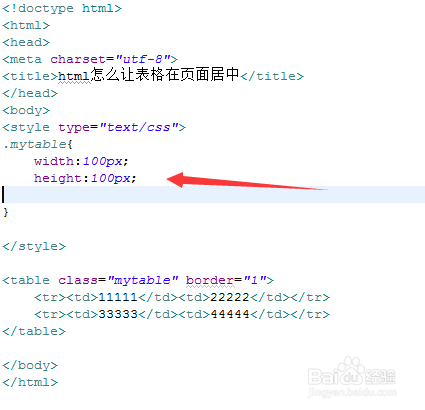
4、在css标签内,通过class设置table表格的样式,定义table表格的宽度为100px,高度为100px。
5、在css标签内,再将margin属性设置为0 auto,从而实现表格居中显示。
6、在浏览器打开test.html文件,查看实现的效果。