真心要做搜索框的朋友,请仔细看完这教程多琢磨琢磨,别看都不看就要人家教你怎么做,这种人我很不喜欢,耽误大量时间不说,最后还是搞不明白。
新开淘宝店的朋友,很多都是不懂代码的,又没有钱去请美工,店铺装修都自己做,我也是如此。自己对图片处理软件还是比较了解,但是对代码不熟悉。于是自己就在百度啊各种搜索引擎上面找这些资料,发现说的太不清楚了,都是只是说一半,今天我就把我摸搜到的分享给需要的朋友,可能不是最快最简单的,大虾见笑了!
店招的首选咱们得设计一下,我店铺做的是950px×150px(px是像素),搜索框我们做的是950px×20px 你们可以根据自己的需要进行切片,我建议长度在300PX×25PX这样,这些得在PS之类的设计软件设计好
如:我的店铺的
然后就是切片,切片根据自己的需要进行切。我的:
切好把它保存为Web格式的然后上传到淘宝图片空间
再然后打开DreamWeaver,在上面把店招的信息添加上去
如:
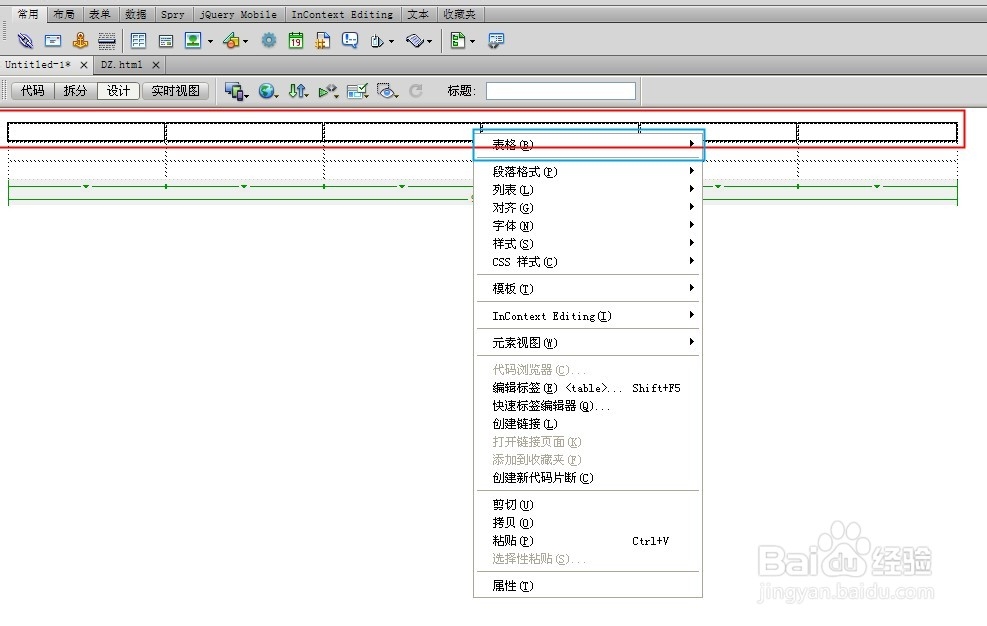
把这段代码删除点设计插入表格
如:
如果出现随便出入一个字就好了随后就是对表格进行合并
如图:
选择好需要合并的表格后,鼠标右键找到表格找合并单元格点击就会合并了。把第二个单元格也按上面的方法操作,合并单元格。
插入图片 如图:
从本地电脑中插入图片,这些图片也就是之前在PS里做好的那些,咱们按顺序依次上传上
到DW,
如图:
再把下面都插入,记得要插在表格虚线里
把所有的图片插完,得到我在PS里做的那样,
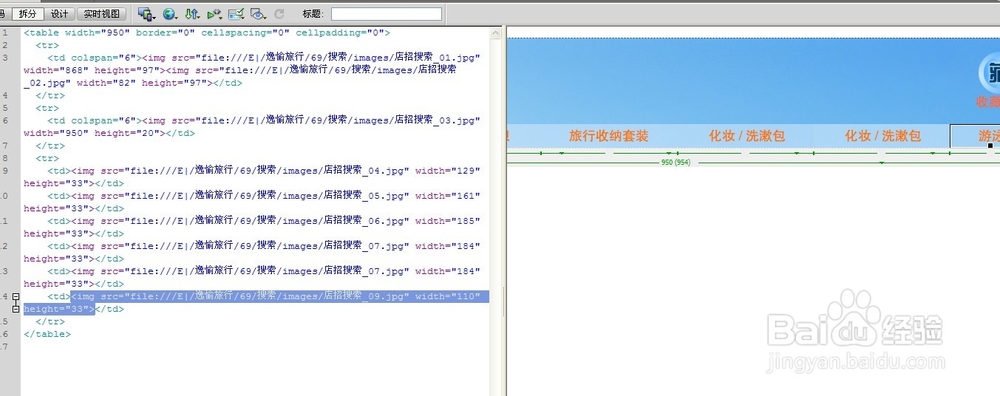
好了,我们现在需要把代码进行替换掉,在DW里面选择拆分可以看到,实际显示的和代码
在淘宝的图片空间里找到我们相应的图片复制其代码,在DW里进行替换,如果你不想在这里替换也没有关系,直接在网店装修自定义的那里把现在我们做好的这些代码拷贝粘贴进去再进行替换。
在这里我就直接在DW这里替换了,这样比较直观。
(1)
点击到需要替换的图片,另外一边就会选中相应的代码,将选中的代码进行删除替换,
如图:
现在的第一张图片的代码是这样的(选中的部分)
在淘宝图片空间上找到相对应的图片进行替换,但是不要在下面这个页面显示的图片上直接选择代码
找到相应的图片后点击进去里面复制代码
把代码复制好后替换DW相应图片的代码
如图:
我就一一截图给大家看了
按照我上面的步骤把所有的图片全部替换掉,
我已经全部替换好了
接下来就是要进行加搜索代码了
<form class="focus" name="SearchForm" action="http://yiyulx.taobao.com" method="get" target="_blank">
<input type="hidden" name="userId" value="" />
<input type="hidden" name="shopId" value="64973352" />
<input type="hidden" name="view_type" value="" />
