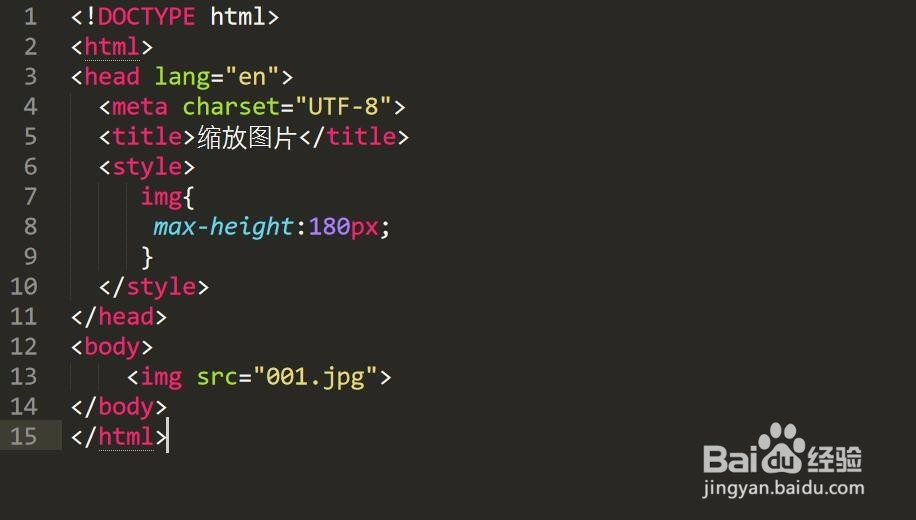
1、第一个,使用max-width和max-height缩放图片。max-width和max-height分别用来设置掬研疔缎图片宽度和高度的最大值。具体语法格式如下:{ max-width: length; max-height : length; }
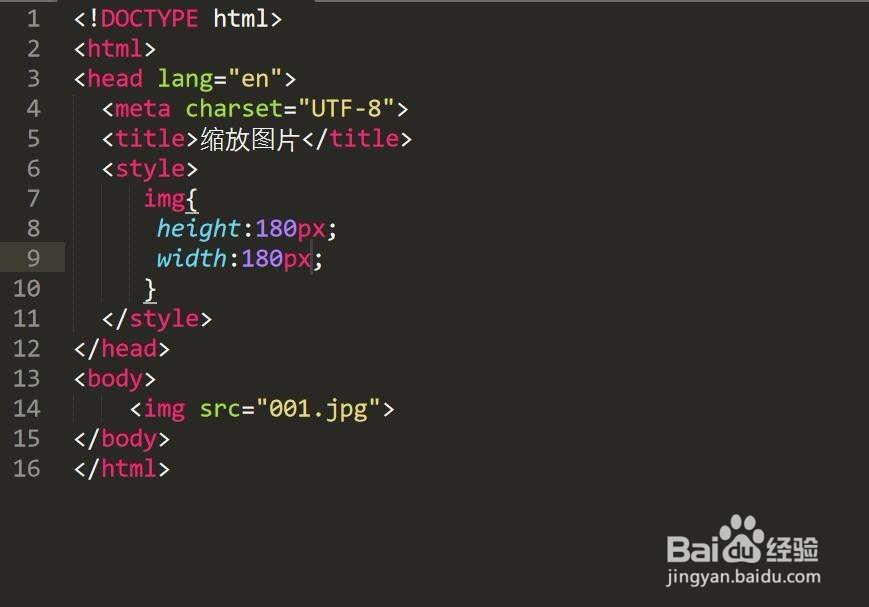
2、第二个,使用width和height设置图片的高度和宽度。从而实现对图片的缩放效果。具体语法格式如下:{ width: length; height: length; }
