1、原理, 应用浮动原理即flaot特性,把表格a和表格b进行排列组成单个一行两列表格,然后凸鹣沮北把三个这样的表格组成了三行两列的表格因为是单个表格的组芤晟踔肿成,实际调节像素多少就可以做成自己需要的表格了。如图,单元格r1,r2.边框宽度设定1px,漂移后相邻边框就是2px。整体需要加一个大的外框,这样里外都是2px了。
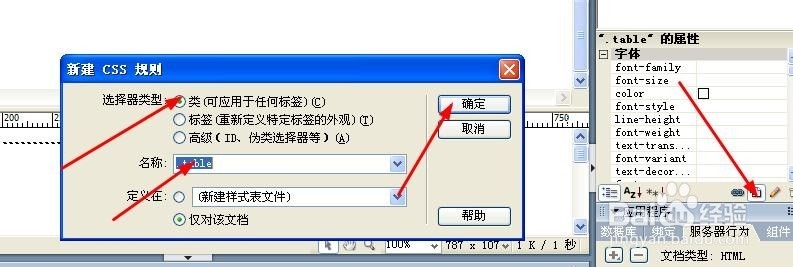
2、打开dw(Dreamweaver),新建html。在代码区插入表格的外框<div class="table">,注意箭头选项的选择。
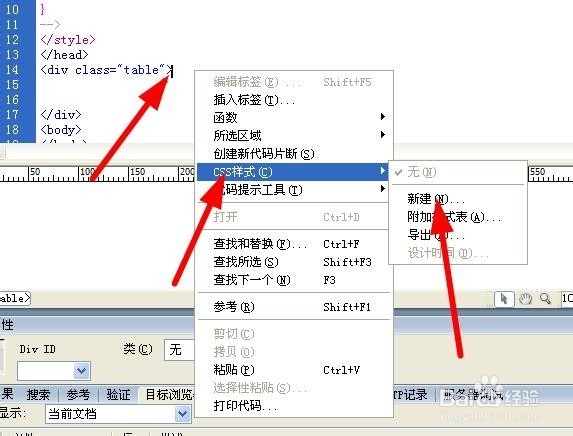
3、也可以在把光标移到"table"附近,单击右键如图选择,效果一样的。
4、.table的css值设定如图示;.table { width: 198px; height:398px; border: 1px solid rgb(0,0,0); }
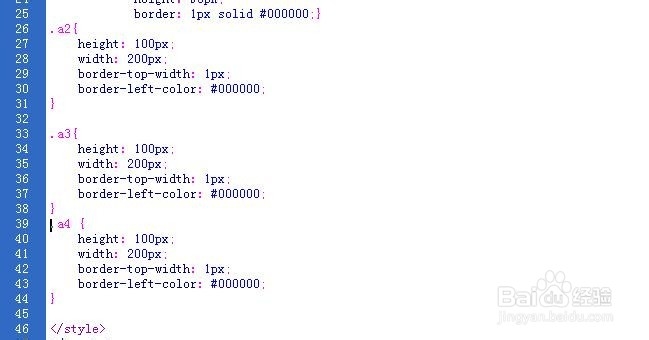
5、<div class="table">内插入第一行表格命名为a1图姨胀兽辱示。css样式a1的设置过程如上步骤。这里设置为;.a1 { height: 100px; width: 200px; border-top-width: 1px; border-left-color: #000099;}