<input type="hidden" name="order_type" value="" />
<input type="hidden" name="search" value="y" />
<input id="J_ShopSKey" name="keyword" type="text" class="text J_SEKeyword" value="" style="width:110px;height:17px;">
<input type="image" src="http://img04.taobaocdn.com/imgextra/i4/382079268/T2c0UAXTlXXXXXXXXX-382079268.jpg" border="0" WIDTH="40" height="20" align=absmiddle>
</form>
上面这段是我店铺的搜索代码粗体字部分都是需要修改成你店铺的信息,
这块的粗体字需要替换成你店铺的域名, 进卖家中心左侧下面可以找到域名设置点击进去就可以看到了,
然后还得把店铺ID也进行替换,店铺ID也就是初始域名里面的那些数字,我店铺的是64973352
懂英语的朋友代码看懂是比较简单的,代码里的符号""是不能少的,不要把一些小的代码删除了,或者位置不对都不行。
搜索这个图片你只要不嫌弃我做的难看你可以直接用的,但是最好还是根据自己店铺风格设计一个。
上面的这些代码替换好或者修改好后,我们进行替换到咱们店招里了。
首先把上面的提供的代码复制好,
选择咱们需要放在位置,你可以到我店铺看下我是放在logo下面的,
需要放在什么位置你得事前设计好
对如上图的进行用搜索进行替换,在你设计切片时候需要预留和搜索框差不多大的
弄好后
那块蓝色的部分被替换掉了,这里有一个弊端,是我新手所不知道怎么处理的,但是我用笨方法解决了这个留空白的问题,如果你看了我店你就明白了。
好了,把所有的代码进行拷贝,粘贴到淘宝自定义的页面,
如果出现图片不对齐的,在每个图片<img src=中间加 align="top"
如果对你有所帮助那么别忘进店收藏一个吧! 不明白的可以再百度上 Hi我
到7月1号止 有很多看了这个教程后不明白的来找我,其实大家的问题差不多一样,就是在PS里面切片没有设置好,要么切太小放不下搜索框代码,要么就切错了,导致不对其。 在PS里面切片时候你最好把搜索框位置预留好,尺寸应该在300px×25px左右。如果做好了会留有一些白边的,可以把背景和店招用同一张图片去做就可以掩盖住了。
今天是8月23日,前面好的小伙伴们看不明白的都来找我,有的PC上没有装Dreamweaver,我给他们传一个我用的DW,但是有一个问题,就是我给他们绿色版的DW软件在XP系统,做表格时候边框不会出现两条线,但是在Win7以上的系统会出现两条线,之前做这个教程时候是用XP系统的,后来在另外一台电脑(WIN8)测试时候就会出现,可能是我用的这绿色版软件兼容问题,不知道小伙伴们的是否出现这样的问题,如果有的话,可以去下载最新的兼容Win7以上操作系统的。