1、使用Cordova命令行新建一个android工程,具体参考笔者经验:http://jingya艘绒庳焰n.baidu.com/article/86fae346d09d093c49121a05.html
2、使用命令行进入创建好的Android工程目录
3、使用:cordova plugin add com.phonegap.plugins.barcodescanner命令,向工程中安装barcodescanner插件
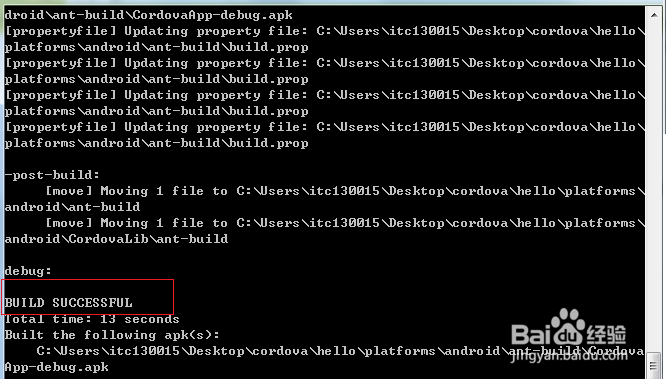
4、安装完毕,使用:cordova build命令编译项目
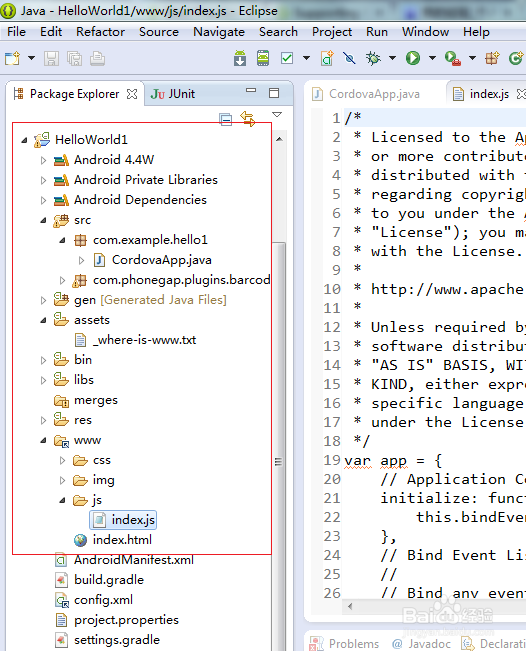
5、编译成功之后,将工程导入到eclipse,参考:
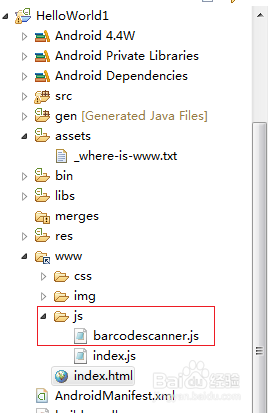
6、从所创建的项目plugins目录找到com.phonegap.plugins.barcodescanner,将barcodescanner.js拷到工程www文件夹下,并在html页面中引入
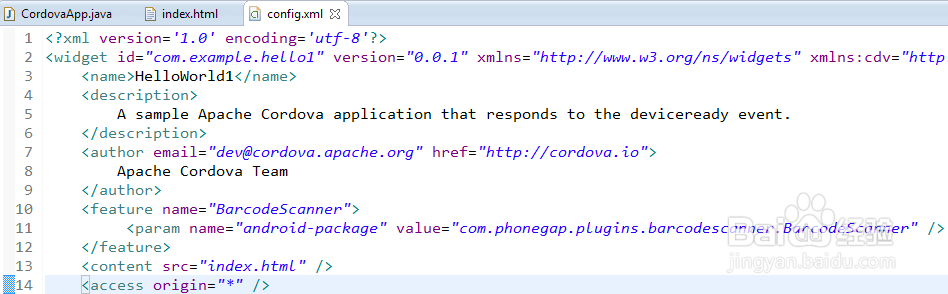
7、在config.xml配置中添加<feature name="BarcodeScanner"><param name="android-package" value="com.phonegap.plugins.barcodescanner.BarcodeScanner" /></feature>对插件进行注册
8、对index.html进行一下变动增加<button id="btn" onclick="inputS艘早祓胂can();">扫码</button>function inputScan(){ cordova.plugins.barcodeScanner.scan( function (result) { alert("We got a barcode\n" + "Result: " + result.text + "\n" + "Format: " + result.format + "\n" + "Cancelled: " + result.cancelled); }, function (error) { alert("Scanning failed: " + error); } );}
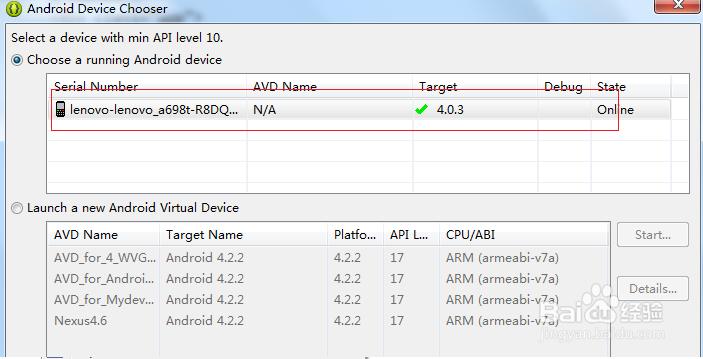
9、做完上面的改动之后,使用cordova build 命令行编译工程,编译完成之后,连上安卓设备将应用安装在手机上测试(扫码需要调用摄像头,AVD无法模拟只能使用真实设备测试)
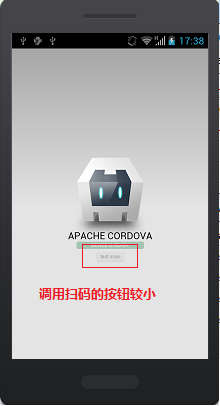
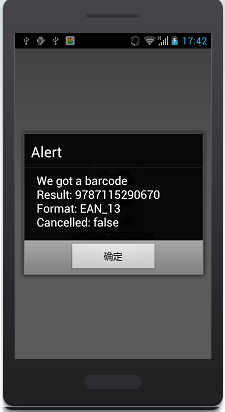
10、测试界面如下
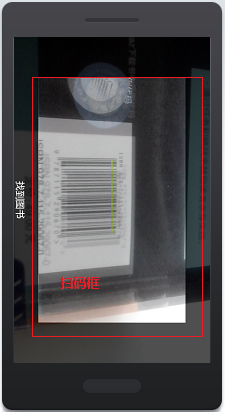
11、扫码界面默认为横屏,读者可以根据需要改成竖屏,后期笔者将添加很竖屏改写方式
12、扫码成功,返回结果