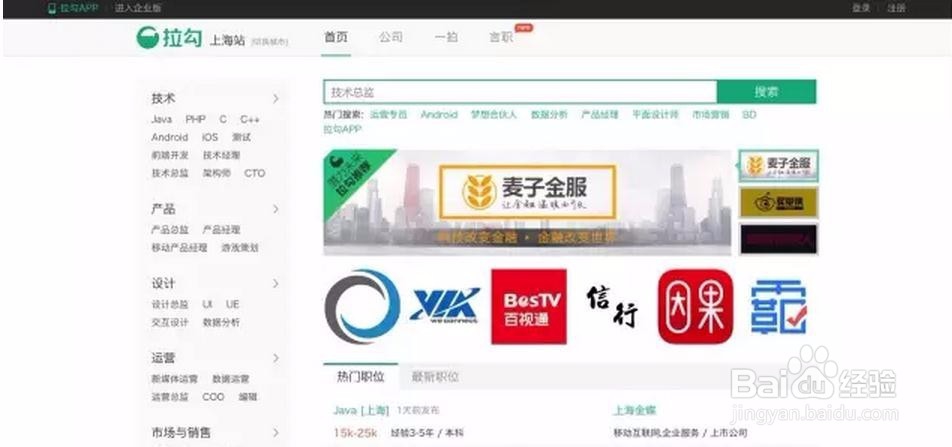
1、如果你认为你设计的作品任何部分都不应该是故意留白,那我们举个例子(相信很多人使用51招聘网站都会有同样的烦恼)看看一个没有很好把控留白设计的糟糕网站,而因为竞争竞争对手能很好的把控这一问题,而更受用户好评,在交互设计中,留白空间不仅仅是一个审美的选择,它有三个基本功能。
2、提高阅读理解能力.如果你看到一个页面是杂乱无章的,或者是内容过多而时,你会花上一会时间去寻找你需要的信息入口。而有适度的留白设计的页面则很方便用户快速的找到想要的信息入口,减少视觉杂波,提高阅读理解能力。事实上,在左、右、边缘正确使用段落之间的留白能提高用户理解能力高达20%,使用留白设计的技巧在于为用户提供一个快速消化内容量化视觉效果,然后剥离无关的细节。
3、留白设计可以分解为四个要素:1.留白(空间周围的图形、图标和图像)2.布局留白(空白区域,颜色,和排版间距)3.文本空白(内容拍版的间距)4.内容留白空间(空间分隔的文本列)
4、介质。介质是一个很好的例子,与留白设计的所有四个元素的一个很好的平衡。首先,从交互的角度考虑用户的习惯,感受,用户希望尽可能快地访问有趣的内容,而不需要用户停顿思考。网页合理设计有利于这一目标,通过放置内容的设计和排列,与足够的留白设计,给用户舒适的阅读环境。
5、留白设计给用户深刻印象。提高用户阅读理解能力,留白设计有助于提高用户视觉感受的舒适度,提升用户体验。小到导航栏,icon的设计,大到页面的内容流,每一个细节的设计都有助于驱动用户深入使用产品,所以更多的留白设计将它从内容流中分离出来。在这种情况下,留白设计还可以帮助用户将不同的内容,功能,有序的排列在显眼的位置,便于用户操作点击,帮助用户专注于他们最关心的内容,并提高了内容的可读性。
6、在设计中除了适当留白之外,还要考虑功能,内容的逻辑关系,让用户直截了当的进入下一步。人们在观察事物时会囗寝嗵若先组织视觉语言信息。几乎每个人都看到两个手,而不是简单的一堆线。这些点都是相同的,唯一的区别他们的是一右边的手是一个完整的,而左边的还缠着一些线,显得杂乱些,这里有两个记住:a.最接近相关领域的标签。当标签被放置在与它们所涉及的领域更接近时,信息传达得更清楚。研究表明,即使是最轻微的犹豫,也可以给用户带来一定的时间消费。在这种情况下,仅仅留白设计和清晰的功能排列关系,就可以增加用户对阅读的信心,这当然提高了完成率。b.组相关主题在一起。当处理多功能,长内容时,同类的内容可分组设计,避免用户反复,来回查找而导致一些用户甚至尝试使用之前就退出了。将信息适当的分组可以帮助让它感觉更易于管理,内容是相同的,但对用户的印象是不同的。
7、吸引画陲奴颁注意力。正如我们上面提到的,留白的设计,有序的功能点,内容排列会使现有的元素更突出。在我们高保真度的原型设计中,我们添加了大量的留白空间设计,在页面中把主要的功能入口放到鬲尚嫱侉优先的位置,把多余的东西完全去掉,在这样做时,功能类别图标,内容是更明显的突出了,在功能类别中吸引更多的用户关注,同时提供更好的反馈给用户。最后,你需要明白,留白设计的力量来自于人类的注意力和记忆的局限性。比较雅虎和谷歌的页面入口。雅虎试图让用户有更多的选择。而谷歌理解却只有一个入口,用户可以在这个搜索入口找到她们想要的东西。通过对用户目标的现实,谷歌的设计更受用户的欢迎。