1、在设计logo图标前,先了解一下favicon.ico的尺寸,常用尺寸有:16×16像素、32×32 像素和 48×48像素,可以更具图片的简易度选择相应的尺寸。下面就来做个48×48像素的logo图标。打开Photoshop工具
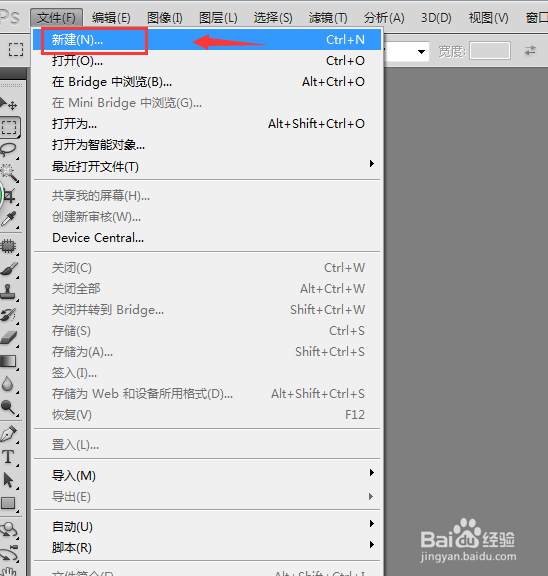
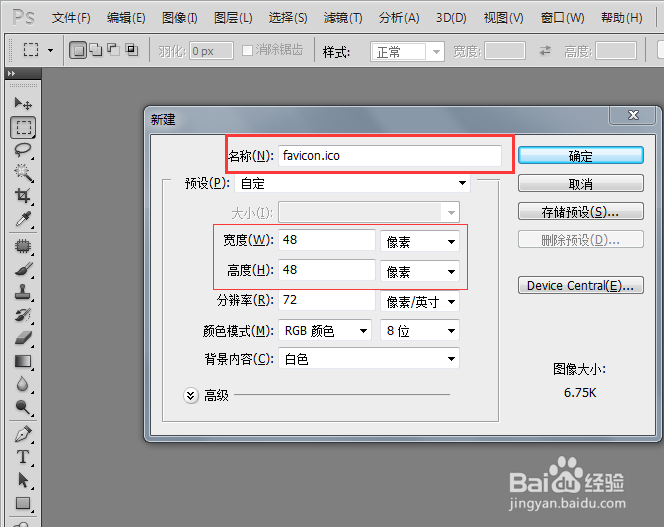
2、进入Photoshop设计界面,选择菜单栏上面的(如下图1)“文件”。弹出新建窗口,在新建窗口(如下图2)添加文件名为:favicon.ico和宽度高度为:48×48像素,其它选项不变。点击“确定”按钮。
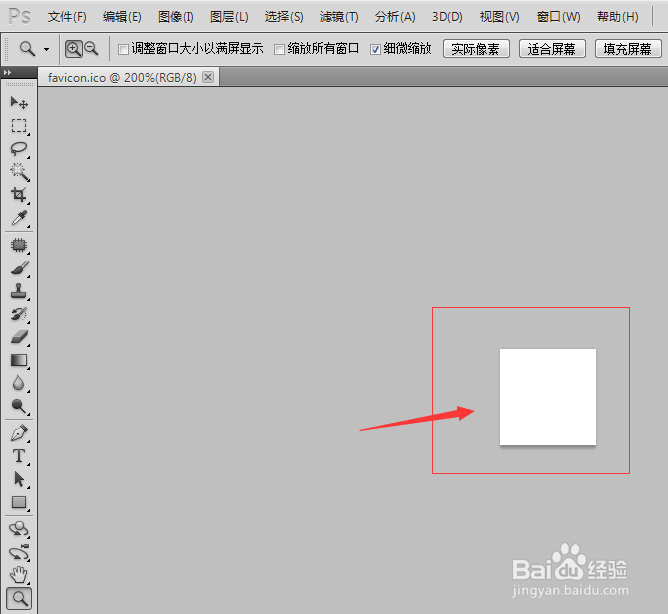
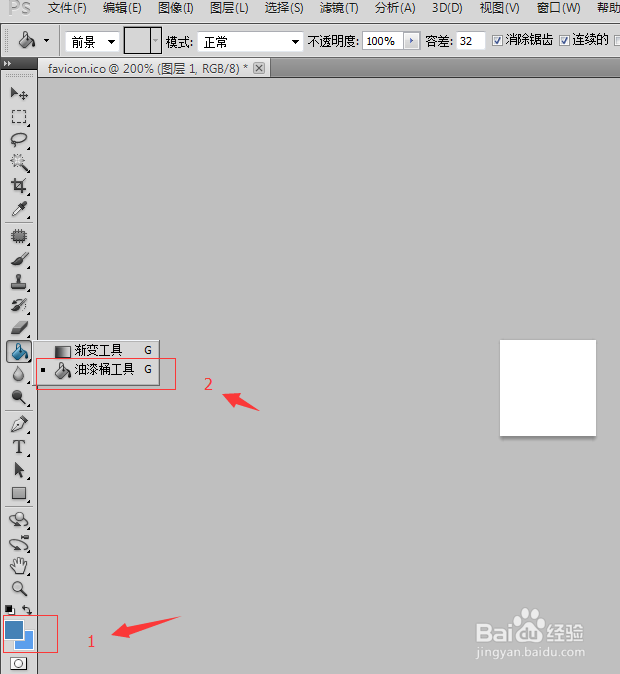
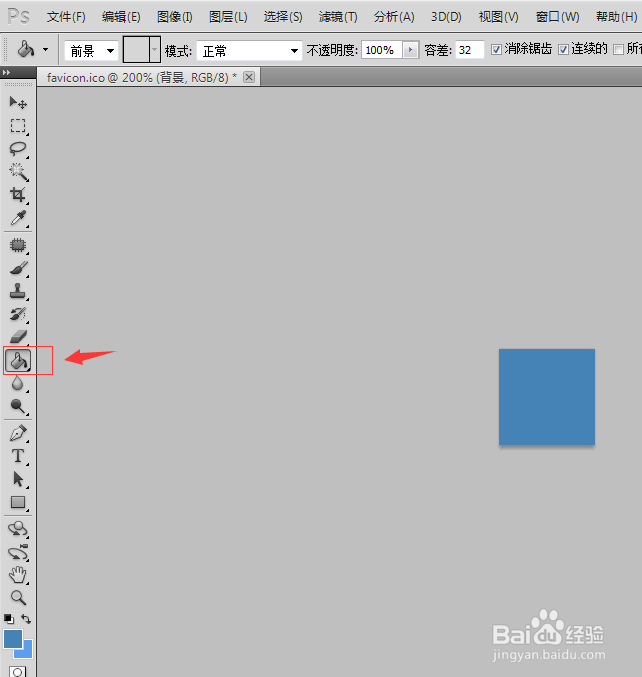
3、这个时候新建文件成功(如下图1),这个时候我们就要设计logo或者直接使用喜欢的素材。参考上面的logo设计,背景为蓝色,我们填充一下背景(如下图2)选择工具栏中“油漆桶工具”点击白色图层即可弹出背景颜色(如下图3)。
