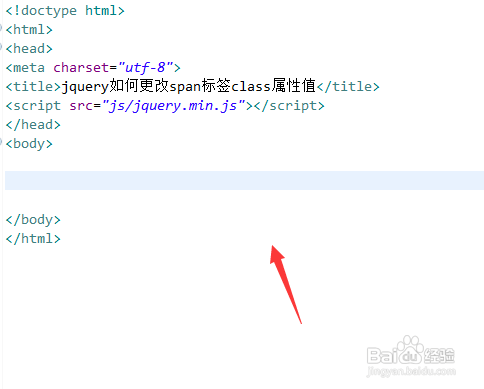
1、新建一个html文件,命名为test.html,用于讲解jquery如何更改span标签class属性值。
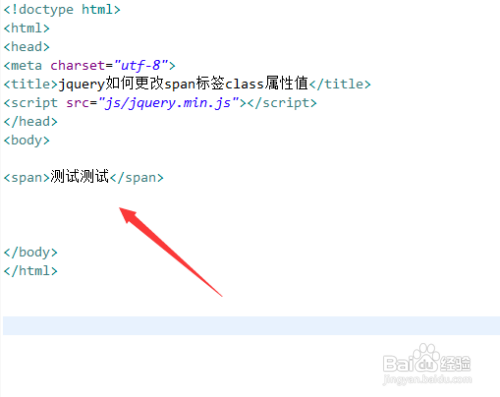
2、在test.html文件内,创建span标签,用于测试。
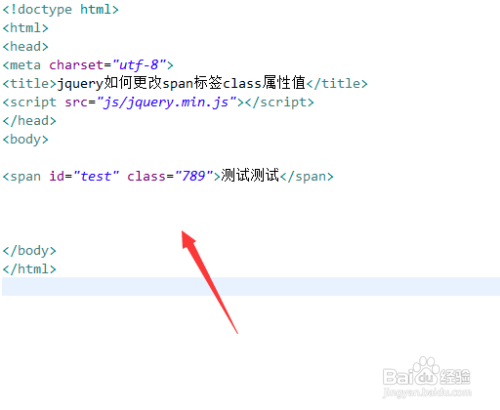
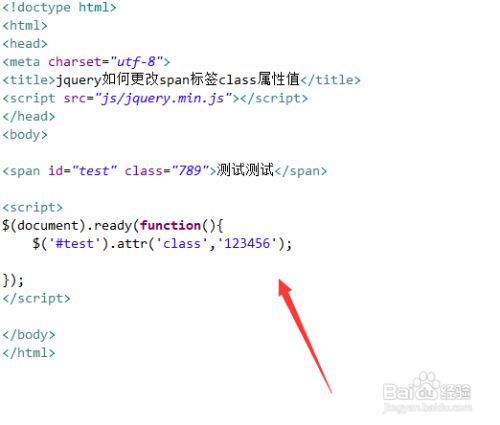
3、在test.html文件内,设置span标签的id属性值为test,class属性值为789。
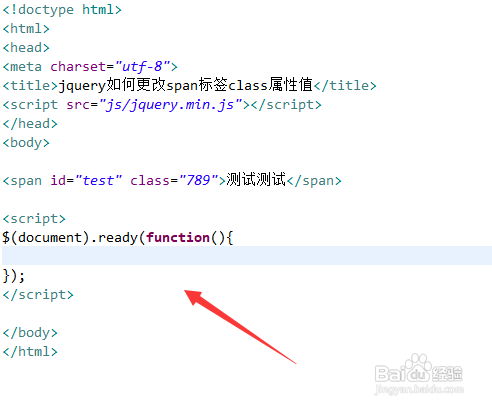
4、在js标签内,使用ready()方法在页面加载完成时执行function方法。
5、在function方法内,通过id获得span对象,使用attr方法将class属性值修改为123456。
6、在浏览器打开test.html文件,查看源代码,可见,成功修改了class属性值。