1、新建html文档。
2、书写hmtl代艨位雅剖码。<div class="container"><div class="card-drop"> <a class='toggle' href="#"> <i class='fa fa-suitcase'></i> <span class='label-active'>百度经验</span> </a> <ul> <li class='active'> <a href="#"><i class='fa fa-suitcase'></i> 百度经验</a> </li> <li> <a href="#"><i class='fa fa-magic'></i> jQuery特效</a> </li> <li > <a href="#"><i class='fa fa-bolt'></i> CSS3特效</a> </li> <li> <a href="#"><i class='fa fa-tint'></i> HTML5特效</a> </li> <li> <a href="#"><i class='fa fa-camera-retro'></i> 网页特效</a> </li> <li> <a href="#"><i class='fa fa-camera-retro'></i> flash动画</a> </li> </ul></div></div>
3、书写css代码。header h2 span.js { background-color: #E4A128; }header h2 span.css { background-color: #0070BB; }header h2 span.heart { background-color: #EB304A; }p { line-height: 1.8; text-align: left; font-weight: 300; font-size: 1.2rem; }.card-drop { position: relative; margin: 0 auto; -moz-perspective: 800px; -webkit-perspective: 800px; perspective: 800px; background: rgba(0, 0, 0, 0.1); }.card-drop a { display: block; width: 100%; padding: 20px 0 20px 20px; height: 60px; text-decoration: none; color: #217dbb; background-color: #fafafa; border: 1px solid #ddd; -moz-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; -webkit-transition: all 0.3s ease-out; transition: all 0.3s ease-out; }.card-drop > a.toggle { position: relative; z-index: 100; -moz-backface-visibility: hidden; -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-transform-style: preserve-3d; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; -moz-transform-origin: 50% 0%; -ms-transform-origin: 50% 0%; -webkit-transform-origin: 50% 0%; transform-origin: 50% 0%; -moz-transition: linear 0.1s; -o-transition: linear 0.1s; -webkit-transition: linear 0.1s; transition: linear 0.1s; }.card-drop > a.toggle:active { -moz-transform: rotateX(60deg); -webkit-transform: rotateX(60deg); transform: rotateX(60deg); }.card-drop > a.toggle:active:after { -moz-transform: rotateX(180deg); -webkit-transform: rotateX(180deg); transform: rotateX(180deg); }.card-drop > a.toggle:before, .card-drop > a.toggle:after { content: ""; position: absolute; }.card-drop > a.toggle:before { right: 25px; top: 50%; margin-top: -2.5px; border-left: 6px solid transparent; border-right: 6px solid transparent; border-top: 6px solid rgba(0, 0, 0, 0.8); }.card-drop > a.toggle.active:before { transform: rotate(180deg); }.card-drop ul { position: absolute; height: 100%; top: 0; display: block; width: 100%; }.card-drop ul li { margin: 0 auto; -moz-transition: all, ease-out 0.3s; -o-transition: all, ease-out 0.3s; -webkit-transition: all, ease-out 0.3s; transition: all, ease-out 0.3s; position: absolute; top: 0; z-index: 0; width: 100%; }.card-drop ul li a { border-top: none; }.card-drop ul li a:hover { background-color: #4aa3df; color: #f3f9fd; }.card-drop ul li.active a { color: #fff; background-color: #258cd1; cursor: default; }.card-drop ul li.closed a:hover { cursor: default; background-color: #3498db; }
4、书写并添加js代码。<script src="js/jquery-2.1.1.min.js"></script><script>(function ($) { var cards = $('.card-drop'), toggler = cards.find('.toggle'), links = cards.find('ul>li>a'), li = links.parent('li'), count = links.length, width = 100; li.each(function (i) { $(this).css('z-index', count - i); }); function setClosed() { li.each(function (index) { $(this).css('top', index * 4).css('width', width - index * 0.5 + '%').css('margin-left', index * 0.25 + '%'); }); li.addClass('closed'); toggler.removeClass('active'); }
5、代码整体结构。
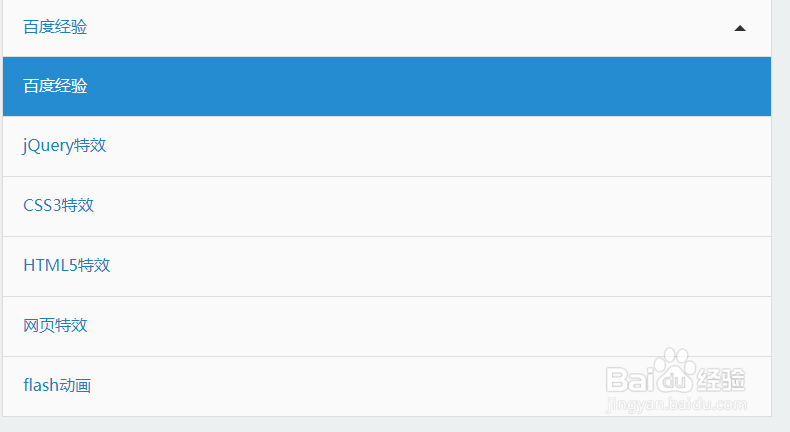
6、查看效果。