1、新建一个html文件。如图
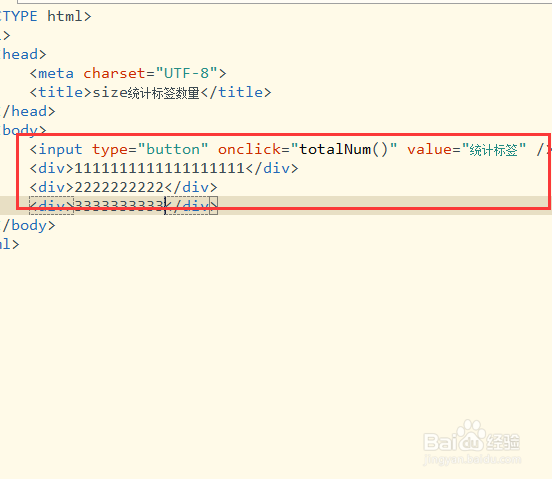
2、在html文件上创建一个点击按钮、3个div标签。如图:代码:<input type="button" oncl足毂忍珩ick="totalNum()" value="统计标签" /><div>1111111111111111111</div><div>2222222222</div><div>3333333333</div>
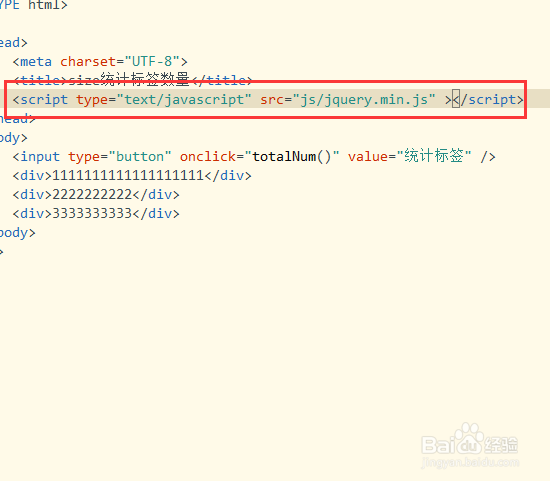
3、计算div标签的数量。1.引入jquery库;2.使用size()方法统计<div>标签的数量;统计代码:function totalNum(){var num = $("div").size();alert("div的标签数量为:"+num);}
4、保存html文件后使用浏览器打开,点击统计按钮,即可在弹出框上看到<div>的数量为:3。
5、由于百度经验无法引入jquery库,直接复制粘贴所有代码后需要自己引入jquery库,保存后运行即可看到效果所有代码:<!DOCTYPE html><html><稆糨孝汶;head><meta charset="UTF-8"><title>size统计标签数量</title><script>function totalNum(){var num = $("div").size();alert("div的标签数量为:"+num);}</script></head><body><input type="button" onclick="totalNum()" value="统计标签" /><div>1111111111111111111</div><div>2222222222</div><div>3333333333</div></body></html>