1、首先,如图位置是一个html中的可编辑内容的div标签,在里边输入文字,会有一个光标。
2、通过getSelection可以获得一个Selection对象,如图。因为是一个光标,anchor和focus(选择的起点和终点)一样,偏移也一样。
3、如图,则进行文字选择,而且是跨行选择,以第一行为起点,第二行为终点,选择文字。
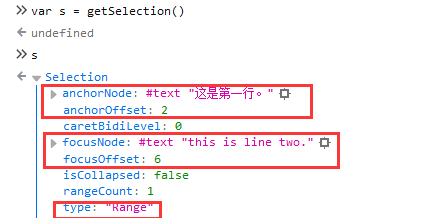
4、再次getSelection,可以看到anchorNode是起始节点,anchorOffset是起始偏移,focus是结束的。
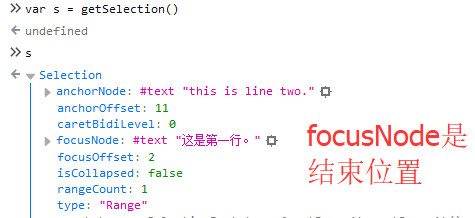
5、如果从第二行倒着选到第一行,使用getSelection获取选择区域,可以看到anchorNode和focusNode和刚才相比,互换了。
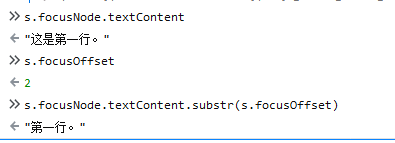
6、使用一个node的textContent属性可以获得文字。结合focusOffset和anchorOffset,实际上可以获取光标/选中区域前后的文字。
7、如图是在选取的结束位置插入一段文字的代码。设置结束节点focusNode的textContent属性即可。
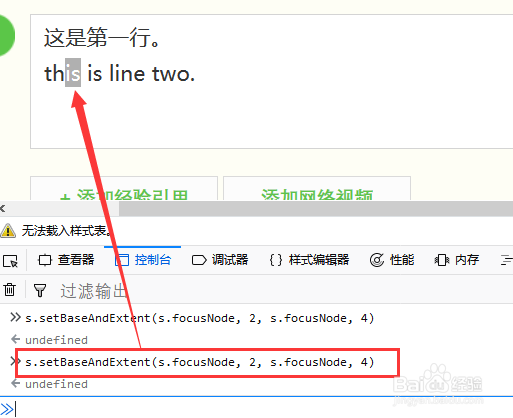
8、通过选区Selection的成员函数setBaseAndExtent可以实现选择一段文字。需要指定起始节点,起始偏移,结束节点,结束偏移。
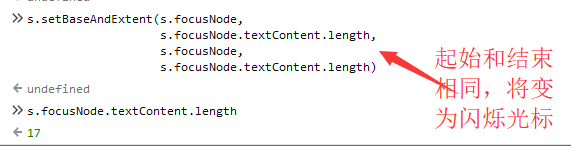
9、如图所示的代码,将起始和结束位置设置为相同,而且都在结束节点的末尾。即变成闪烁光标。