1、当然,代码是万能的,你可以靠代码写出需要秃赈沙嚣建站的九成东西,但是,如今工具这么方便,我们已经不用背诵大量代码,以来可以查代码手册,二来我们可以很直观的进行网页编辑和建站。
2、这就是预览视图的优势所在。今天我们看一下插入工具的用法。这个工具很方便,基本我们之前的代码都可以通过工具实现。而且比代码更容易掌握。
3、好,我们在右侧找到插入,比如我们要插入一个图片,找到图片点击。
4、选择好源文件,然后确定。
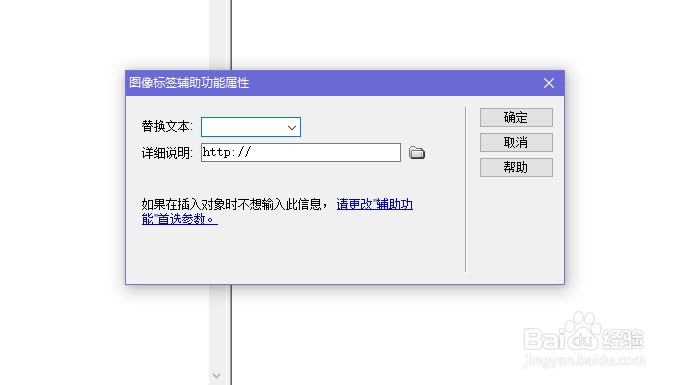
5、接着输入替换文本,当然也可以不输。
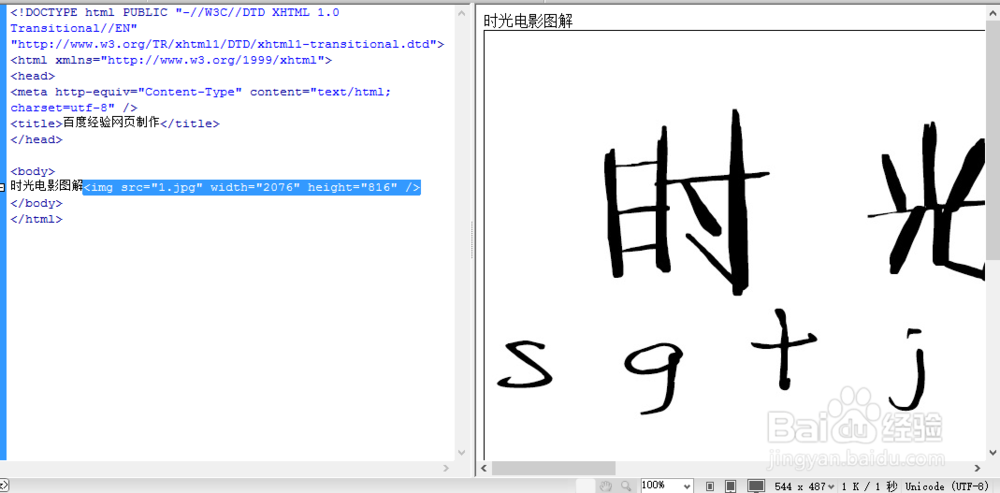
6、回车后发现图片已经插入,而且,代码区显示的代码,跟我们之前说过的代码是一样的。
7、同样,我们可以选择插入超级链接。
8、点选后输入需要的文本以及连接项目。然后确定。
9、同样,我们会看到代码区的代码发生了改变,跟我们之前所说的超级链接代码一模一样。
10、电子邮件也可以通过同样的方式实现,你为什么不自己试一试呢?