1、新建一个27.html,如图所示:
2、定义html5标准网页声明,如图所示:
3、输入html网页基本结构,设置网页标题为:实现两个输入框和一个提交按钮,如图所示:
4、添加form标签,并且设置action和method属性,如图所示:
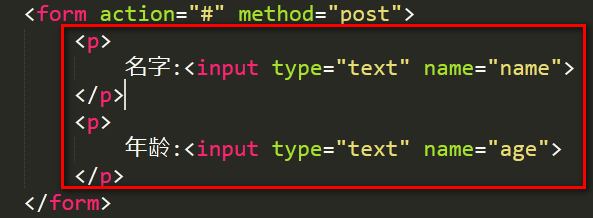
5、添加input标签,将type设置为text,实现两个输入框,如图所示:
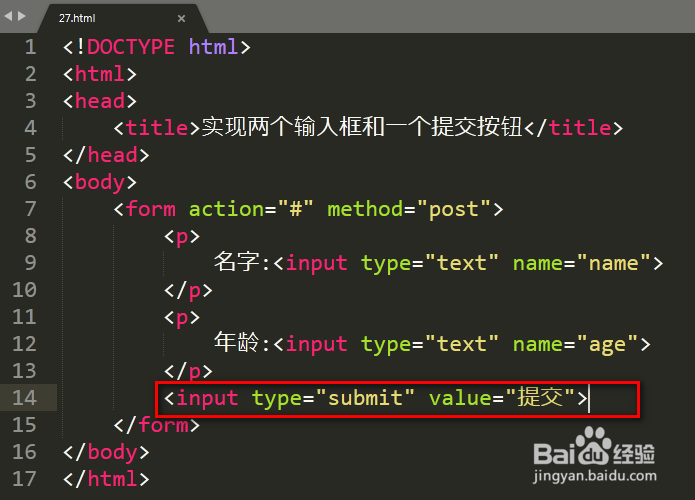
6、输入input标签,将type设置submit,如图所示:
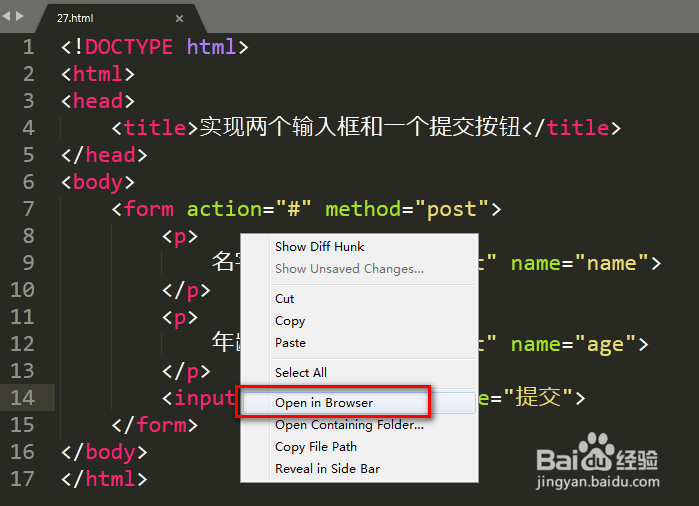
7、右键 --> 选中 Open in Browser,如图所示:
8、在浏览器上查看效果,可以看到显示出了两个输入框和提交按钮,如图所示:
9、至此,本教程结束!