1、链接将以以下形式出现在浏览器中:a.一个未访问过的链接显示为蓝色字体并带有下划线b.访问过的链接显示为紫色并带上下划线c.点击链接时,链接显示为红色并带上下划线
2、HTML 链接语法链接的 HTML 代码很简单。它类似这样::<a href="url">链接文本</a>
3、HTML 连接- id 属性id属性可用于创建在一个HTML文档书签标记。提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。实例在HTML文档中插入ID:<a id="tips">目的地</a>在HTML文档中创建一个链接到"有用的提示部分(id="tips")":<a href="#tips">跳转到目的地</a>
4、HTML 链接 - target 属性使用 Target 属性,你可以定义被链接的文档在何处显示。下面的这行会在新窗口打开文档:实例<a href="http://www.baidu.com/" target="_blank">链接文本</a>target=_top 当前窗口打开
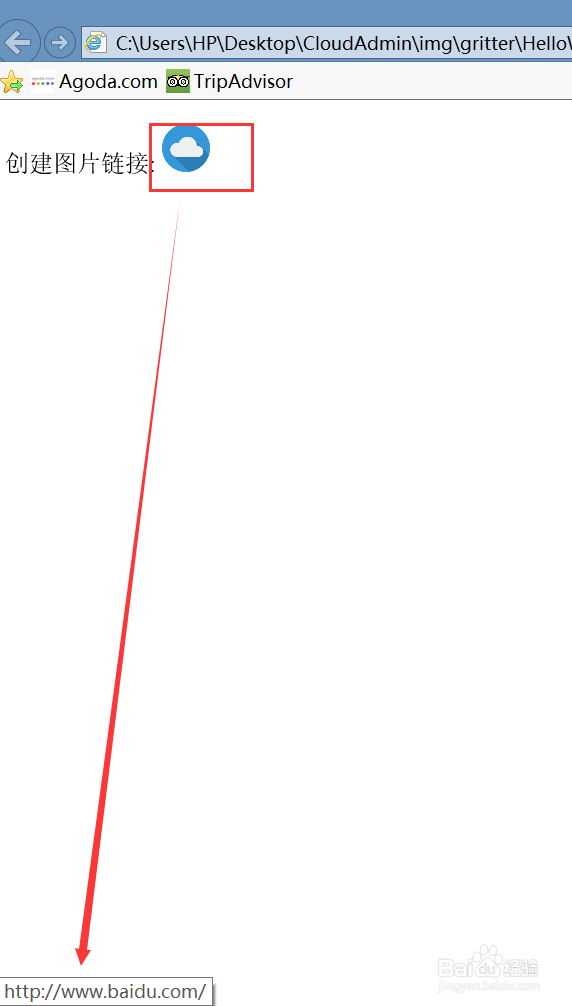
5、编写图片链接,跳转到百度:<!DOCTYPE html><html><head><title>hello world</title></head><body><p>创建图片链接:<a href="http://www.baidu.com"><img src="cloud.png" alt="HTML 教程" width="32" height="32"></a></p></body></html>下图是运行效果,把鼠标放到图片上可以看到要跳转的网址,单击图片会新打开一个窗口跳转到百度页面。
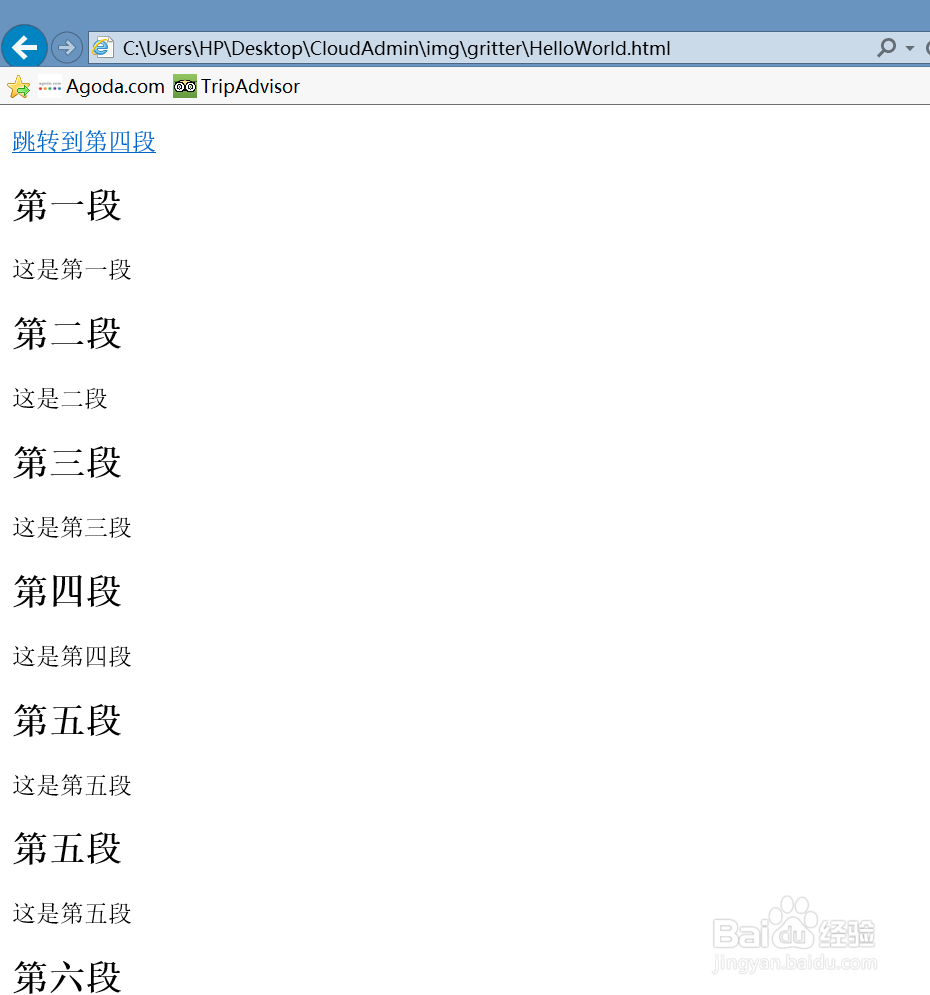
6、当前页面链接到指定位置:<!DOCTYPE html><html><body><p><a href="#C4">跳转到第四段</a></p><h2>第一段</h2><p>这是第一段</p><h2>第二段</h2><p>这是二段</p><h2>第三段</h2><p>这是第三段</p><h2><a id="C4">第四段</a></h2><p>这是第四段</p><h2>第五段</h2><p>这是第五段</p><h2>第五段</h2><p>这是第五段</p><h2>第六段</h2><p>这是第六段</p><h2>第七段</h2><p>这是第七段</p><h2>第八段</h2><p>这是第八段</p><h2>第九段</h2><p>这是第九段</p><h2>第十段</h2><p>这是第十段</p><h2>第十一段</h2><p>这是第十一段</p></body></html>单击跳转到第四段,回滚动到第四段,如下图:
7、单击链接,覆盖当前页面:<!DOCTYPE html><html><body><p>在当前页面显示?</p> <a href="http://www.baidu.com" target="_top">单击我吧</a></body></html>