1、新建一个html文件,命名为test.html,用于讲解css如何将表格的边框修改为虚线。
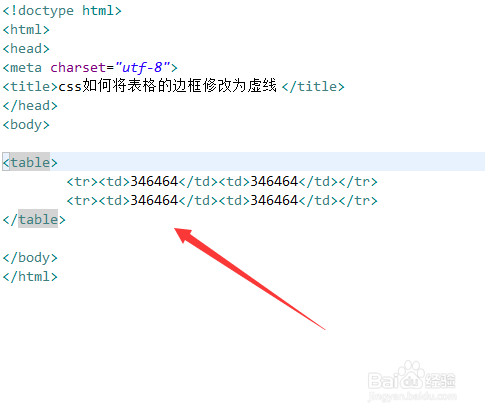
2、在test.html文件中,使用table标签创建一个表格,用于测试。
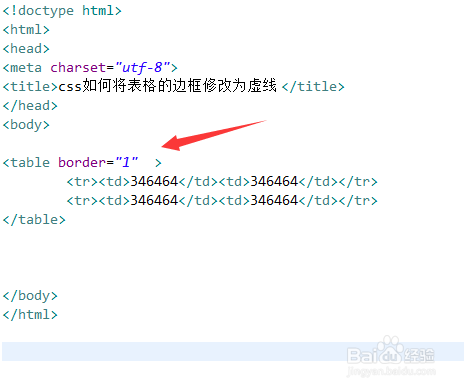
3、在test.html文件中,使用border属性设置表格边框为1px。
4、在test.html文件中,给table表格添加一个class属性,设置为myble .
5、在css标签内,通过class设置table和td单元格的样式,将border-style属性设置为dashed,实现表格边框虚线。
6、在浏览器打开test.html文件,查看实现的效果。