1、准备好需要用到的图标。
2、新建html文档。
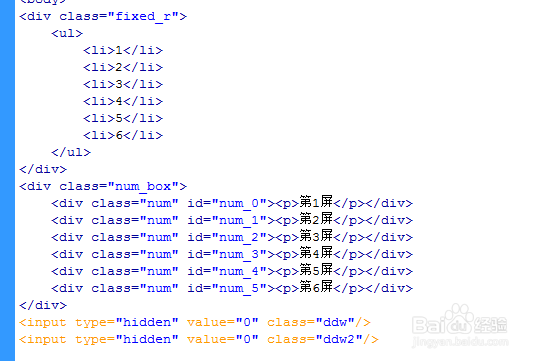
3、书写hmtl代艨位雅剖码。<div class="fixed_r"> <稆糨孝汶;ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul></div><div class="num_box"> <div class="num" id="num_0"><p>第1屏</p></div> <div class="num" id="num_1"><p>第2屏</p></div> <div class="num" id="num_2"><p>第3屏</p></div> <div class="num" id="num_3"><p>第4屏</p></div> <div class="num" id="num_4"><p>第5屏</p></div> <div class="num" id="num_5"><p>第6屏</p></div></div><input type="hidden" value="0" class="ddw"/><input type="hidden" value="0" class="ddw2"/>
4、书写并添加js代码。<script src="js/jquery.mousewheel.js" ></script>
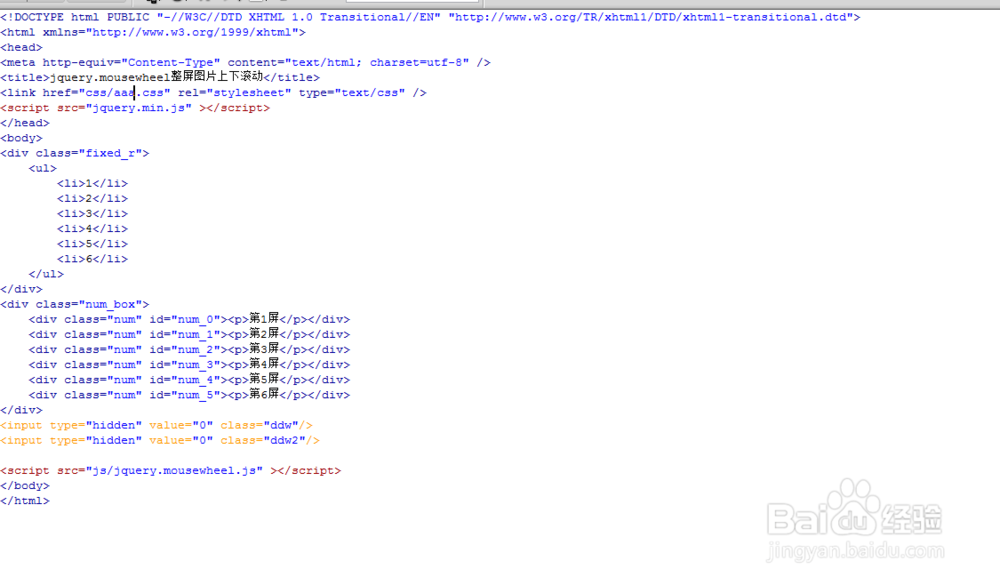
5、代码整体结构。
6、查看效果。