1、打开Hbuilder,新建一个web项目,然后把vue.js插件放入自己指定的文件夹。
2、之后,在html界面中引入vue.js插件。
3、然后,定义一个div,把这个div作为vue.js的范围。div可以展示内容,所以可以理解为视图(view)层面。
4、然后定义一个对象model,model里面包含有属性ms。对象名和属性名可以自定义。因为待会我们可以一直使用这个对象,所以这个对象可以理解成模型(model)
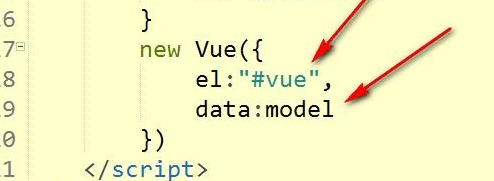
5、接着我们创建一个Vue实例,通过Vue(),我们就可以把之前的视图,模型连接起来,所以可以把Vue实颖蓟段扛例看做是一个viewmodel。在Vue实例中用到了两个属性el和data,后面的参数表示的视图和模型,这里我就连接到div视图和model模型,也就达到了双向绑定。
6、接着看看双向绑定的效果。如图,在div里面书写表达式{{ms}},然后保存。