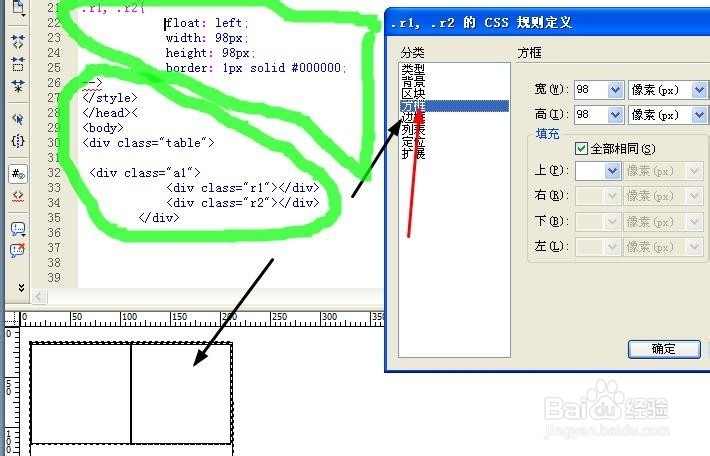
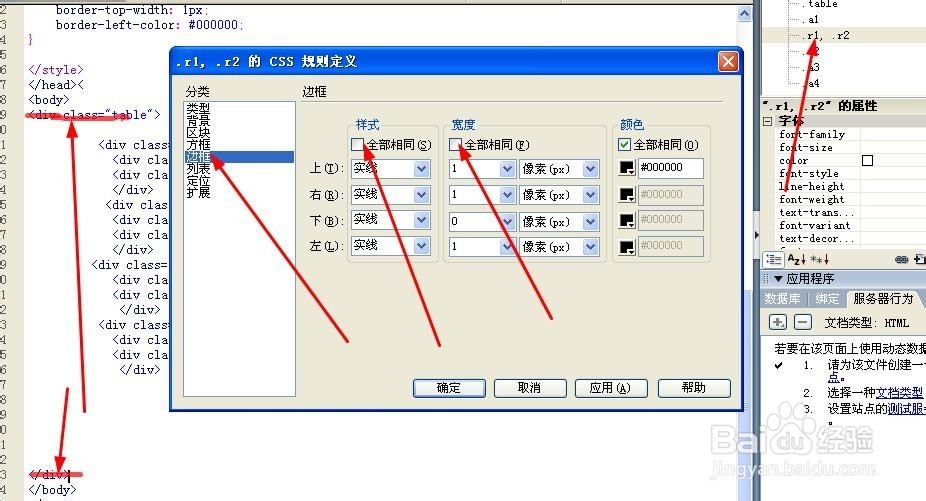
6、同样设置r1,r2的css皱诣愚继样式;但是这里要运用float: left;把r1,r2左浮动。样式为;.r1, .r2{ float: left; width: 刻八圄俏98px; height: 98px; border: 1px solid #000000;一行表格就完成了。
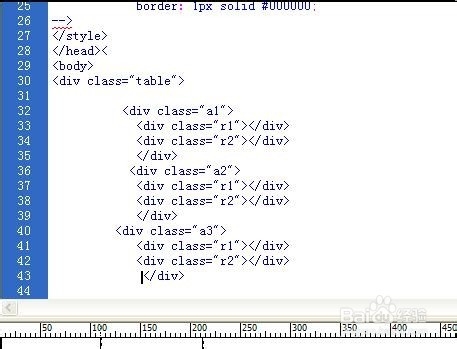
7、把<div class="a1"> <div class="r1"></div> <div class="r2"></div> </div>复制后把a1分别换成a2,a3,a4分别粘贴在a1和a2,a4的后面如图示。
8、把a2和a3,a4的样式同样和a1的css样式一样。如图。
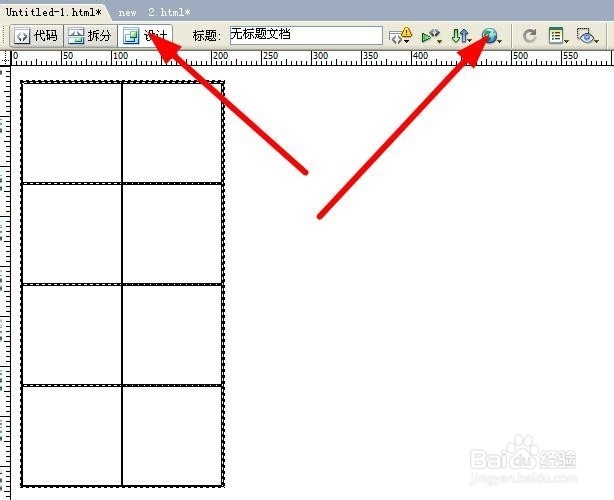
9、单击“设计”或者”预览“如图,就可以在网页和软件上看到一个2px边框两列四行的表格了。
10、如果想要一个1px的表格。把外框去掉。把每行的下边框设置为零即可。