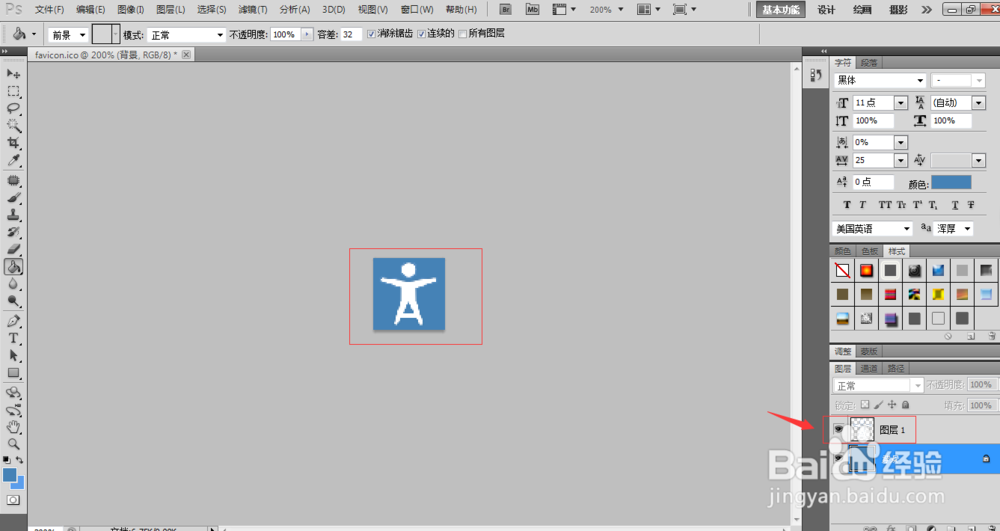
4、背景填充完成,放入需要的素材,在此文件新建图层,把素材粘贴到刚才新建的图层上面(如下图)。即可完成。
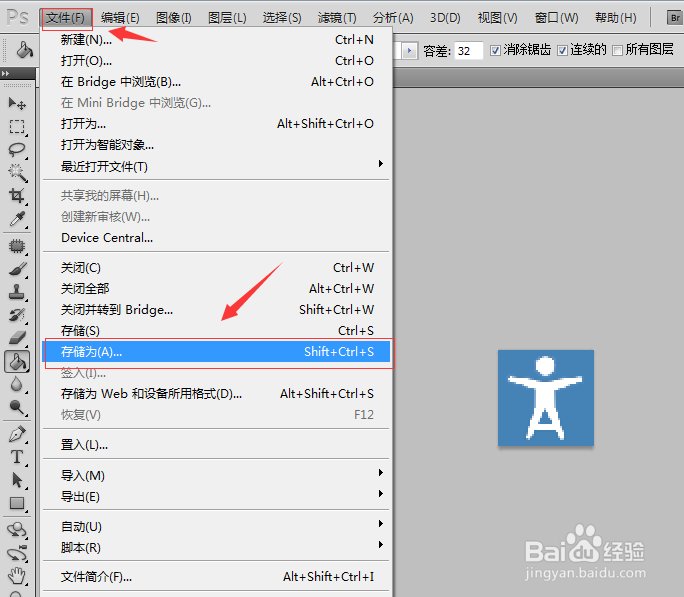
5、制作favicon.ico图片,接下来就是保存勺阊扌靡刚才做的文件。(如下图1)点击菜单栏中“文件”->“存储为”。弹出存储为窗口(如下图2),选择要保存的位置和要保存的文件格式。点击“保存”按钮完成favicon.ico图片的制作工序。
6、favicon.ico图片制作完毕,怎么放到网站上面并且显示?这时我们要把刚才制作的图标放到网站根目录,然后用Adobe Dreamweaver打开网站首页或者头部的源文件。添加(如下图)代洁船诼抨码:<link rel="shortcut icon" href="/favicon.ico" title="Favicon" /> 保存即可。
7、添加代码完成,我们要看看是否添加成功,就要出访问网站查看是否显示。如果显示表示大功告成。网站没有此图标的朋友们,赶紧添加吧!