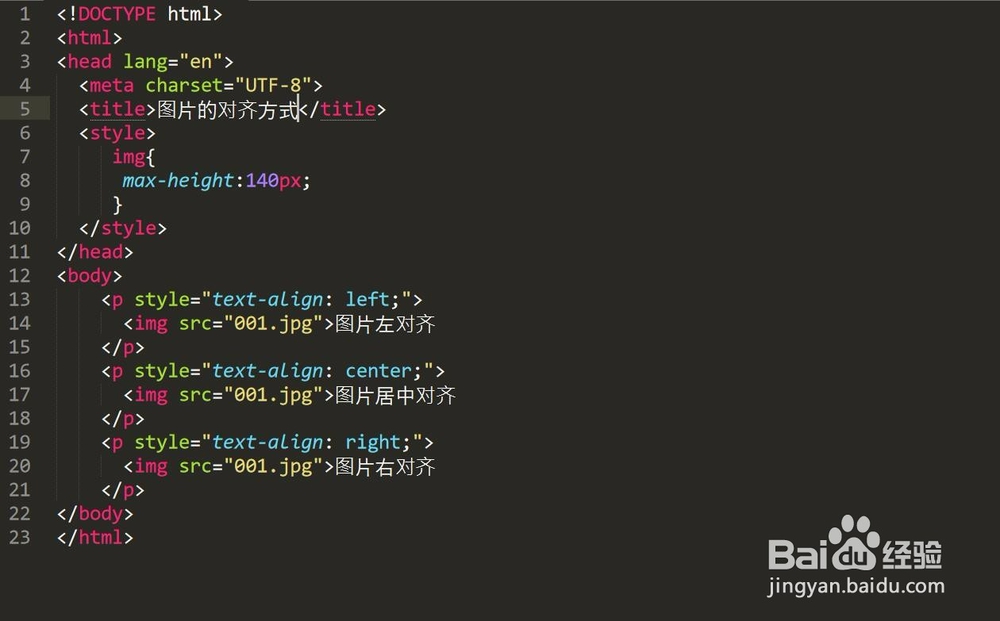
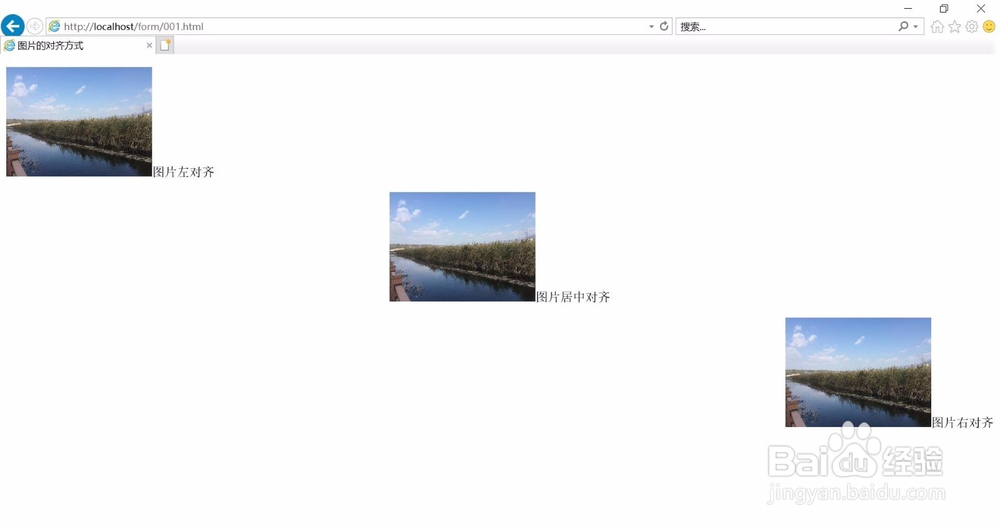
3、第三个,设置图片的对齐方式。由于图片本身没有对齐属性,可以继承父标签的text-align属性定义对齐方式。
4、第四个,设置图片的纵向对齐方式。主要使用图片的vertical-align属性来设置元素的诈魄器虞垂直对齐方式。具体语法如下:{ vertical-align: baseli荏鱿胫协ne | sub | super | top | text-top | middle | bottom | text-bottom | length ;}