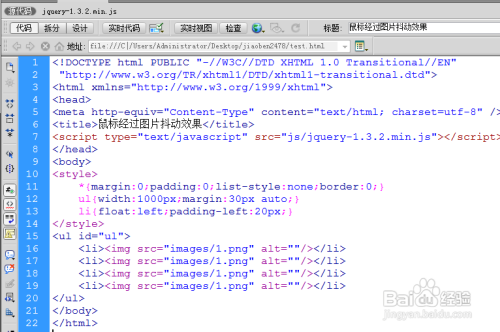
1、新建一个html文件,命名为test.html,用于讲解html hover时候图片摆动怎么做。
2、在head头部加入jquery-1.3.2.min.js,用来实现图片摆动的效果。
3、编写html代码,使用ul的li标签在页面布局四张图片,以此为例,实现想要的效果。
4、运行代码,效果以下:
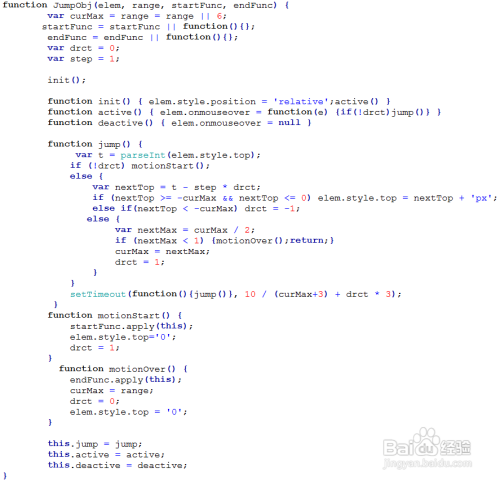
5、使用js编辑一个用于摆动的函数JumpObj,代码以下
6、把摆动函数放在一个命名为zzsc.js的JS文件中,加载入页面。代码如下:
7、编写js代码,使用hover事件,实现图片的摆动。
8、运行代码,鼠标经过图片时,图片摆动。