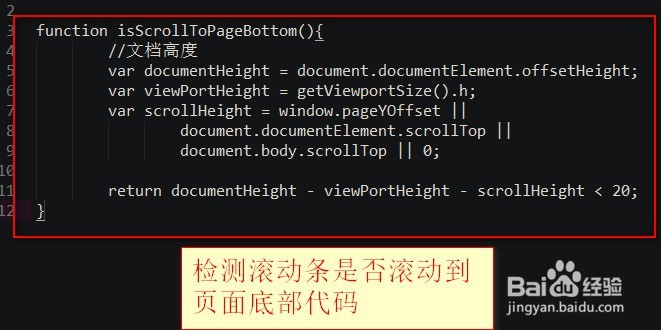
1、殂翼瑟擀实现触发ajax加载,把请求返回的数据加载到列表后面。判断滚动条是否滚动到页面底部?可以设置一个规则:当滚动条的滚动高度和整个文档高度相差不到20像素,则鹚剖蛲蛋认为滚动条滚动到页面底部了:文档高度 - 视口高度 - 滚动条滚动高度 < 20。通过代码实现这样的判断,封装了一个方法代码:检测滚动条是否滚动到页面底部
2、引入需要js文件:
3、.可以开启一个定时器,900毫秒监测一次,如果isScrollToPageBottom()返回true则调用ajax请求数据,如果返回false则通过900毫秒之后再监测。下面是代码实现:为一个对象的w和h属性返回视口的尺寸代码
4、检测滚动条是否滚动到页面底部方法代码:
5、商品模板方法代码:
6、初始化的时候默给list加载50条数据代码
7、加载数据的处理方法代码:
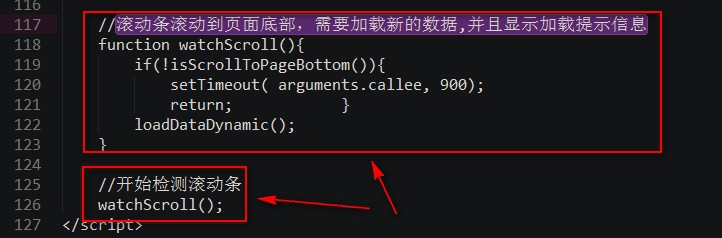
8、滚动条滚动到页面底部,需要加载新的数据,并且显示加载提示信息:
9、通过ajax请求我是通过jquery-mockjax模拟的数据代码:
10、测试效果: