1、打开前端开发工具,新建一个html代码页面
2、找到页面上的<title>标签,在<title>标签后面使用添加外部样式layer.css文件
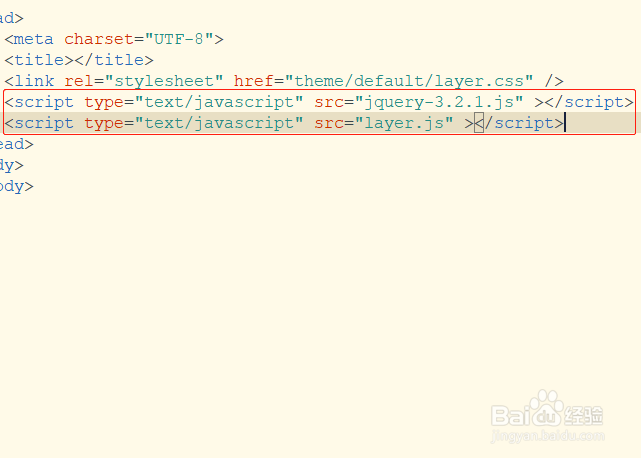
3、在layer.css文件后面插入引入已下载好的jquery.js、layer.js这两个外部文件
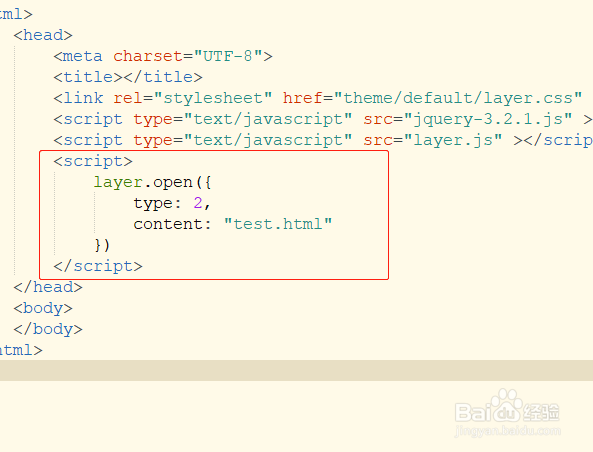
4、创建弹出框。创建一个新的<script>标签,然后在这个标签里面使用layer.open()创建弹出框功能。创建弹出框代码:layer.open({type: 2, content: "test.html"})
5、查看弹出框效果。保存html代码文件后使用浏览器打开,这个时候看到弹出框已经功能已经实现,但是默认状态下是没有最大化、最小化按钮。
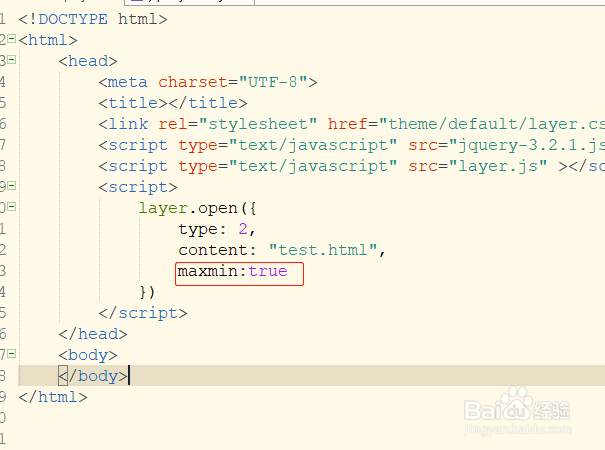
6、添加最大小化按钮。在layer.open()方法里面使用maxmin:true添加放大缩小按钮。代码:layer.open(撑俯擂摔{ type: 2, content: "test.html", maxmin:true })
7、保存html代码后重新刷新浏览器页面,即可看到弹出框成功添加放大缩小按钮