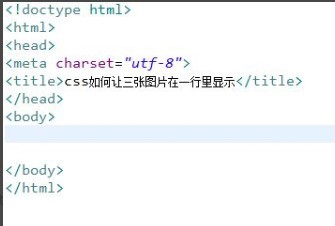
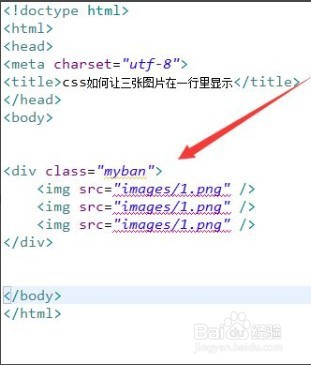
1、新建文件用div创建模板新建一个html文件,命名为test.html,在test.html文件中,使用div创建一个模块,在div内,使用img标签创建三张图片。
2、class属性设置为myban在test.html文件中,给div标签添加一个class属性,设置为myban。
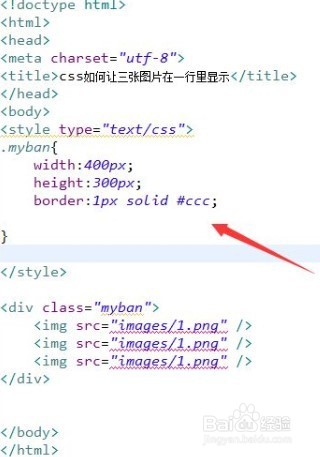
3、定义宽度高度和边框在css标签内,通过class设置div的样式,定义它的宽度400px,高度为300px,边框为1px。
4、设置图片属性在css标签内,再豹肉钕舞设置img图片的样式,定义图片的宽度、高度都为100px,并使用float浮动属性将所有图片设置向左(left)浮动。
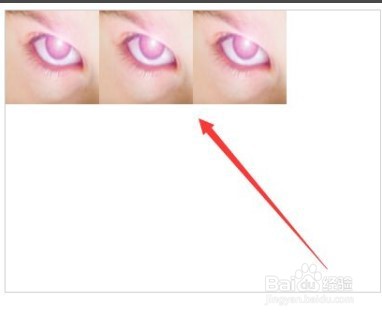
5、浏览器查看效果在浏览器打开test.html文件,查看实现的效果。