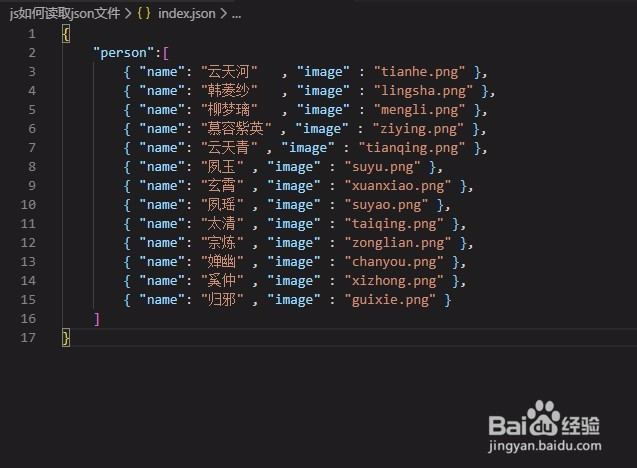
1、先准备一个json文件
2、使用vscode创建一个html文件
3、开始撰写js方法使用原生javascript来处理先处理读取json文件之后运行这个html
4、上一步得到的json就是我们index.json文件中的内容在开发者工具中就能看到显示的数据
5、为了便于查看我们json文件的内容显示在html网页中
6、运行之后的效果,见下图
7、完成的html代码<鲐扼敲行!DOCTYPEhtml><htmllang="en"><head><metach锾攒揉敫arset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>js如何读取json文件</title><script>window.onload=function(){varurl="index.json"varrequest=newXMLHttpRequest();request.open("get",url);request.send(null);request.onload=function(){if(request.status==200){varjson=JSON.parse(request.responseText);//console.log(json);varol=document.getElementById('ol');json.person.map(person=>{varli=document.createElement("li");li.innerHTML=`名字是${person.name}图片是${person.image}`;ol.append(li);})}}}</script></head><body><olid="ol"></div></body></html>
8、json文件内容{"person":[{"name":"云天河","i罪焐芡拂mage":"tianhe.png"},{"name":"韩菱纱","image":"lingsha.png"},{"name":"柳梦璃","image":"mengli.png"},{"name":"慕容紫英","image":"ziying.png"},{"name":"云天青","image":"tianqing.png"},{"name":"夙玉","image":"suyu.png"},{"name":"玄霄","image":"xuanxiao.png"},{"name":"夙瑶","image":"suyao.png"},{"name":"太清","image":"taiqing.png"},{"name":"宗炼","image":"zonglian.png"},{"name":"婵幽","image":"chanyou.png"},{"name":"奚仲","image":"xizhong.png"},{"name":"归邪","image":"guixie.png"}]}