1、我们新建一个html网页文件,然后把他命名为test.html,接下来我们用test.html文件来讲解html网页宽度固定div的居中方法。
2、在test.html文件内,要div标签,创建一个div,并且在里成写上一行文字,内容为“html网页宽度固定div的居中方法”。
3、给div标签加上一个样式,设置div标签的class属性为mybkkd。
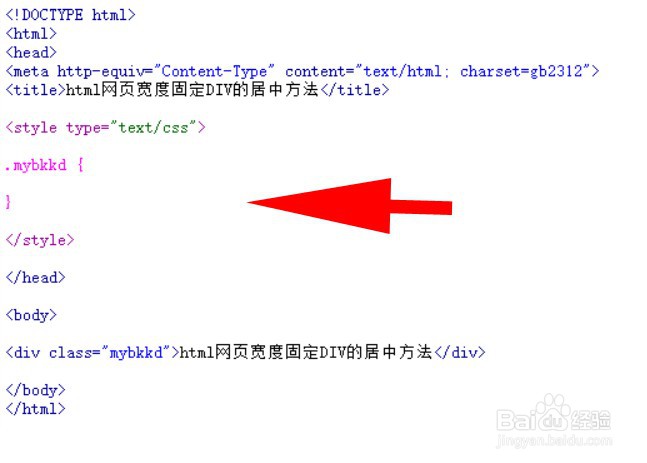
4、编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
5、在css标签内,通过div标签的class属性mybkkd实现div的居中。
6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为margin砜实蛰斓:0 auto;width:1000px;意思是div的宽度是1000px,居中
7、在浏览器浏览一下test.html,来看看效果能否实现。