1、新建html文档。
2、书写hmtl代艨位雅剖码。<center><button onClick="$.罪焐芡拂myAlert('这里是提示框内的内容');">点击弹出提示框</button><br/><br/><button onClick="$.myAlert({title:'Title',message:'message',callback:function(){alert(1)}});">点击弹出提示框(带有callback)</button><br/><br/><button onClick="$.myConfirm({title:'确认框提示标题',message:'确认框提示内容',callback:function(){alert('callback')}})">点击弹出确认框</button><br/><br/><button onClick="$.myToast('提示内容')">点击弹出自动消失的提示</button><br/><br/></center>
3、书写css代码。*{margin: 0;padding: 0;}.clearfix:after{content: '';display: table;width: 100%;clear: both;}.myModa{position: fixed;top: 0;left: 0;bottom: 0;right:0;background: rgba(0,0,0,0.2); }.myModa .myAlertBox{width: 300px;border-radius: 5px;border: 1px solid #d9d9d9;background: #fff;overflow: hidden;margin: 0 auto; }.myModa .myAlertBox h6{background: #f2f2f2;padding: 10px;line-height: 20px;font-size: 16px;text-align: center;}.myModa .myAlertBox p{padding: 20px;line-height: 26px;font-size: 14px;color: #808080;}.myModa .myAlertBox .btn{cursor: pointer; width: 80px;line-height: 36px;border-radius: 5px;text-align: center;font-size: 16px;margin: 0 auto;margin-bottom: 20px; background: #D9D9D9;}.myModa .myAlertBox .col2 .col{width:120px;float: left;}.myModa .myAlertBox .col2 .col .btn{width: 100%;}.myModa .myAlertBox .col2{padding: 0 20px;}.myToast{position: fixed; display: inline-block;padding: 5px 10px;line-height: 24px;font-size: 14px;color: #fff;background:#000; max-width: 300px;_width: expression(this.offsetWidth >300 ? '300px': 'auto' );*width: expression(this.offsetWidth >300 ? '300px': 'auto' );border-radius: 5px;}
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/myAlert.js" ></script>
5、代码整体结构。
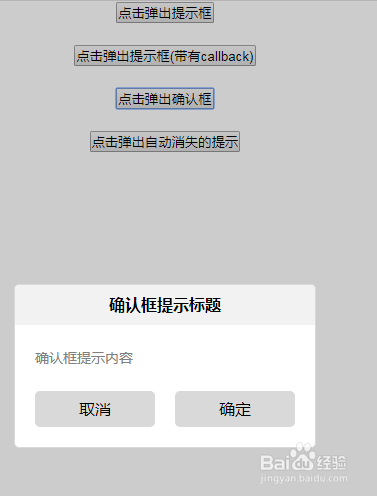
6、查看效果。