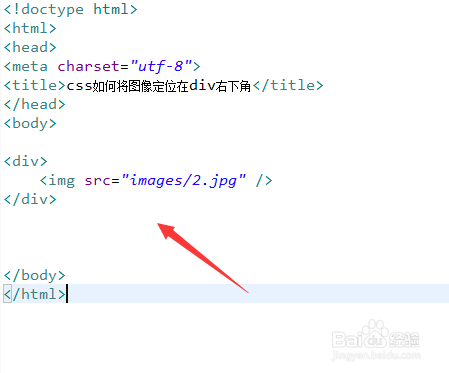
1、新建一个html文件,命名为test.html,用于讲解css如何将图像定位在div右下角。
2、在test.html文件内,在div标签内,使用img标签创建一张图片。
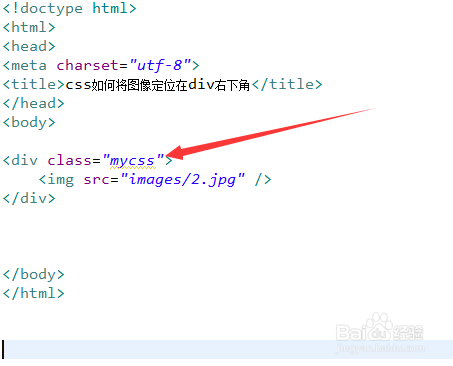
3、在test.html文件内,给div标签定义一个class属性,设置为mycss。
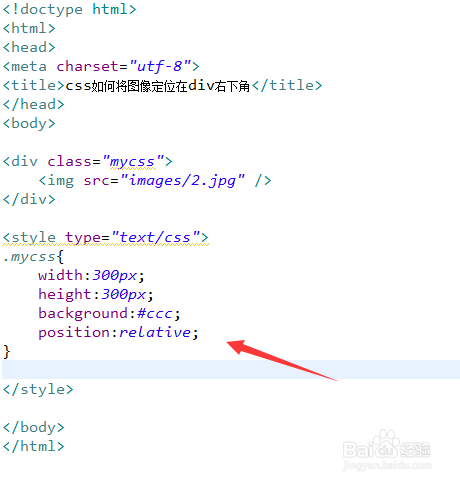
4、在css标签内,通过class设置div的样式,定义它的宽度、高度为300px,背景颜色为灰色,同时,使用position属性设置它的位置属性为相对定位。
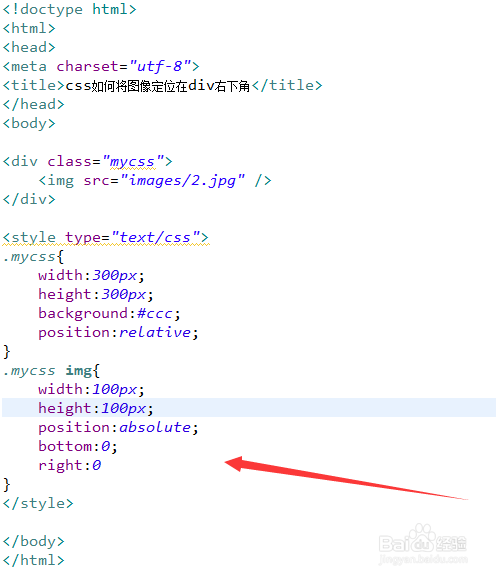
5、在css标签内,再定义div内的img图片的样式,定义它的宽度与高度都为100px,位置属性为绝对定位,并设置bottom为0(在div的底部), right为0(在div的右边)。
6、在浏览器打开test.html文件,查看实现的效果。